|
2.3 Stroke(笔触)面板
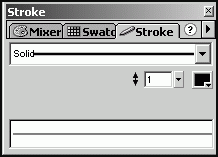
在Flash5的浮动面板中,Stroke面板是比较简单的面板之一,整个面板没有太多的功能,面板中也只以笔触为多,有一个色盘按钮和一个笔触样式下拉菜单,在下拉菜单里放置着各种笔触样式。应当承认Flash5虽然已经是很强大的工具了,但是对于传统的矢量图制作软件而言,绘画方面的工具还是很少的,当然Flash5已经增加了对Freehand绘制的矢量图像的导入支持。一般我们在绘制图像时将尽量避免使用虚线,因为它会大大增加作品的体积。在Stroke面板的中间有一个输入框,那是对笔触的线条粗细进行设置的输入框。最下方的显示框是对所选笔触的实例显示。

图2-20 Stroke面板
2.4 Fill(填充)面板
Fill面板的作用是进行填充,和其它的软件的填充基本上相同,只是Flash似乎在这方面与专业的绘图软件还有一定的差距。不过就算如此,这些基本的功能已经能满足大部份设计人员的要求。

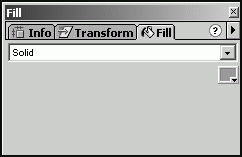
图2-21 Fill面板
2.4.1 Solid实色填充
实色填充的意思比较简单,通过对油漆桶工具的选取,在工具栏上的色盘中选取颜色也可以达到同样的效果。
2.4.2 Linear Gradient线性填充
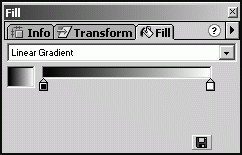
Linear Gradient是线性填充,选择线性填充时还可以通过对右下角的保存按钮对色彩设定保存起来,以备日后直接在色盘中选用。用鼠标单击色条可以添加色块,用鼠标可以来回拖动色块的位置,拖到面板以外可以取消对色彩的选定。

图2-22 Linear Gradient填充方式
2.4.3 Radial Gradient射线填充
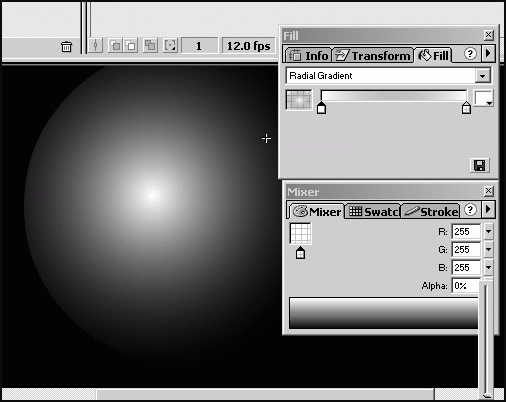
射线填充与线性填充的使用方法相同,最左端的色块是射线填充最中心的颜色,最右端的是边缘的填充。通过配合使用Mixer面板可以制作出立体感极强的球体。
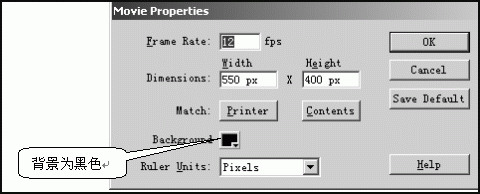
步骤一、打开主菜单Modify|Movie的命令,打开Movie电影属性面板。设置电影的色彩为黑色。如图2-23所示。

图2-23 电影属性面板
步骤二、 使用主菜单Insert|New Symbol命令,选择Movie Clip插入一个新的电影剪辑,其它选择默认设置。
步骤三、在Movie Clip的编辑区内,用圆形工具绘制一个没有边缘的圆形。
步骤四、打开Fill面板,选择Radial Gradient方式填充,使填充的中心为蓝色,外部为白色。
步骤五、打开Mixer面板,点Fill面板中的白色方块,观察Mixer面板中也出现了一个白色方块,然后点Mixer面板的Alpha项,用鼠标将滑杆拉到零的位置,此举的意思是将这个色块的透明度成为完全透明。

