|
线框原型不是交互原型
这两个概念之间的区别和联系确实容易让人混淆,从项目流程角度说,它们甚至是完全不同的两种工具。简单的说,线框图用来组织及呈现信息,而交互原型,顾名思义,用来展示及评估交互方式。多数时候,它们在形式上很相似,并且都应该避免使用那些容易造成干扰的高保真视觉元素。
线框原型的实际应用
正如在前文中提到的,很多设计师并不了解制作线框原型这个步骤在项目流程中的重要性,因为他们不清楚线框原型的本质和制作它的目的是什么。实际上,线框原型在项目流程中的目的性是很强的。下面,我们来看看线框原型在实际中的几个重要应用方面。
可用性测试
线框原型是进行早期可用性测试的最有效的方法之一。注意,我们在说的是可用性,而非用户体验;这两者之间是有区别的。可用性确实可以反映产品对于用户的友好程度,但它侧重于功能的使用方面,而不是指设计的角度。相应的,在进行可用性测试的过程中,应该尽量将注意力放在功能方面,不要被其他方面的因素干扰。
实践技巧
- 用户目标:使用线框原型模拟用户在完成使用目标的过程中可能执行的所有步骤。这种方式可以尽早发现网站功能架构方面的设计缺陷。
- 出错情景:线框原型可以帮助设计和开发人员更全面的预计到潜在的出错情景,并准备好相应的出错提示页面。
展示细节
对于设计和开发人员来说,有一个比较常见的困扰——很多时候,客户或需求决策者对产品的关注角度过于宏观,他们会对产品的功能进行非常空泛的描述,而对细节方面并没有明确的概念。这种情况下,线框原型能帮助我们有效的解决沟通方面的问题;大家可以通过这种可以看的到的方式,对产品的功能细节进行快速的勾勒,有效的传达信息。
实践技巧
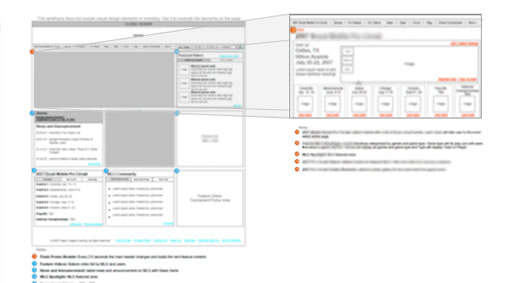
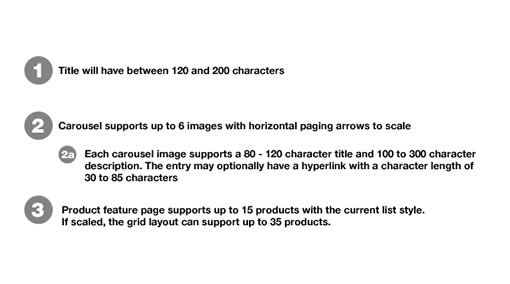
对功能细节进行详细的描绘:不要只使用一个方框来表示某个组件,比如相册或地图等;要描绘出所有相关的元素,并且在必要的时候对功能逻辑进行文字注释。细节做的越到位,沟通效果越好。

预估相关内容的数量限制:很多设计师会忽略页面中的极端内容情况。诚然,在项目初期,我们很难对页面内容做确切的预估,但是在线框原型中做一些必要的范围限制还是可行的。与项目相关人员进行交流,讨论的要点包括某些标题的大致长度范围、内容中图片的数量、内容文字区域是否需要根据文字数量进行适应调整等。通过线框原型将这些细节问题确定下来,可以有效降低视觉设计及开发过程中返工的可能性。

出处:Be For Web
责任编辑:bluehearts
上一页 线框图的本质及实践应用概述 [1] 下一页 线框图的本质及实践应用概述 [3]
|







