|
2.1 - 2.2 Flash5中的浮动面板
Flash5.0在浮动面板这一块儿已经和Fireworks以及Dreamweaver做的非常接近了,很多的朋友不会使用Flash5.0,但是凭借以前学习过Fireworks和Dreamweaver的经验,很快就掌握了Flash5.0的特点,对于普通的浮动面板这一块,这三剑客软件做的是非常的神似,这种界面的布置似乎已经成为了Macromedia公司的一种模式。方便的快捷键按钮置于窗口的右下角,通过点击就可以达到开启的目的,方便了设计人员的使用。统一的结构也使得这三个软件拥有了一批忠实的用户。另外,Flash5.0和Fireworks还有Dreamweaver的色盘面板完全相同,有效增加了这三个软件之间的勾通。相互间使用也不会产生色差了。

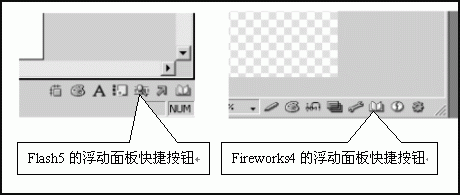
图2-1 Flash5与Fireworks4的浮动面板按钮
在第一章我们了解到了浮动面板可以通过用户的拖拽产生自定义的组合,也可以通过Window|Save Panel Layout命令来保存设置。
2.1 Info(信息)面板
点击主菜单Window|Panels|Info命令,可以打开Info面板,Info面板是设置组件的坐标以及宽度和高度等属性的面板,通过对Info面板的了解,也可以使你了解到物体的各种相关信息和鼠标的当前信息等等。
2.1.1 物体名称信息

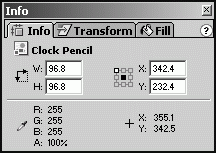
图2-2 Info面板
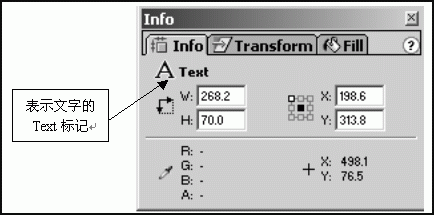
在图2-2的信息当中,Info面板的最上方有一个Clock Pencil字符,这表示现在所编辑的这个符号的名称是Clock Pencil,如果我们使用文字工具在编辑区内添加文字,你可以在图2-3中观察到它的变化。

图2-3 Info面板中的表头信息
你不必担心调整错了,因为你可以通过面板上方的物体信息查明现在正在调整的物体。
2.1.2 物体的坐标
物体的坐标是通过对X和Y输入框的显示而得知的,在Info面板中可以对物体的坐标进行设定。
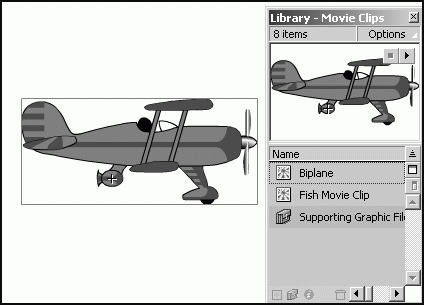
步骤一、从Common Library共享库面板的Movie Clip项目里,拖出一个飞机的电影剪辑符号到场景。如图2-4所示。

图2-4 Common Library共享库面板中的符号
步骤二、打开Info信息面板,方法是通过右下角的Show Info按钮。

图2-5 Info面板的快捷按钮
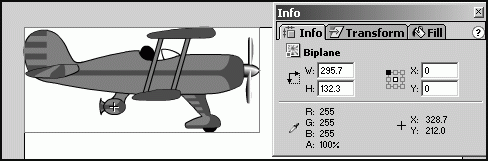
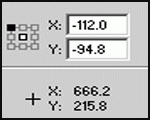
步骤三、在打开的Info面板中的X和Y输入框中输入两个“0”。条件是飞机此时为被选取状态。如图2-6所示,你可以看到飞机的顶点和场景的顶点相对齐,这就是Info面板的最大用处,它对物体的坐标设定非常的直观。

图2-6 Info面板中对物体的坐标设定
2.1.3 物体的宽度和高度信息
我想通过对物体的坐标设定,下面的W和H输入框就非常明确了,没错,这是用来输入物体高度和宽度的。W代表的是Width宽度设定,H代表的是Height高度的设定。通过手动我们可以达到学习的目的。
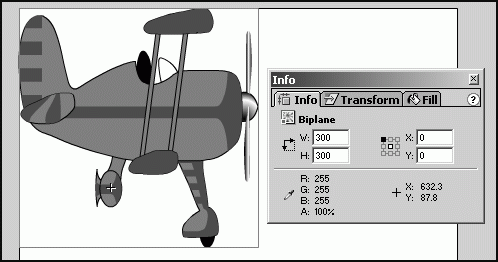
步骤一、在W输入框内填写物体的宽度为300。
步骤二、在H输入框内填写物体的高度为300。
步骤三、你可以在发现物体变成了一个非常正规的正方形。如图2-7所示。

