页面导航
类型分类: ① 频道导航 ② 二级导航 ③ 专题导航&专题图 ④ 三级导航 ⑤ 导航指向
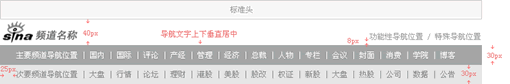
类型说明: ① 频道导航
组成部分:频道LOGO ┊ 功能性导航 ┊ 主导航位置区 ┊ 次要导航位置区
适用范围:新闻中心、频道首页及产品页面均可使用

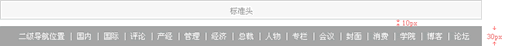
② 二级导航
组成部分:二级导航
适用范围:所有频道二级均可使用

③ 专题导航
组成部分:专题图 ┊ 导航
适用范围:专题页面 ,可根据需要添加删除专题导航

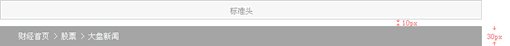
④ 三级导航
组成部分:指向导航
适用范围:三级页面

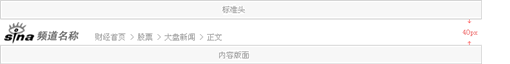
⑤ 正文导航
基本属性:频道LOGO ┊ 指向导航
适用范围:正文页面

版式结构:
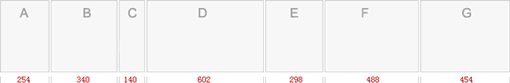
版块基本元素:


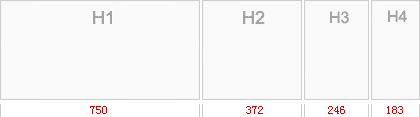
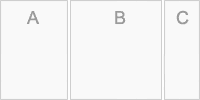
版块组合形式: 版块元素之间距为8px 同名版块元素间的距离为6px (例如EEC中 EE距离为6 EC距离为8px H2等分版式为6px)

ABC版块

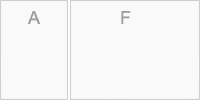
AF版块

DC版块

EEC版块

CFC版块

FA版块

CD版式

CEE版式

H1通栏版式

H2等分版式

H3等分版式

H4等分版式

H(N)分版式
出处:
责任编辑:bluehearts
上一页 新浪网产品设计指南(含UI规范) [4] 下一页 新浪网产品设计指南(含UI规范) [6]
|







