|
我们举个例子来说明镜面反射的原理。

看上面的图,可以知道为什么在同样的光照下,金属表面会有高亮度与暗色带交替出现的独特反射。大家看上面是一面镜子(金属表面),由于我们真实世界中,所有的物体都可能成为光源(因为光线到处反射,每个物体只要亮度高,都能把光线反射到目标物体上去)。我们这里假设只有一个光源在黑暗环境中。假如我们直接看这个光源,会看到什么?很显然,我们会看到一个亮点散发出条状光线,然后周围是黑色。我们会看到全部一片白吗?当然不会,除非这个光源很大——因为我们的眼睛是透明的,是清澈的,这里面没有太多的漫反射发生(只有漫反射,能让一大片的面积变亮)。而镜子,大家都知道,透过平的、完美的镜子,看到的东西与我们直接用眼睛去看,没什么区别。
ok,这就是金属这种独特质感的成因。
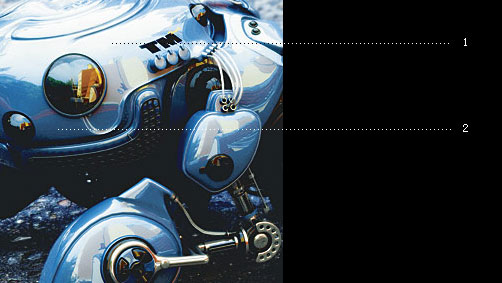
我们来分析一下下面这个3D渲染出来的金属物体的质感(虽然不是照片,但其逼真程度已经和照片相差无几了)。

1、高光,反射的就是天空;
2、暗部,反射的就是环境细节。
大家想想小时候我们去公园照的哈哈镜,是不是把我们都扭曲了?金属物体的圆滑表面就是小型的哈哈镜,不是太清晰的哈哈镜,由于把周围环境扭曲成像了,于是给给我们一种非常独特的光线感。
明白了原理,下面我们就来试试看能不能用PS模拟出金属表面。
首先做个小实验,假定周围没有各种细节,单纯是平滑的光源与中灰色的环境,也就是刚刚我们画那个圆柱体的光照与环境条件下,金属有什么不同的纹理。

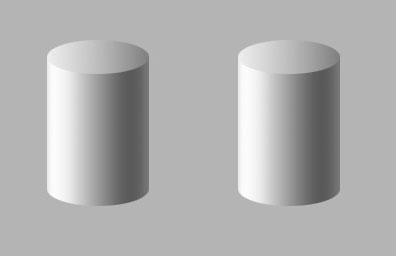
上面有两个同样的圆柱体(柱体部分是正确的漫反射阴影)。我们把左边的那个变成金属。
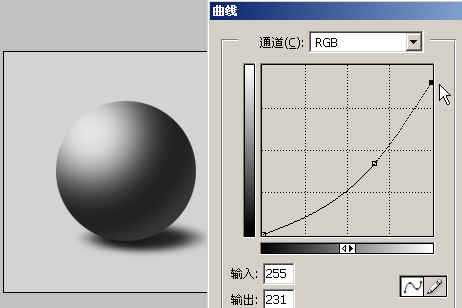
选中左边的圆柱体,按CTRL+M,打开曲线工具。
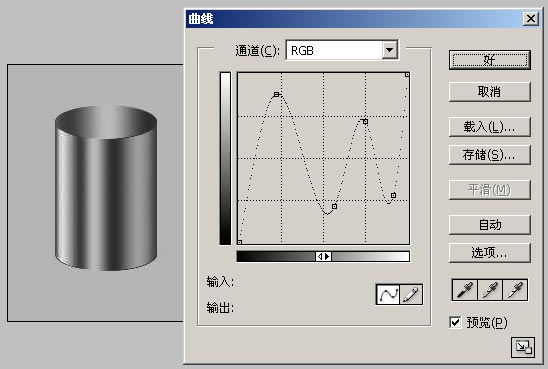
把曲线调整成如图样子:

这里我们忽略上面的封盖(封盖不能与柱体一起调整,因为相对光源而言,他们两者并非相同的方向),把目光集中在柱体部分。大家看到模拟出来的金属效果了。同样有高光与反光,但这相当于一个曲面对光源与反光源扭曲成像。
那么,既然是成像,如果我们使用真实的环境照片来成像,可想而知,效果当然就会更好。马上就来试试看。

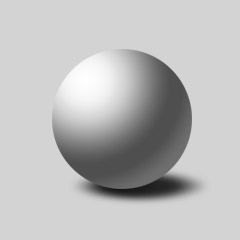
这是一个用稍微调整过的渐变拉出来的球体。感觉石膏似的,很普通。下面我们来为它贴上环境反射图。环境贴图的原图在此:

一步一步来,我们先要考虑如何做出一个扭曲的环境贴图。可能很多人马上反应到:PS里面不是有个球面化的扭曲滤镜吗?用来作球刚好!——其实不然。
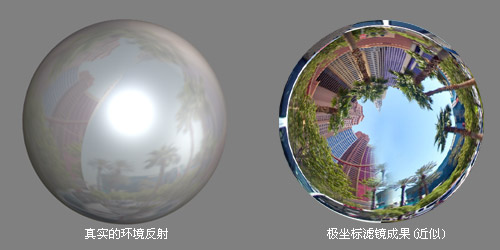
我们首先来比对一下真实的环境贴图反射是怎样的。

