绘制多边形
技巧
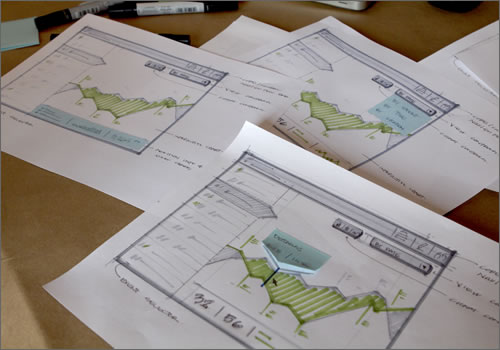
对于那些由长线条组成的、用来表示页面或设备轮廓的矩形和其他多边形,可以通过旋转纸面的方法依次画出边框线,而自己的姿势与落笔的角度可以保持不变。
解释
要在每个方向上都画出很漂亮的直线,确实不是容易的事情。只会画横线不会画竖线?把纸面旋转90度好了——这样无论什么角度的直线,对我们来说其实都是一个方向的,我们自己最习惯的姿势和落笔的角度就可以保持不变了;简单又实用。
注意
如果你正在使用白板,这种技巧显然不适用;还是多练习竖线的画法吧。
对交互方式的体现
技巧
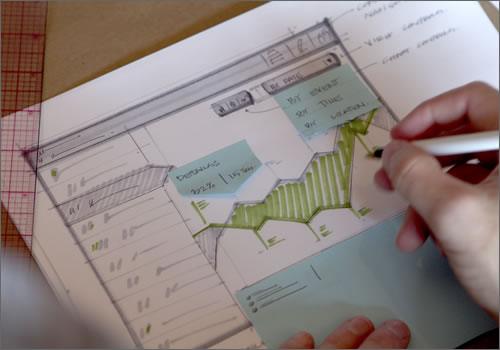
以普通草图为基础,将便签贴纸附着在图纸的相关位置上,用来表示那些具有交互性质的界面元素,比如提示气泡、弹出层、模态窗口(modal windows)等。
- 我们可以在一张草图上使用便签贴纸同时定义多个交互元素,然后按照具体的交互规则,取下一些,再对包含剩余交互元素的草图进行扫描和复印,最终就可以得到一套完整的交互示意草图。
- 使用不同颜色的贴纸来表示不同类型的交互元素。
- 一张贴纸的尺寸难以完整的表示模态窗口?在旁边拼一张好了。
- 一张贴纸的尺寸对于提示气泡来说太大了?裁掉一部分也无妨。
解释
这种方法可以帮助我们在不修改草图框架的情况下快速的定义页面元素的交互方式。便签贴纸的位置可以很方便的被调整,我们还可以在上面勾画该界面元素中的细节内容。


出处:Be For Web
责任编辑:bluehearts
上一页 草图原型实战技巧 [2] 下一页 草图原型实战技巧 [4]
|







