|
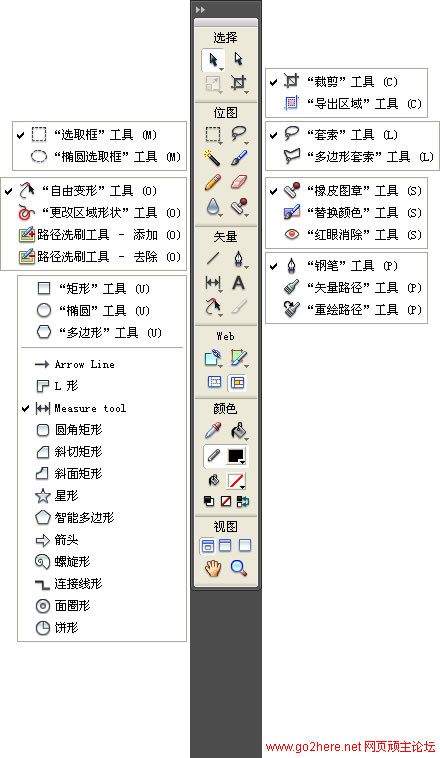
Fireworks CS4在绘图工具上的变化并不太多,如图1-1所示。

图1-1 Fireworks CS4的绘图工具
只是在矢量工具中新增了两个工具,【测量】 工具和【箭头线】 工具,由于我的测试软件的原因,在使用【测量】工具的时候总是会有错误提示,下面把这两个工具简单的介绍一下。
1.1 【测量】 工具的使用
【测量】工具是Fireworks CS4中用来测量对象实际尺寸的一个工具,在网页效果图设计中,我们经常需要测量某些对象的尺寸,或者是某些对象一部分的尺寸,在以前的版本中可以通过使用辅助线来测量,但是总是比较麻烦,现在则可以使用【测量】工具快速测量对象的尺寸,具体使用方法如下:
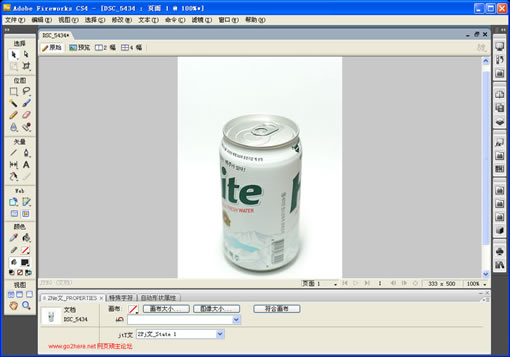
1、打开需要测量的图像素材,如图1-2所示,在这里需要测量图像中易拉罐的大致尺寸,需要注意的是这是一张位图,对于Fireworks以往的版本而言,在没有去掉图像背景并且把图像选取下来之前,测量其宽高是非常麻烦的。

图1-2 在Fireworks中打开图像素材(点击放大)
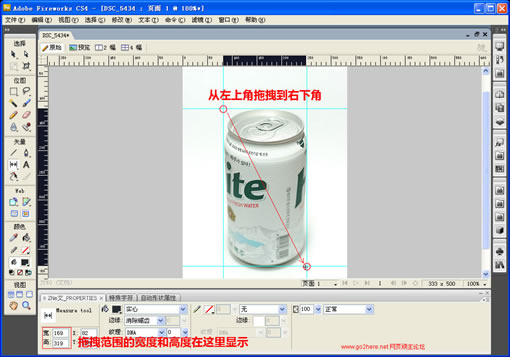
2、现在有了【测量】工具,一切都会变得非常简单,在矢量工具组中选择【测量】工具,在易拉罐的左上角的位置开始按住鼠标左键不动,向右下角的方向拖拽鼠标,一直拖拽到易拉罐的右下角来,如图1-3所示。

图1-3 使用【测量】工具(点击放大)
出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 Fireworks CS4的新增绘图工具 [2]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







