|
C: 浏览/查找类翻页控件
信息多以列表形式展示,各块信息之间相对独立。它们的排列和呈现方式或按时间先后、或按首字母顺序、或随机排列。例如论坛类产品的帖子列表、博客文章列表、图片库、媒体库等。用户能够在各个页面之间方便的跳转,比如在论坛、贴吧中查看一篇比较旧的帖子,或是在图片库里浏览命名以“M”开头的所有图片……



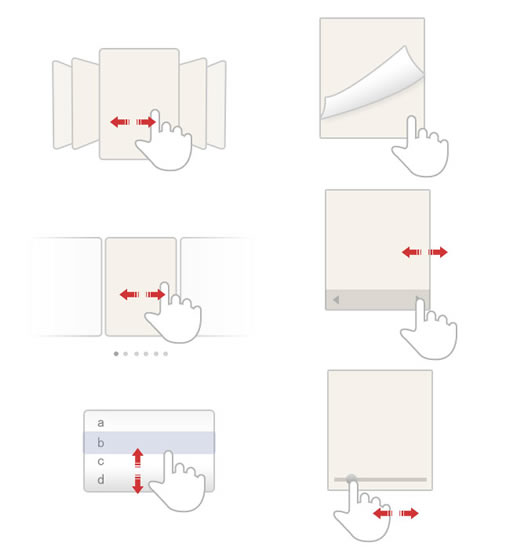
(上图)ipad上一个应用的翻页控件,点击控件可以在展示当前页的同时,浏览其他页面的内容概要,而不必逐页翻看。
再说说手机端翻页控件的展现形式,从这个维度上划分,可以有这样两大类:
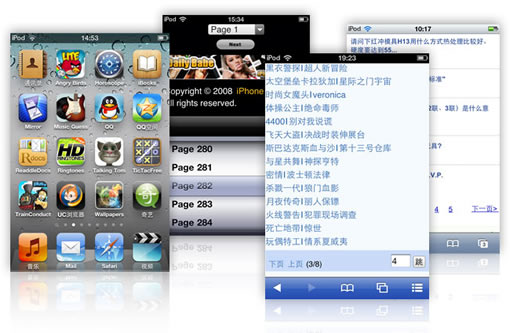
一.依据不同平台特点,发挥优势,提升操作体验;例如下面这些iphone平台手机上一些产品的翻页控件:


这些控件在形式表现上更加丰富,拟物化的设计丰富了操作体验;缺点是占用更多的硬件资源,而且不太适合海量信息的翻页展示。
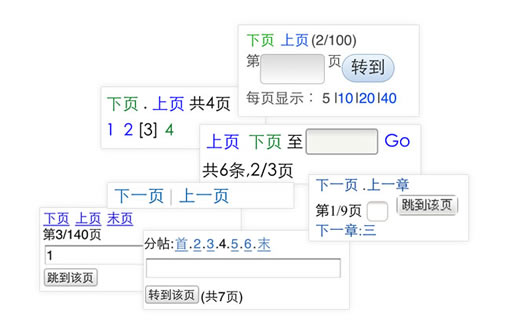
二.在众多的手机端应用中,还可以看到很多这种来自服务端的翻页控件,多以一连串文字链接的形式展现。通常组成这些控件的可以是以下这些元素:
1.上一页,下一页的跳转
2.首页、尾页的跳转
3.页码链接
4.当前位置指示(如:3/56页 等)
5.页面跳转控件(直接输入页码然后跳转)
6.“显示更多…”之类的链接文字
7.章节之间的跳转(小说类产品)
……

这些元素怎么组合最为合理,用户使用是来最方便,要视具体情况而定。
以上就是对手机端产品翻页控件做的一些粗浅整理归纳。具体到设计应用中,我们需要根据产品性质、用户操作使用情景、手机和操作平台本身的特性等具体情况来考虑设计使用翻页控件。
原文:http://mux.baidu.com/2011/03/763/
本文链接:http://www.blueidea.com/design/doc/2011/8363.asp 
出处:百度泛用户体验
责任编辑:bluehearts
上一页 浅谈翻页控件在手机端的应用 [2] 下一页
|







