|
六输出到Fireworks MX测试并调试代码。
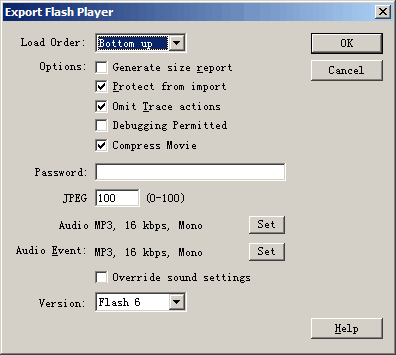
前面我们做的一切就好像在黑暗中摸索一样,我们其实不知道程序具体的执行起来是什么样的,好了,现在可以实际测试一下,看看我们制做的插件是否可以运行。执行Flash的Expert Movie输出我们制做的插件,将SWF文件保存到你得Fireworks MX程序的/ Configuration/Commands/目录下,相关设置如下所示:

好了,转到Fireworks MX程序,你会在Commands命令下发现你刚才输出的命令,如果你一直按照我前面介绍的作下来,并且输入正确的话,在Fireworks MX中执行此命令,你会看到正确的结果,一个漂亮的Mac风格按钮。但是,事情往往不像我们想想得这样简单,经常由于这样那样的错误,或者是我们的疏忽,你的脚本中会包含一些错误,但往往你一下无法确定错误发生在哪里?也许编写插件经常令你苦恼的就在这里,幸好Macromedia为我们想到这点了,现在利用一个特殊的函数,我们可以在Fireworks MX中调试我们的脚本代码,以确定程序在哪一步出错误。Fireworks MX中提供了两个调试代码的函数,分别是:
fw.enableFlashDebugging() 允许调试代码
fw.disableFlashDebugging() 结束代码调试
转到Flash MX中,打开我们的代码窗口,在你感觉有问题的代码前后加入这两个语句,例如:
MMExecute ("fw.enableFlashDebugging();");
MMExecute("fw.getDocumentDOM().addNewRectanglePrimitive({left:"+left+", top:"+top+", right:"+right+", bottom:"+bottom+"},"+Round+"); ");
MMExecute ("fw.disableFlashDebugging();");
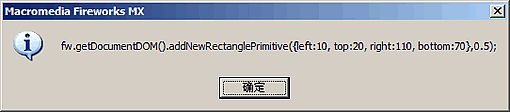
重新输出Movie,并转到Fireworks MX中执行,当程序执行到这一句时会将这句的结果显示出来,如下图所示:

这个窗口显示了程序执行到此步时的结果,点确定后会显示结束调试的窗口,如下图:

这样我们可以很方便的找出错误在那里,方便我们的开发。
好了,最终的全部代码在这里:
出处:
责任编辑:蓝色
上一页 为OK按钮添加相应的程序代码 下一页 全部代码
◎进入论坛Photoshop、Fireworks版块参加讨论
|