图2-24 进行含透明度的填充
步骤六、用油漆桶工具对圆形进行填充。
关于射线填充还可以制作神奇的遮影效果。
2.4.4Bitmap图像填充
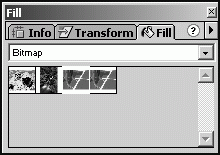
图像填充是对所选物体填充成图像,在进行填充之前必须选将图像导入到Flash中,方法是使用主菜单File|Import命令,如果是导入了多张图像,在Fill面板中会有一个选择框供用户选取。

图2-25 图像填充选择框
2.5 Align(对齐)面板
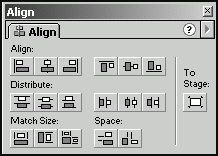
Align是对齐面板,使用此面板前首先应该选取多个对象,在Align面板中提供了多种对齐方式,如上对齐、下对齐,水平对齐等等。在Match Size中,还有对所选的多个物体进行大小对称和大小相等的设置。

图2-26 Align面板
2.6 Character(字符)面板
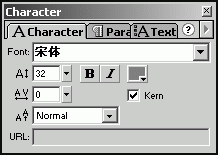
字符面板中很多的功能其实大家都很熟悉,主要还是设置一些字符的字体,大小,间距等等。在动画的制作过程中,特别是对于演示部份的动画,对字符的要求还是比较注重的。所以Flash5将字符属性单独设置成一个面板是非常有必要的。

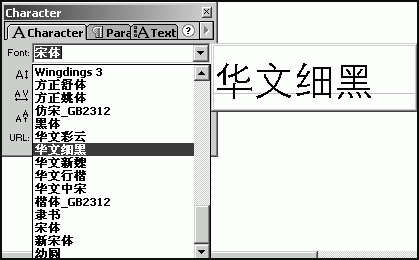
图2-27 Character面板
2.6.1字符属性
2.6.1.1 字符的字体
通过对Font:下拉菜单的选择可以进行字体选择,

图2-28 字符的字体设置
2.6.1.2 字符的大小
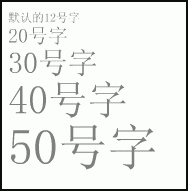
引用一贯的作风,Flash5对字符字号的设定也是通过滑动杆,通过滑动杆可以得到相应的字号,如果滑动杆中的字号不能满足你的要求,还可以手机输入字的字号。

图2-29 字号显示
2.6.1.3 字符的粗体和斜体
字的粗体的斜体大家通过对B按钮和I按钮的选定来设置。
2.6.1.4 字符的颜色
字的颜色可以通过标专用色盘的色彩按钮的来打开色盘,也可以使用渐变色。
2.6.2 字符间距和上下标
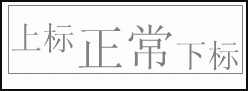
字符的间距也是通过横向的拉杆来设置的,选择了Kern按钮后,Flash会将字符的间距设置成为默认的间距。而上下标大家可以通过图2-30了解到。Normal为正常状态,Superscript为上标,Subscript为下标。

图2-30 字符的上下标
2.6.3字符的链接
在URL:栏内可以填写一个URL地址,界时,文字将作为一个锚点链接到internet上的这个网页,当然请一定注意文本书写规范。
2.7 Paragraph(段落)面板
Paragraph面板可能是Flash面板中最不常用的一个面板,因为Flash发布时会把文字输出成图形发布,所以文字如果太多的话,不般不建议直接在Flash中输入,建议使用导入外部文本命令,这个命令我们会在以后的学习中讲述。现在先来看看Paragraph面板的功能。

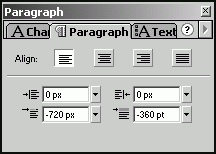
图2-31 Paragraph面板
2.7.1段落的对齐方式
在Align字符的后面,段落的对齐方式一共有四种。默认的是左端对齐方式,其余的分别为居中对齐方式,居右对齐方式和两端对齐方式。
2.7.2 段落的缩进
Flash也为我们提供了四种段落的缩进方式,在下面的四个输入框内,上方的两个输入框分别是左边距和右边距,底下的两个输入框为缩进和行距。
出处:蓝色理想
责任编辑:蓝色
上一页 FLASH 5 教程 — Flash 浮动面板 下一页 2.8 - 2.12 Flash 浮动面板
◎进入论坛Flash专栏版块参加讨论
|







