半透明标注(Transparency)
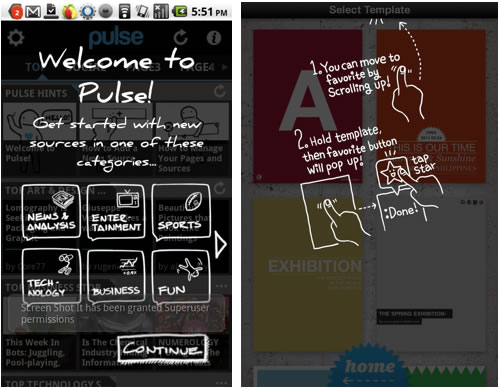
与其他具有引导性的设计模式相比,半透明标注的方式对于触屏设备来说有些独特。它通常会在应用的首屏出现,以一个覆盖在真实界面上方的半透明层为背景。Pulse和Phoster是比较典型的例子,通过半透明标注的模式,他们快速并且可视化的向用户展示了怎样对内容进行导航。
我们应该以正确的方式使用半透明标注,而不是试图通过这种效果来弥补应用界面本身的拙劣设计。当用户开始产生相应的交互行为时,要及时的移除标注。

嵌入(Embedded)
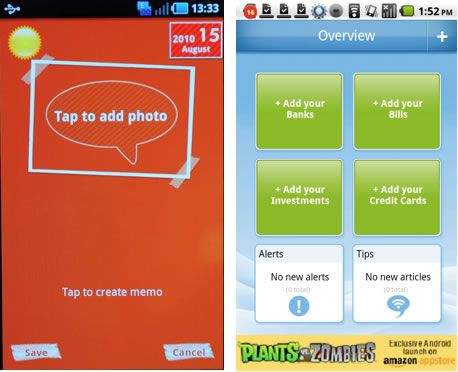
与其他模式不同,“嵌入”不会在目标界面加载之前呈现。在这种模式中,相关的引导内容会融入到界面设计当中,直到被真正的内容覆盖移除掉。Mini Diary和PageOnce都是典型的例子,通过嵌入式的提示,他们可以立刻推动用户进行相关操作。
在一个界面中可以存在多个嵌入式引导提示。在设计应用的界面时,要对这些嵌入式元素进行差异化处理,通过图片等方式使它们能与普通内容很好的区别开。

持续(Persistent)
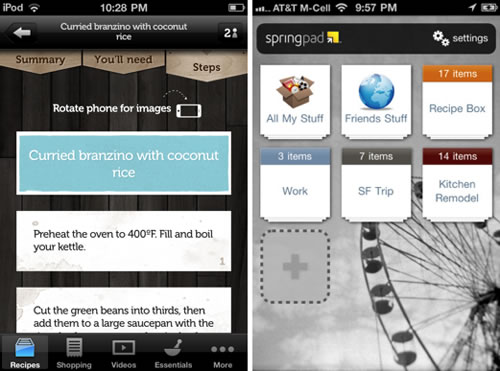
这种方式同样会融入到界面当中,并始终存在。例如,Jamie Oliver's Recipes会始终建议用户使用横屏的方式获取额外的功能。Spring Pad则结合了“嵌入”与“持续”两种模式——用来引导用户添加自定义内容的“+”符号会始终存在,并不断被正式内容替代。

探索(Discoverable)
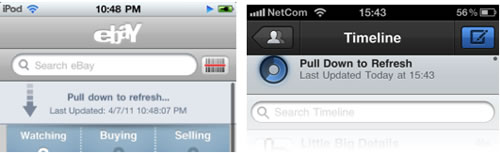
所谓的“探索”式引导,听上去也许有些矛盾,但它是一种鼓励用户进行某种特定交互操作的有效方式,同时不会影响到应用界面本身的设计。通常,这类引导会在某些操作的触发下呈现,例如下拉或侧翻页面。
要对这种引导方式的使用保持谨慎。它最常规的作用是刷新或加载更多内容。

本站原创编译文章。如需转载,请注明:本文来自Be For Web
英文原文: http://www.uxbooth.com/blog/mobile-design-patters/
译者信息: C7210 - Web设计与前端玩家,现就职于大众点评网产品部用户体验设计组(UED)
本文链接:http://www.blueidea.com/design/doc/2011/8701.asp 
出处:Be For Web
责任编辑:bluehearts
上一页 具有引导性的移动应用界面设计 [3] 下一页
|







