|
平衡
平衡式构图通常表达一种满足的感觉,其画面结构完美,对应而平衡。采用平衡式构图的画面,各主要部分之间平等,无主次之分,一般是几个形象同时出现在画面。值得注意的是,平衡和对称是有区别的。 平衡式构图的画面不是左右两边景物形状、数量、大小、排列的对称,而是相等或者相近形状、数量、大小的不同排列,给人以视觉上的稳定,是一种相互呼应,是运用近重远轻、近大远小、深重轻浅等透视规律和视觉习惯的艺术平衡。

在这张人像照片中,摄影师完美地利用构图平衡了亮部与暗部。整个画面被光分成两部分,其余部分也都得到了完美的平衡。倒影与窗户,左上角的天空与右下角的地面,在这幅构图中没有任何多余的东西。

场景类表现手法一般用到平衡式构图,天下贰官网头图通过景深组织出画面元素,形成视觉层次
网页页面构图中的重心平衡是影响一个页面美观的一个关键,如果在一个页面上重心没有平衡,这个页面不论内容多丰富,图片运用多得当,都会让浏览者在浏览的时候产生别扭感。
对比
对比,在日常生活中经常用到,两个事物互相比对,突出事物的特点和性质,有助于中心思想和主题的表达。在摄影和视觉设计中也经常用到对比法,如大与小、明与暗、冷与暖、动与静、疏与密、刚与柔、等手法。

这张作品运用到了色彩的对比,使画面出奇的干净,简洁,色彩丰富

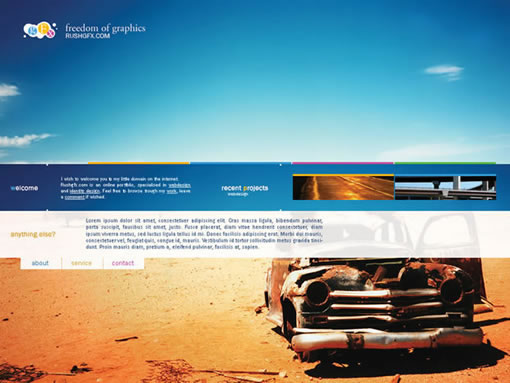
沙滩与天空的颜色对比让整个网页看起看形象生动
色彩的感染力在许多时候是利用色彩之间的对比、互相烘托来增强的。利用色彩对比,是加强主体表现的重要手段。主体的色彩与环境的色彩对比强烈时,主体便鲜明突出。利用色彩对比,也能使画面富于变化或产生韵律感。利用色彩对比,也有助于引发画面意境。
出处:网易用户体验设计中心
责任编辑:bluehearts
上一页 浅析摄影与WEB设计中的构图 [1] 下一页 浅析摄影与WEB设计中的构图 [3]
|







