|
三、视觉风格
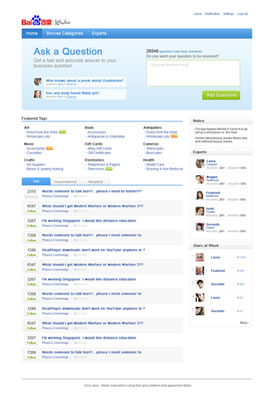
知道国际页面视觉风格: 简洁、清爽大方、国际化。

主色彩为:蓝色 、绿色
蓝色  有沉稳的特色。代表:理智、准确、知道的意向。 有沉稳的特色。代表:理智、准确、知道的意向。
蓝色体现着一种人与人之间诚实的信赖关系,能够关照周围的人,与人交往彬彬有礼的感觉。适合百度知道中人与人之间提问与回答的用户关系。
绿色 代表:希望、生机、力量的意象。 代表:希望、生机、力量的意象。
绿色还给人一种热于助人的感受。
蓝色与绿色两个颜色的搭配不紧能更好地体现出知识型网站,同时视觉上色彩也更加丰富。在页面上一问一答用两个颜色来划分,也使页面更加清晰明朗,让用户能更快获取需要的信息。
四、突出视觉主体

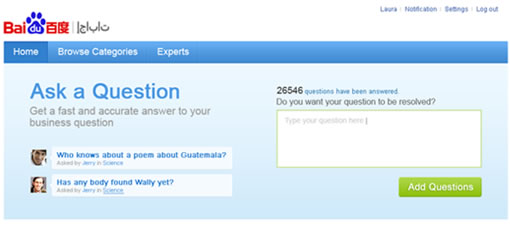
从版式上看,首页的蓝色区域是整个页面的视觉中心,左侧为网站时时更新的问题滚动播放,右侧是提问框,提问框相对给了较大区域,为整个网页的视觉主体;同时这一整块蓝色区域也是一个宣传广告图,突出了问答类网站的特性。突出提问框鼓励用户提问也是网站上线初期的策略,目的在于积累更多的数据,也是为以后推出搜索引擎奠定内容基础和用户基础。宣传图里有实质性的功能,不仅能体现问答类网站的特性,也提升了整个网站的视觉效果。
知道国际是国际化前期推出产品,也为今后国际化的其他产品提供了参考设计方向, 做到了统一国际化产品的整体视觉风格。
五、文字形体分析
在设计中,我们用英文来排版设计,设计的这个版本是各个国家通用的版本,英文跟这几国文字比较相近些,与中文文字差别就稍大一些。
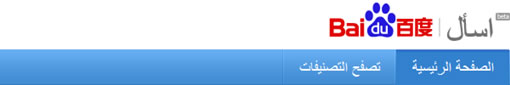
阿拉伯语 اطرح سؤالا: 文字呈书法体,比较飘逸,从右到左的阅读习惯。
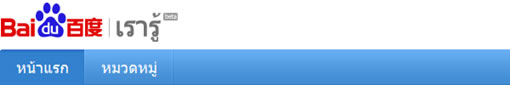
泰语 ตั้งคำถาม:文字比较高,设计的时候要考虑到区域高度的设定。
越南语 Đặt câu hỏi:文字更长一些,设计的时候要考虑到区域宽度的设定。
因此在做视觉规范的时候,有时规范的是文字离顶部、底部、左侧、右侧的边距是多少,没有直接规范文字区域大小是多少。
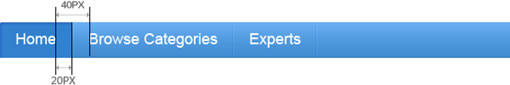
如:导航
阿拉伯语

泰语

越南语

导航中文字与中间划分线的距离是20px ,栏目与栏目的文字是40px。如图:

这样能避免一些视觉上过宽或过窄不协调的的问题。
六、总结
都说设计无国界,好的产品好的设计是没有国界的。国际化产品我们刚刚起步,我们会不断总结与积累,为了让我们的产品每个国家都适用好用,我们会继续努力。
原文:http://xdc.baidu.com/?p=491
本文链接:http://www.blueidea.com/design/doc/2011/8645.asp 
出处:百度泛用户体验
责任编辑:bluehearts
上一页 知道国际化设计分享 [3] 下一页
|







