|
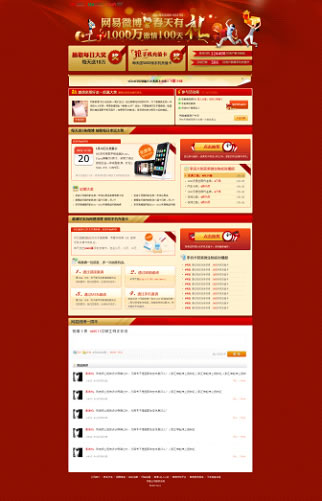
下面再看一个案例:

我们做的平面设计,但是画面表现上并不能太“平面”,无论做什么设计,总有带给用户先后顺序的先后感,引导用户去阅读我们的产品。以上个案就是做得太过“平”了,眼睛看着这个设计,左右移动眼睛,除了红橙色一片外,根本没有特别出来得部分铺抓到眼球,根据特性,我们设计得时候应该按头图标题,奖品亮点,活动解释再到内容部分得顺序来带这用户去阅读整个专题,在页面的头图设计上,主体零散,标题语段换气不明确及没有在色彩上区分主副标题,特别是突然放大的“礼”字,与住标题毫无关系的感觉,于是,审核后设计师根据以上修改了一个版本

大家可以前后对比下,后面修改过的专题在浏览上基本分出了层次与亮点的顺序,整个画面不再是“平”的,而是通过分类,头图,颜色的对比等手法让页面有前有后,有先有续。这样的专题才能基本达到合格,我们是做设计,不是堆素材。
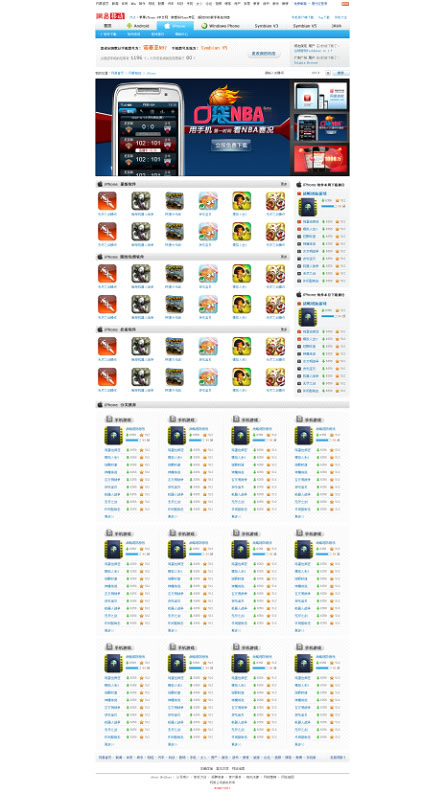
再看一个产品类的页面设计:

以上案例,我们先不评论其他,总揽起来,就好似一个身材平平平的普通人,软件产品的背景对比,细节icon的普通化与icon颜色的平庸性,结合起来显得杂乱与没有了以上说的层次感,让用户看起来很累,再看修改后的第一版本:

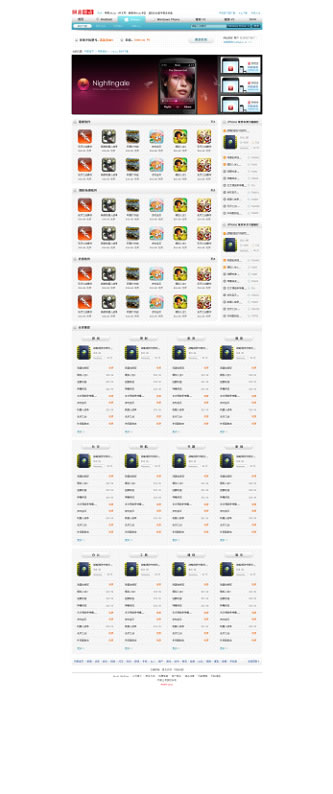
修改过后,该突出的先突出,大屏幕-软件排列-解释软件的其他辅助设计等等,而且背景加以修饰,画面的前后感基本形成,就好似做过gym出来经过锻炼的身材。
出处:网易用户体验设计中心
责任编辑:bluehearts
上一页 如何快速审核评定美术作品 [3] 下一页 如何快速审核评定美术作品 [5]
|







