|
上3节我们粗略地研究了一下立体感的构成。可以得出一个大概的结论:亮部与阴影构成了立体感。这个感觉是感性的,我们还要把这个“黑白配”的印象继续深化。单纯的黑白配(或者说明暗配)就能塑造出让人信服的立体感吗?——是的,但还不够。黑白能让人有光线的感觉,但从白到黑所产生的变化又是非常微妙的。
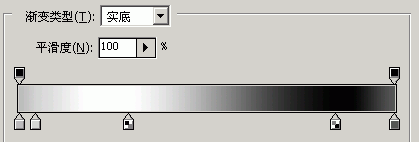
下面我们来观察一组渐变。

这些渐变都是PS自带的渐变工具制作的。大家觉得哪根柱子最立体呢?答案是最后一根最符合现实中的光线,最立体。前面几根渐变都简单,我们着重分析最后一根的渐变构成。

我们看看这个渐变的灰度变化。从左到右,一共有5个关键色。
其中最主要的是第3和第4个关键色,就是我们以前说过的“黑白配”。但其他辅助的关键色呢,却是必不可少的。左边均为亮部,右边为暗部。但亮部会有亮部的变化,比如因为柱子的形状,关键是慢慢亮起来,越来越亮,到了第3个关键色,就是高光部分,然后就到了让人感觉最暗的“明暗交界线”,最右边却又因为对环境的反光而略为亮一点点(注意右边的深灰色调子)。
这就是从白到黑的光线过渡层次。有这些复杂的层次,我们才得以塑造出真实。其实在实际运用中,我们也没有办法做的这么细致。因此上面5色就会被精简到三色:高光、暗部、反光。反光一定要有,因为它提醒了我们周围环境的存在。
渐变是很机械的,但是是基本。下面我们来看看如果通过一系列的简单操作,作出复杂的阴影变化。

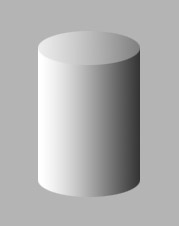
这是我事先画好的一个圆柱体,柱体部分使用了单纯的白-黑渐变。大家可以看到,如此单纯的线性渐变显然是不符合要求的,造成的结果是阴影死板而无变化。下面我们来看看如何改进。
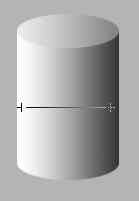
首先我们要重新定位一下最高亮度与最低亮度的位置。如图:

使用最基本的左白右黑渐变,如图拉出。注意白点与黑点的位置。
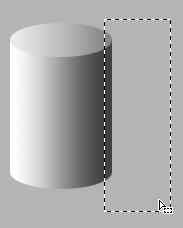
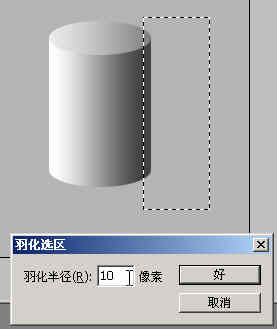
然后我们要制作右边的环境反光,用选择工具拉出一个矩形的选区,覆盖暗部的右边:

然后按CTRL+ALT+D,键入适当的羽化值。这里羽化10象素。为什么是这个值?——凭经验,呵呵 因为不同的物体有不同的大小,我们要根据大小来决定羽化的半径。羽化,就是为了让选区的边缘“柔化”,以此来达到柔化应用的程度,产生平滑过渡的效果。如下图:

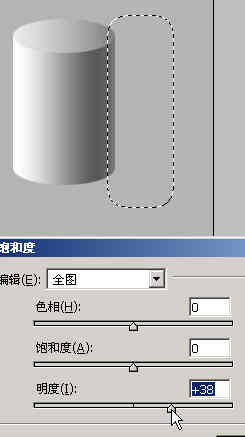
然后按CTRL+U,把明度提高,把右边的暗部提亮一点,制作出环境反光的样子。

这种做法就是我教程里典型的基本操作:选择,然后羽化,然后调整色相与饱和度(我在以前的教程,质感表现基本手法 里有详细的说明,大家可以去搜索一下)
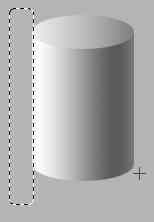
同样做法,把左边变暗一点,把高光提亮一点,记得要羽化。如图:


这几步熟练之后,操作起来速度很快。可能有人问,为什么不直接调整渐变?渐变虽然好,但每次根据不同的光照条件去调整那个渐变条还是很麻烦的,而且效果无法得到直观的预览。而这几步的好处就是,能够以最直接的方式去表现我们需要的真实。
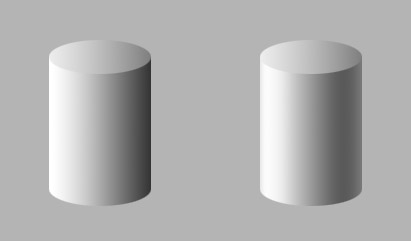
现在我们把两个圆柱体摆在一起看看差异(这里忽略了地面上的投影)。

左边是初始的圆柱体,右边是修改后的。显然,效果是后者好的多,对吗?
上面这节对大家而言可能会感觉到有点闷。诚然,对于很多可能想在我这里找到一些效果捷径的读者而言,这部分的确很枯燥。但我还是要不厌其烦地提醒,只有懂得立体感原理的,做出来的东西才不会是呆板的、死气沉沉的。
再拿刚刚上面的圆柱体的例子,右边的那个圆柱体,效果上已经要比左边那个完美很多了,但大家细心观察得话,就一定会感到右边的圆柱体,还是有点怪怪的。
对吗?有点说不出所以然来?只是觉得怪?没错,右边的圆柱体,柱体已经很完美,但头顶的封盖还不行。应该很容易猜到,它用的还是线形渐变(怎么改善?这个也当作小练习,我想对大家而言,是很容易的事情)。
现实中的阴影不可能是完美线形的,正是由于光照强度的平方或立方的函数衰减,导致阴影深浅的非线性。
不仅仅是阴影如此,还有景深导致的模糊等等,都是非线性的。
因此,要塑造出真实感,就要避免“线性”的分布。比如刚刚我调整了渐变(以多阶段的线性渐变来模拟非线性分布),或者是利用羽化/亮度这样的操作,把原有的线性打破。
上面所说的都是一个阴影的变化。或者直接一点,我们说的是“光线在圆柱体上的分布”。但我们分析这个光线分布的时候,是把这个圆柱体本身的一个反射忽略了的。我们开始假定它是一个粗糙的无镜面反光的物体,这样有利于我们分析,究竟有哪些光线投射到它的表面上。
但如果说要研究金属表面的话,就大不一样了。金属由于光滑的表面,导致它会发生镜面反射。而镜面反射,是一种很独特的反射,我们能同时看到表面很亮,然后周围很黑——呵呵,非常枯燥吧,可以理解,但请坚持看下去——
出处:蓝色理想
责任编辑:qhwa
上一页 Photoshop 杂谈 II — 立体感 [9] 下一页 Photoshop 杂谈 II — 立体感 [11]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