图2-7 Info面板中的宽度和高度设定
2.1.4 物体的色彩信息
物体的色彩信息在Info面板的左下角可以体现,一般来说群组的物体色彩值为真彩,想更了解一些关于色彩的信息,跟我动手吧。
步骤一、依然是在这个飞机的符号上进行,双击物体进入Movie Clip电影剪辑的编辑区。
步骤二、你可以看到图层信息内飞机的各个图层都是处于锁定状态的。用鼠标在锁子上单击,可以对图层解锁,不然图层将为不可编辑状态。如图2-8所示。

图2-8 图层的锁定状态
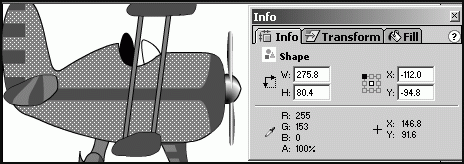
步骤三、将图层中的锁全解开之后,我们用选取工具指向符号中的色彩时,可以发现Info 面板中的信息不再是255了,而是表现出了具体的色彩值。如图2-9所示。

图2-9 Info面板中的色彩值
步骤四、信息中的A表示色彩中的透明度,当为100时为全不透明,为0时表示全透明。
2.1.5 鼠标的坐标信息
在Info面板的右下角显示的是鼠标的坐标,通常我们并不会对鼠标的坐标如何的重视,但是事实证明Flash5在Info面板中加入鼠标坐标的显示是有道理的。在对物体进行调整时,特别是在对非常细致的物体进行编辑时,鼠标坐标显得尤为重要。
2.1.6 物体的坐标对齐方式
在对物体进行坐标设定时有一个非常重要的工具就是图2-10中的这九个小方格,对它的设定直接影响到了物体的坐标对齐方式。

图2-10 物体的坐标对齐方式
点击左上角的小方格表示以物体的左上角对齐设定的X和Y坐标,如果中间的小方格为黑色状态的话,表示以物体的中心为坐标的对齐点。
2.1.7 场景和Movie Clip的不同之处
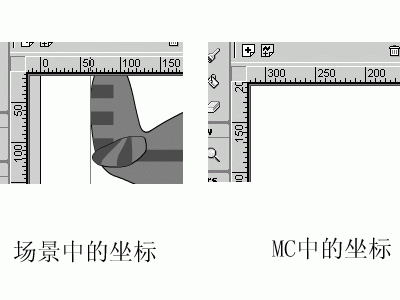
当然还有一个重要的概念,就是在Movie Clip电影剪辑和场景中的坐标并不是相同的,打开主菜单View|Ruler命令显示标尺,就可以观察到两者的区别。可以通过对两者的观察达到学习的目的。

图2-11 场景和Movie Clip坐标的区别
场景中的X和Y坐标的0坐标是在电影的左上角,而Movie Clip的X和Y坐标是在编辑区的最中心,这也是初学者应该多加注意的地方。
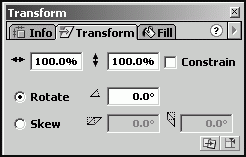
2.2 Transform(调整)面板
Transform面板是用来对物体进行各种变形控制的,另外它还可以对物体进行复制,通用的功能一般是对物体或是符号进行倾斜和拉伸,学习Transform面板的使用会增加对物体形变的控制。其实在动画的制作过程中,形变控制是使用相当多的。另外由于在Transform面板中拥有一个复制按钮,所以很多对物体和符号的复制也是通过Transform面板来实现的,在本节的最后将会带给读者一个动画实例,相信通过实例可以增进对此面板的认识。

图2-12 Transform面板
2.2.1 Transform面板中对物体的拉伸调整
在Transform面板中的第一行,记录了现在编辑物体与物体原始状态的大小比例关系,通过填写数字达到对物体的拉伸是一件很简单的事情。
步骤一、在Common Library共享库面板中打开一个老鼠的图像,
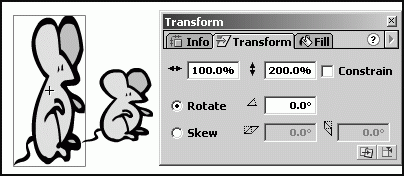
步骤二、打开Transform面板,并且在最上方的垂直拉伸和水平拉伸的输入框内填写数字分别为200和100,如图2-13所示。