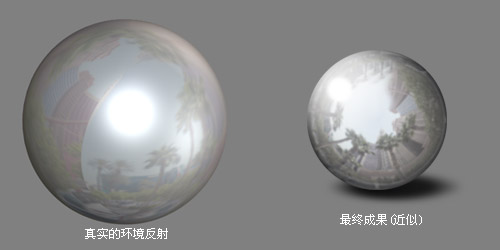
这是一个从3D软件里渲染出来的金属球(有着镜面反射),它和真实世界中的金属球相差不大,可以作为我们的参考。
这里会有人问“成像不是倒过来的吗?”——当然不是,这个是镜面反射球,而不是透明玻璃球。前者通过镜面反射而成像,后者通过透明折射而成像。看起来,前者是正的,后者是倒的。
真实的反射就应该是上面所示,我们要做的就是用PS去模拟,哪怕是近似也好。
先试试看用球面化看看如何。对刚刚的平面环境贴图,用圆形选取,然后使用扭曲-〉球面化-〉往凸的方向拉动滑块,确定,多应用几次,我们来对比一下两者:

很可惜,球面化不能满足我们的要求,球面化给人的感觉是透过放大镜,看近处的东西,而不是环境反射。
那渲染-3D变换可以吗?当然也不行,因为我们不是要把图贴在上面,而是把图反射在上面,篇幅有限,这里就不对比了,大家可以自己试试看。
这里告诉大家,很遗憾,PS无法做到这种扭曲。但有一条路子是能稍微接近这种效果的,当我们对画面要求不算太大的时候,就可以使用,给人的感觉就是一种很强烈的球面反射。这个路子就是利用极坐标滤镜。
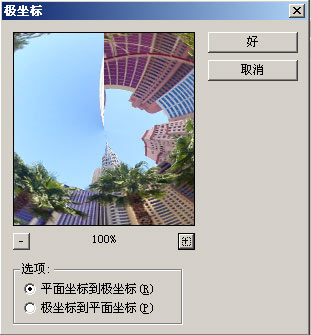
我们来看看利用极坐标的结果。选滤镜—〉扭曲-〉极坐标-〉平面到极坐标

结果如下:

我们可以对比一下真实的环境反射,果然是有点接近。但可惜的是,我们转换的结果不是完美的,而是出现了一条缝在12点的方向(看上图)。
为了消除这个小裂口,我们只好再用模拟的手法了,橡皮图章工具。
按S选择橡皮图章工具,按住ALT切换橡皮图章为采样模式,在周围点一下进行采样点的设置:

然后放开ALT键,把那条明显的缝盖掉。盖个大概就行,等等还要缩小,因此我们不必太在意这里的一些模糊。

接下来我们使用圆形选择工具,拉出一个椭圆,把扭曲之后的中心椭圆部分盖住,按CTRL+C复制选取内容。

然后粘贴到画布中,对形状和位置作一个调整,我们再来对比一下真实的环境反射,看看我们的贴图差多少:

这回有点像了。现在我们只是得到了大概的近似贴图,下面我们把它贴到我们的球体中去,贴图+明暗变化,就是我们需要的金属球效果。
回到我们刚刚的那个普通的石膏球。
首先我们打开曲线调整对话框,把石膏球亮度降低(为什么降低我后面再说)。记住右上角那个点就是高光点,一并把它稍微拉低,这样我们的球的高光也会暗一点了。

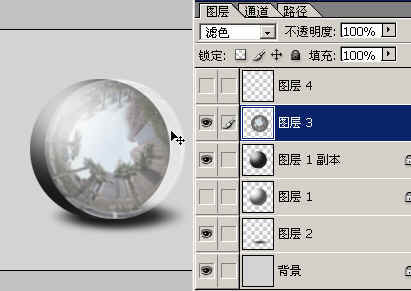
然后我们把刚刚做好的贴图拉进来,按照石膏球的大小对好,把模式选为“滤色”,再降低一点饱和度,提高一点亮度,如下图,为了让大家看清楚点,我这里稍微错开一点点:

这里说一下为什么刚刚要把低下的石膏球亮度降低,因为“滤色”方式会让底下亮度增高,如果一开始不降低亮度的话,这里叠加上来的效果就太亮了,因此预先把亮度降低一点。
然后我们为了增加金属效果,我们填充一个小白色块在球的左上部(填充之前记得羽化3像素,因为高光的边缘没有那么清晰),如图:

最后一步,合并球体之后,我们载入球体的选区,然后反选(CTRL+SHIFT+I),羽化10像素,再把选区往左上拖动一点,如图:

然后按CTRL+U打开色相/饱和度,把球体的边缘亮度降低(这样更为真实)。我们来对比一下成果吧。

出处:蓝色理想
责任编辑:qhwa
上一页 Photoshop 杂谈 II — 立体感 [10] 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论
|







