|
减少用户认知混淆

根据已订阅和未订阅的不同,订阅button和退订进行视觉上明显的区分,避免错误操作。
合理利用系统反馈
如果错误不可避免的发生了,合理恰当的提示可以减少用户的挫败感。
1、提前提示某些操作可能引起错误。

在输入密码需要区分大小写时,caps lock键打开下作出提示以免出错。
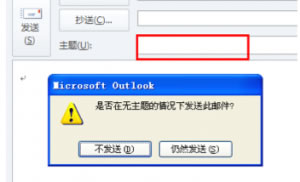
2、防止用户错误,操作后提示确认。

在用户点击发送后提示没有输入主题信息,防止用户直接发送无主题邮件。
3、不仅要反馈出错,更要给用户解答。

最好能够告诉我,具体错误的原因在哪里,是那句话和字出现的问题。
4、给予用户适当指引和建议。

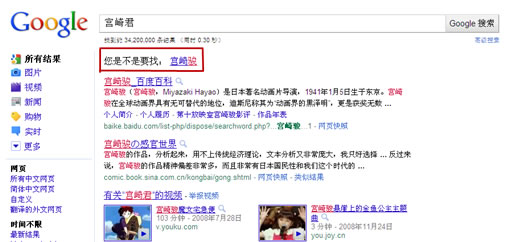
当用户搜人没有结果的时候,引导用户继续查找或者 邀请好友。

当用户搜索无结果时,智能猜测用户的出错原因或者给予其他引导。
应该如何人非圣贤,孰能无过。用户是产品的上帝,如何通过设计减少用户的出错后的挫败感。永远错误是产品的,宽容用户的错误,不要容忍产品的错误
感谢seven文档的启发。
原文:http://www.zhangyq.com/fault-tolerant-design/
本文链接:http://www.blueidea.com/design/doc/2011/8667.asp 
出处:用户体验与交互设计
责任编辑:bluehearts
上一页 容错性设计 [1] 下一页
|







