|
好,现在我们开始思考,我们应该用什么工具去实现这些效果。(在这里不妨停住,自己想想,刚刚分开的那些结构部分,如果是你自己,如何把这些部分画出来,并且组合起来?)
部分1:高光让我们产生这个物体很光滑的感觉。但要实现很容易,我们画一个这种形状的白色块,然后以一定的透明度叠加在下方的按钮实体上面就行,这个问题解决了,我们需要的是一个新图层,一个以白色填充的圆角长矩形。——具体步骤先不急,我们先要知道我们要些什么。
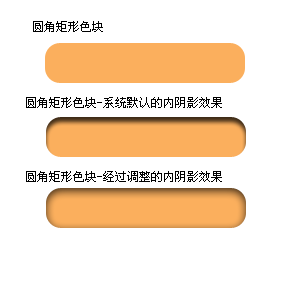
部分5:对于下面的大圆角矩形,上部以及边缘会发暗。如何才能让这个大圆角矩形的上部以及边缘有点暗呢?这里列举两种做法。一种是用羽化的选区把按钮矩形的边缘变暗。变暗有什么好办法?色相/饱和度工具,此法用在这里有点小题大作,此外这种方法是一次性的,不能再调整的,也就是说当你确认修改后,下次要改回来可就不那么容易了。那么我们选择第二种做法,图层样式。记得图层样式里面有一个“内阴影”吗?对,内阴影~ 内阴影除了能干内阴影这件事之外,也能让边缘变暗——我们只要让阴影在边缘停留就好了嘛。看图:

看看第三个就是,参数怎么调整?这里先不说,大家可以根据上面的那个图自己调整一下方向、距离与大小,试试看。
这里还有一个值得注意的是,为什么用内阴影更好,是因为大家发现没有,虽然说第三个内阴影效果是边缘变暗,但这个暗又是上下不同的,上面的阴影宽些,下面的阴影窄些,这正是第5部分需要的效果。内阴影是有方向与距离控制的,因此我们可以把那个阴影调节得上宽下窄。这就是我们选择内阴影样式的理由。有了这种特殊的阴影,按钮会产生一定的立体感了。
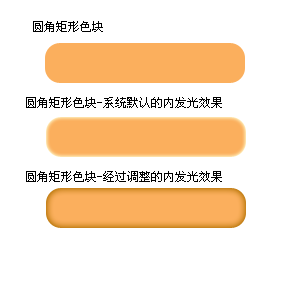
部分4:这里还有一个较窄的、细细的边缘变暗。因为我们刚刚已经采用了内阴影来制作按钮的立体感,难道再增加一个内阴影效果吗?PS里面不允许说一个图层加几个同样类型的样式。那我们要换一下口味了。这个较黑较细的边缘,应该对整个按钮都是均匀的。整个按钮具有变暗的模糊边缘——用色相/饱和度工具当然可行,但不能事后调整——还是用样式吧,什么样式呢,内发光。
内发光不仅能发“亮”光,也能发“暗”光。看图:

第三个色快产生了边缘变暗的效果,如何做到的呢?看看具体的参数设置:

对,混合模式发生了变化,原本系统默认的是“滤色”,现在我们把它改成“正常”,当然用“正片叠底”也是可以,但用正常我们可调整的就更多。我们选取一种比原来的桔色暗些的颜色作为“暗”光,因此最后出来了这种效果。
部分2,3:部分2就是简单的阴影样式了,没什么好说的;部分3就是一个渐变,样式里也有渐变覆盖,轻松做到。这里都略过。
出处:蓝色理想
责任编辑:qhwa
上一页 Photoshop 杂谈 II — 立体感 [2] 下一页 Photoshop 杂谈 II — 立体感 [4]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