图2-13 物体的拉伸效果
步骤三、拉伸后的物体呈现的比例明显与原始物体成比例的拉伸。在最右边的Constrain勾选框是用来约束物体的。如果勾选则表示物体会按原始的高度和宽度比例进行拉伸。
2.2.2 Transform面板中对物体的倾斜
在Transform面板中的Rotate选框是用来对物体进行倾斜设定的,在输入框内填写相应的角度物体会自动的倾斜。另外,很多情况下此工具是配合主菜单Modify|Transform|Edit Center编辑中心点命令共同使用的。
步骤一、选取物体,使用主菜单Modify|Transform|Edit Center命令,你会看到以物体的中心有一个小十字,将小十字移到物体的底端中心,如图2-14所示。

图2-14 编辑物体的中心点
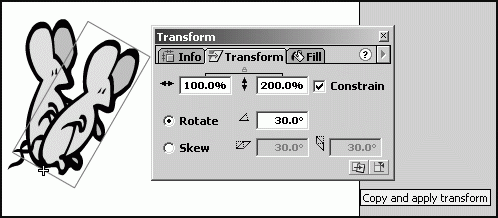
步骤二、然后打开Transform面板,在Rotate项目中输入数字30,然后按最下方的加号。如图2-15所示。

图2-15 对物体进行复制
步骤三、这样你可以发现物体以底端为中心倾斜30度方向复制了一个物体。
2.2.3 Transform面板中对物体的变形
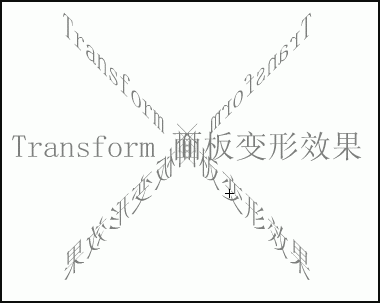
Transform面板带给我们太多的喜悦,在Skew选框中还可以对物体进行变形调整,具体的做法与Rotate项类似。而且可以很方便的制作出文字的变形效果。

图2-16 文字的倾斜
2.2.4 Transform面板中对物体的复位
如果你对物体的形变效果不是很满意,还可以通过使用右下角的Reset按钮来使物体恢复成原如状态。
2.2.5 Transform面板的应用实例
带大家来制作一个转动的齿轮,使大家对Transform面板的使用更加深刻。
步骤一、选择Insert面板中的New Symbol建立一个新的符号,选择Graphic图像符号,用默认的名称即可。
步骤二、在图像的编辑区内用方形工具绘制一个长方形的长条,要求是没有边缘。可以在工具栏上找到此设置。如图2-17所示。

图2-17 绘制一个没有边缘的矩形
步骤三、使物体被选取,打开Transform面板,在Rotate项中输入数字15,然后按复制键。按11下。使物体为15度时便复制一个物体,共复制了11个。
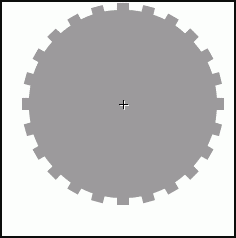
步骤四、绘制一个圆形,色彩与矩形相同,大小选择比矩形的高度稍稍小些,然后将圆形物体放置在矩形中间,如果大小不好控制的话,可以使用Info面板来设置。呈2-18图模式。

图2-18 制作第一个齿轮
步骤五、选取物体后,用主菜单Modify|Group命令对物体进行群组功能。
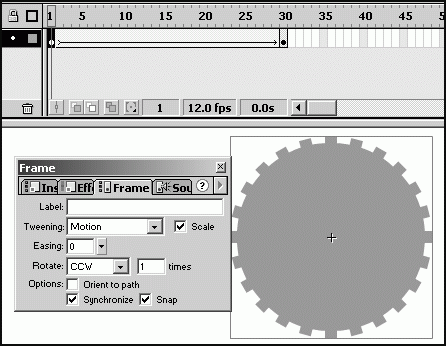
步骤六、然后在时间轴面板单击第十帧,按F6键插入一个关键帧,在第一帧处打开Frame面板,将Tweening选为Motion,将Rotate设置为CWW,在times框中输入数值1。如2-19图模式设置。

图2-19 对齿轮做Motion动画
步骤七、你可以在第一帧按Enter键测试一下效果,齿转在转动。然后按照上述办法制作一个比这个齿转小一号的齿轮,有一个要点比较重要,这个小具轮的矩形宽度和大齿轮的一样,它使用30度的复制效果,也是建立一个同样的Motion动画,只是Frame面板中的Rotate项为CW,动画的总长度为15帧。
步骤八、然后新建一个Movie Clip电影剪辑,打开Library库面板,将两个图像按下图导入到电影剪辑当中。并且将电影剪辑的增加到30帧,
步骤九、将电影剪辑拖入场景,然后按Ctrl+Enter键测试。
出处:蓝色理想
责任编辑:蓝色
上一页 下一页 2.3 - 2.7 Flash 浮动面板
◎进入论坛Flash专栏版块参加讨论
|







