|
3、这样,所拖拽范围的尺寸就能够在【属性】面板的【宽度】和【高度】文本框中显示出来。
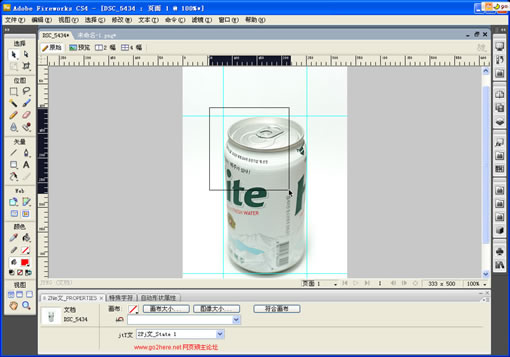
4、做一个简单的比方,当我们使用【指针】工具选择对象的时候是可以拖拽一个范围的,如图1-4所示。

图1-4 使用指针工具选择对象(点击放大)
5、而【测量】工具的作用等于就是显示了这个范围的宽度和高度。
【提示】使用【测量】工具,可以测量任意的范围,包括整体的宽高或者只是宽度和高度。
1.2 【箭头线】工具
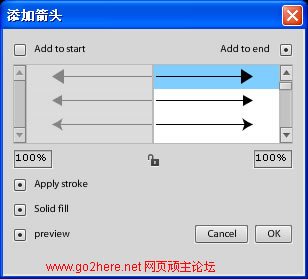
可以说【箭头线】工具在以前的各个版本的Fireworks中都存在,什么?哪里有?你用过【命令】→【创意】→【添加箭头】命令吗?对了,就是它了,现在等于是把这个命令集成到了Fireworks的工具面板中,如图1-5所示。

图1-5 添加箭头命令
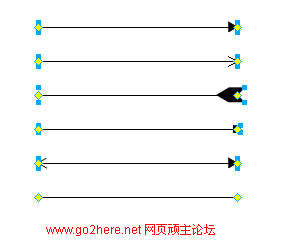
使用【箭头线】工具可以快速绘制各种箭头线条效果,即可以给线条的一侧添加,也可以加到两头上,甚至是不要箭头,如图1-6所示。

图1-6 绘制的各种箭头效果
【箭头线】工具作为Fireworks CS4的自动形状工具出现在矢量工具部分中,对箭头样式的调整,只需要单击线条两侧的黄色控制点即可。
1.3 【属性】面板的用户体验
学工具看属性,我想这句话地球人都知道,Fireworks CS4在【属性】面板的用户体验上也进行了改进,可以把任何的面板组合的【属性】面板中去,这其实和Flash CS3比较类似。
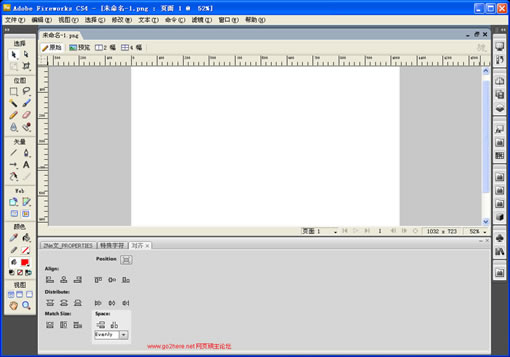
例如可以把最常用的【对齐】面板组合进来,这样以后就不用总是从【窗口】菜单去选择了,确实是方便了很多,如图1-7所示。

图1-7 把各种面板组合到属性面板中(点击放大)
出处:蓝色理想
责任编辑:bluehearts
上一页 Fireworks CS4的新增绘图工具 [1] 下一页 Fireworks CS4的新增绘图工具 [3]
◎进入论坛Photoshop、Fireworks版块参加讨论,我还想发表评论。
|







