|
b)*位置
从上述用户视线流可以看出,*的位置应该在标签附近,并且能够整齐排列(这个可能还需研究)会更一目了然的展示出必填项。
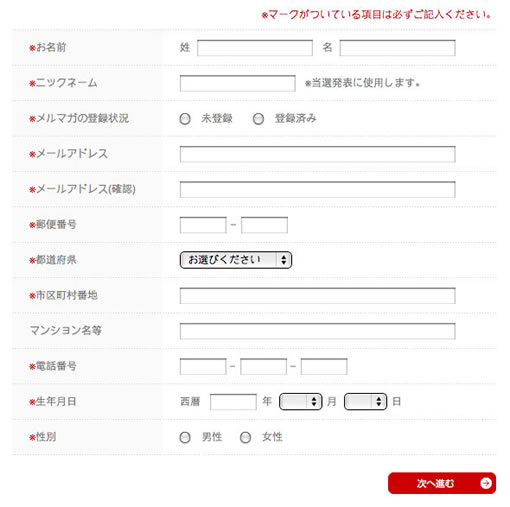
这个时候作为:
标签左对齐的时候,*直接出现在标签前面,明显比较优,但是由于标签左对齐对于表单来说,标签项和填写项位置离开太远,可能会让用户搞不清楚到底哪个标签对应哪个文本框,因此此类标签方式不太赞成出现。

那么标签右对齐的时候,*出现在标签与文本框当中,个人认为相对前一种来说要舒服很多了。不仅使得标签项和*标志和文本框等都离得很近,而且*的位置还可以成一直线对齐。如果*出现在文本框或者其他项的后方,会使得用户不得不跳跃视线,并且他们在填写完成时才意识到哪些是必填哪些非必填。

标签顶对齐,此类方式,经常出现在宽度有限制的时候,也是目前经常看到的表现方式。按照之前的理论来说此类方式为了视线流更好的展示,个人认为标签前面带*会比较好,这样使得*、标签、文本框位置最近,也使得*能成直线展示。
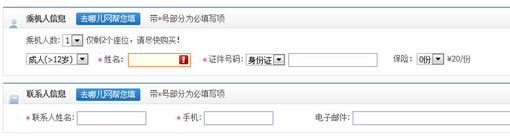
当然还有一类特例,就是表单一行有多个填写项,这种方式*如果位置不当,很容易让人误解*的位置,如下图:

此图中,姓名前的*很容易让人误解为是下拉框出的*。因此这时候*位置如果在标签和文本框当中可以很好的规避此类误解。
虽然目前,我们认为标签右对齐,*出现在标签与文本框当中方式较优,但是也会出现特例,比如当出现radiobox的时候如果*出现在标签和radio当中,那么就会如下图:

总结:必选项是一个很小的展示方式,但其中还是存在很多很多的特殊问题,交互就是让我们思考页面中每个细小的环节,这样才能使用户在整体页面体验中获得最优最快捷的操作方式。当然具体情况还有很多很多,需要我们思考和考虑的地方也有很多,如果大家有很多的想法可以联系我们,让我们更好的充实我们每个blog文章。
原文:http://ued.ctrip.com/blog/?p=2493
本文链接:http://www.blueidea.com/design/doc/2011/8634.asp 
出处:携程UED菁华
责任编辑:bluehearts
上一页 表单交互设计之必选项思考 [4] 下一页
|







