|
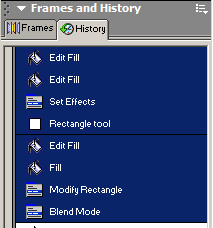
(二)程序代码分析。好了,现在我们打开Fireworks MX的历史面板(History)来看看,在Fireworks MX中历史面板记录了你的所有操作,它具有同类图像处理软件的基本功能,即多步Undo的操作。除此之外History面板的最重要功能还在于可以快速的创建命令,我们可以在History面板中将刚才制作的过程选中,不包括最后的文字输入步骤,如下图:

然后点击History面板下方的“复制到剪贴版”,

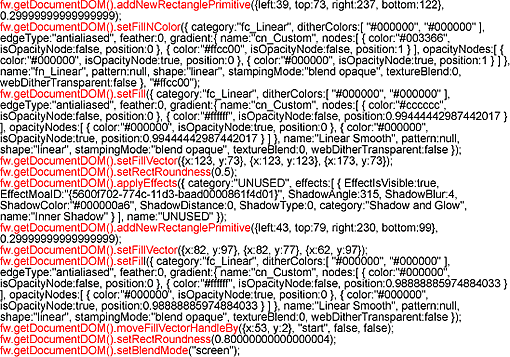
在文本编辑器中粘贴剪贴版中的内容,我们可以看到以下程序代码:

我只显示了代码的前面语句,以便我们可以清楚地看到各个步骤Fireworks MX是执行了什么语句。
首先我们讲解一下fw.getDocumentDOM();FireworksMX的扩展很大程度上依赖于Document对象模型(DOM),而获得当前文档的DOM就是使用fw.getDocumentDOM()函数,我们可以先不考虑这些深的原理,只要记住,每个执行的动作都需要先用fw.getDocumentDOM()获得文档的DOM,也就是都必须在方法的前面加上fw.getDocumentDOM()。
下面我们将每一步都分解简化,来看看每一步执行的是什么代码。
1、绘制新的矩形,并设置圆角数值:
fw.getDocumentDOM().addNewRectanglePrimitive({left:39, top:73, right:237, bottom:122}, 0.29999999999999999);
我们将其中的实际数值用变量来替换,就变为:
fw.getDocumentDOM().addNewRectanglePrimitive({left:Left, top:Top, right:Right, bottom:Bottom}, Roundess);
2、改变矩形填充类型为渐变填充:
fw.getDocumentDOM().setFill({ category:"fc_Linear", ditherColors:[ "#000000", "#000000" ], edgeType:"antialiased", feather:0, gradient:{ name:"cn_Custom", nodes:[ { color:"#cccccc", isOpacityNode:false, position:0 }, { color:"#ffffff", isOpacityNode:false, position:0.99444442987442017 } ], opacityNodes:[ { color:"#000000", isOpacityNode:true, position:0 }, { color:"#000000", isOpacityNode:true, position:0.99444442987442017 } ] }, name:"Linear Smooth", pattern:null, shape:"linear", stampingMode:"blend opaque", textureBlend:0, webDitherTransparent:false });
我们将其中的实际数值用变量替换后就变为:
fw.getDocumentDOM().setFill({ category:'fc_Linear', ditherColors:[ '#000000', '#000000' ], edgeType:'antialiased', feather:0, gradient:{ name:'cn_Custom', nodes:[ { color:'#ffffff', isOpacityNode:false, position:0 }, { color:"BColor", isOpacityNode:false, position:1 } ], opacityNodes:[ { color:'#000000', isOpacityNode:true, position:0 }, { color:'#000000', isOpacityNode:true, position:1 } ] }, name:'Linear Smooth', pattern:null, shape:'linear', stampingMode:'blend opaque', textureBlend:0, webDitherTransparent:false });
3、改变填充方向:
fw.getDocumentDOM().setFillVector({x:123, y:73}, {x:123, y:123}, {x:173, y:73});
我们将其中的实际数值用变量替换后就变为:
fw.getDocumentDOM().setFillVector({x: Left,y: Bottom}, {x: Left, y: Top}, {x:Right, y:Bottom});
4、添加Inner Shadow效果:
fw.getDocumentDOM().applyEffects({ category:'UNUSED', effects:[ { EffectIsVisible:true, EffectMoaID:\"{5600f702-774c-11d3-baad0000861f4d01}\", ShadowAngle:315, ShadowBlur:5, ShadowColor:'#000000a6', ShadowDistance:0, ShadowType:0, category:'Shadow and Glow', name:'Inner Shadow' } ], name:'UNUSED' });
5、增加第二个矩形:
fw.getDocumentDOM().addNewRectanglePrimitive({left:43, top:79, right:230, bottom:99}, 0.29999999999999999);
将其中的实际数值用变量来替换,变为:
fw.getDocumentDOM().addNewRectanglePrimitive({left: SLeft, top:STop, right:SRight, bottom:SBottom},SRound); ");
6、改变矩形渐变填充的颜色:因为第二个矩形的填充颜色就是黑色到白色,所以不需要用变量替换。
fw.getDocumentDOM().setFill({ category:'fc_Linear', ditherColors:[ '#000000', '#000000' ], edgeType:'antialiased', feather:0, gradient:{ name:'cn_Custom', nodes:[ { color:'#000000', isOpacityNode:false, position:0 }, { color:'#ffffff', isOpacityNode:false, position:1 } ], opacityNodes:[ { color:'#000000', isOpacityNode:true, position:0 }, { color:'#000000', isOpacityNode:true, position:1 } ] }, name:'Linear Smooth', pattern:null, shape:'linear', stampingMode:'blend opaque', textureBlend:0, webDitherTransparent:false });
7、 改变第二个矩形的填充方向:
fw.getDocumentDOM().moveFillVectorHandleBy({x:53, y:2}, "start", false, false);
将其中的实际数值用变量来替换,变为:
fw.getDocumentDOM().setFillVector({x:SLeft,y:SBottom}, {x:SLeft, y:STop}, {x:SRight, y:SBottom});
8、 改变第二个矩形的混合模式:
fw.getDocumentDOM().setBlendMode('screen');
出处:
责任编辑:蓝色
上一页 分析阶段 下一页 需要的几个参数
◎进入论坛Photoshop、Fireworks版块参加讨论
|







