|
三、 分析阶段。下面我们就开始根据上面制定的步骤来将我们的任务分解,这里我们先启动Fireworks MX软件,并实际创建一个Mac风格的按钮。
首先要说明的是,我们只是创建一个类似Mac风格的按钮,因此也许会有人说,你这个按钮根本不像Mac风格,很多朋友创建此种风格的按钮要经过很多步骤,并且有许多的细节,这样出来的效果才可以逼真。不过我们的重点是在创建插件的过程,而不是插件实现的效果,所以我们要尽量简化在Fireworks MX中的操作步骤。(好像是给自己找偷懒的借口?)
(一)实例制作分析
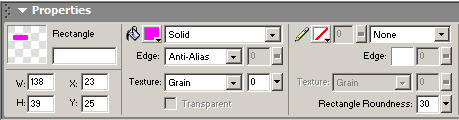
1、新近一个文档,使用圆角矩形工具绘制一个圆角矩形。

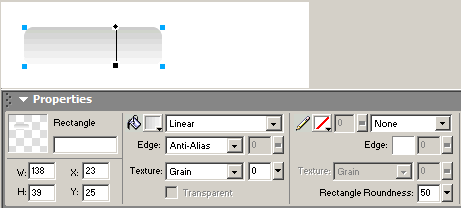
2、改变填充的颜色为渐变填充,颜色为浅灰色到白色,方向为从上到下。

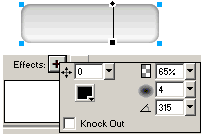
3、 为矩形添加Inner Shadow阴影,参数设置如图:

4、 绘制第二个小圆角矩形,高度大约为第一个矩形的一半,宽度大约为第一个的90%。
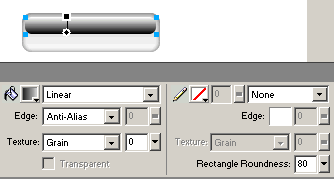
5、 改变第二个矩形的圆角为80,填充类型为黑色到白色的线性渐变,方向为从下到上。

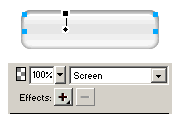
6、 在属性面板改变此矩形的混合模式为Screen:

7、 好了基本的效果就做好了,你还可以添加文字看看最终的效果。

出处:
责任编辑:蓝色
上一页 目标和计划 下一页 程序代码分析
◎进入论坛Photoshop、Fireworks版块参加讨论
|







