|
嗯,为了消除各位新手朋友的困惑我还多花点时间做这个试验,然后顺便就将图案填充也一并做个简单的交待。
现在我们再来画一个同样的矩形,只要选中原来那个按下CTRL+SHIFT+D即可,克隆一个同样的矩形。
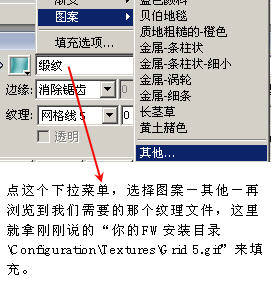
原来那个矩形的纹理填充强度设置为0,克隆的那个填充颜色里选择图案-如图:

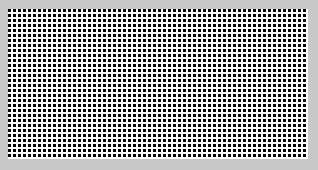
我们得到的结果就是这个样子:

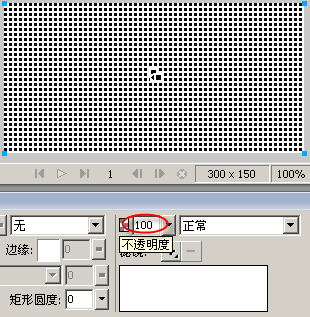
我们现在来调整一下它的透明度,如图:

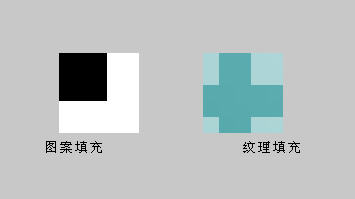
这里要插一句了,图案填充里,颜色是被保留的,而纹理填充则不同,它将原图颜色去掉了,只留下黑白两种颜色,而且根据灰度来决定最后效果,比如黑色和白色位置互换。
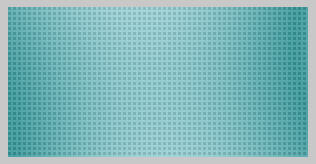
而现在看看图案填充的效果,透明度设置为10,透明度改变了,但是它的颜色并没有出现黑白互换。其实,图案填充就是单纯的图像叠加,且颜色保留的结果。

教程到这里,基本上应该完结了。
突然又想到一点,不过是纯粹判断出来的,并没有验证是否确切,将下面一层,也就是第一个矩形的纹理填充调整为50。效果如下:

出现了非常立体感的效果。
这又是为什么呢?按道理,两者之间应该重叠,看不出任何立体效果才对。
将上面一层隐藏后发现,原来纹理填充并不是按第一个图形坐标0,0来的。如图:

因为这个纹理的图像文件是5X5像素的,我就做了两个同大的矩形,分别进行图案填充和纹理填充,发现纹理填充确实不是以0,0开始的,所以就出现了立体的效果,那么这么说来,还可以利用这个特性制作N多的立体纹理效果呢。
比如,以对角线1纹理为例:

那么我将下面的矩形纹理设置为对角线2呢?自己试试吧!
出处:蓝色理想
责任编辑:moby
上一页 Fireworks 纹理及纹理填充 [2] 下一页 Fireworks 纹理及纹理填充 [4]
◎进入论坛Photoshop、Fireworks版块参加讨论
|







