|

项目背景
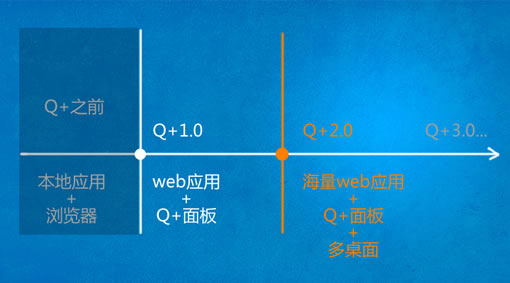
Q+之前,桌面电脑用户仍然是本地应用程序和浏览器构成的在线体验。随着1.0的试用,2.0的发布,Q+将是一个让人随时可以参与不同深度和层次的互联网生活平台。

找到痛点-1.0可用性测试结论
1.0版本发布后,从产品交流页面和微博等渠道收到了大量的用户反馈,并进行了针对Q+的可用性测试。用户对Q+面板,Q+桌面和Q+应用,提出了以下反馈意见:

痛点原因分析
分析:透过体验缺陷看清问题本质
1.Q+面板在windows桌面承载了所有Q+全屏环境的功能。
2.Q+全屏可供用户掌控的功能太局限,包括拖放图标,管理不同桌面。

出处:Tencent CDC Blog
责任编辑:bluehearts
上一页 下一页 拥抱开放—Q+2.0项目小结 [2]
|







