|
2.13 Frame面板(帧)面板
在Flash的Frame面板中,可以对动画中的运动属性进行设置,通常我们所熟知的运动型动画和形变形动画也是在这个面板中进行设置的,还有一些关于动画的速度和选项方面,有时候可能大家对动画的动作,或是对运动中的状态不是很满意。比方说,有时我们设置了一个直线运动的动画,结果Flash却自动的在动态过程中对物体进行了缩小。也有可能我们希望它是一个形变动画,但实际上它的形变并不能为我们所满意。没有关系,你将在这一节领略到Flash5的动画类型和在动画过程中对动画的控制。在本节的最后,通过实例操作,可以具体的了解到Flash形变动画的控制。

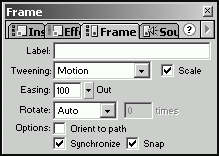
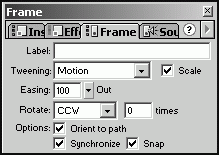
图2-43 Frame面板
2.13.1帧的运动类型。
先来讲解一下关于动画的类型。Flash动画分为两大类,即Motion运动型动画和Shape形变型动画。在Flash中两种动画都是通过对关键帧的设置来达到动态演示的效果。运动型动画在时间轴上会以蓝色的直线标出,而形变型动画在时间轴上以绿色的线标出。
◆ Motion运动型动画:也即是动画在整个运动过程中是以移动的方式实现动画效果,通常我们在动画中会经常使用这种动画效果,在时间轴面板上选取所要建立动画效果的帧,然后点击鼠标右键,选择Create Motion Tween即可建立一个运动型动画。在建立运动型动画前有一个先决条件,起始帧和结束帧中的物体必须都是群组对象(Ctrl+G)。
◆ Shape形变型动画:是对物体进行形状变化运动,如一个方形渐渐的变成了一个圆形等都属于形变动画,形变动画必须通过Frame面板的选择来进行设置,也有一个先决条件,起始帧和结束帧必须都是处于打散状态(Ctrl+B)。
2.13.2 Frame面板的设置
◆ 在Frame面板中的第一个输入框内为Label项,其作用是为帧加上标签,通过对Instance面板的学习我们知道了可以为电影剪辑添加分身名称,其实这个Label输入框的意思就是为帧取名称。帧有了名称以后就可以以脚本编程中被调用。这个概念在制作大型动画时非常重要。
◆ Tweening下拉菜单中可以选择动画的运动类型,即Motion动画或是Shape动画
◆ 在Tweening下拉菜单的右边有一个Scale单选框。它的作用是让Flash自动为动画插入一些帧,来过渡物体的大小变化。
◆ Easing是一个拉杆,可以通过对它的设置使动画产生快或是慢的节奏感,当值为100时表示动画将在初期为最慢,为-100时表示动画在运动结束时最慢。默认值为0。
◆ Rotate下拉框内共有四个选项,它的作用是用来设置动画是否在动画中对物体进行旋转操作,None为不旋转,Auto为自动,CW为顺时针旋转,CCW为逆时针旋转。
◆ 在Rotate下拉框后面紧跟着的是times输入框,它的输入将代表旋转的次数。
◆ Options中共有三个单选框,Orient to path表示面向路径,如果动画的运动方向是有一个引导层做为运动路径的话,哪么此选框将会使动画沿着路径的方向运动。Synchronize同步表示动画在它的上一层电影中将会实现正常的循环设置。当动画制作为引导层动画时,Snap吸附功能将会在动画的上出现一个圆点,通过圆点吸附功能可以方便的把物体吸引在路径上。
2.13.3 实例
以下是两个实例,通过实例可以迅速掌握Frame面板的各项设定,这也将是Flash动画制作的精髓。
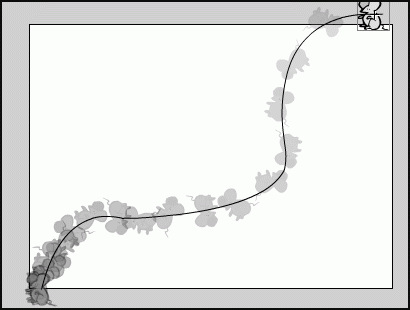
此实例的实际效果是一个老鼠从屏幕的右上角向左下角跌落的情景动画。在跌落的过程中实现旋转效果,同时会在刚开始时速度比较慢而在动画的后半程快速下落。

图2-44 影版实际效果图
步骤一、打开Window|Common|Graphic命令,在共享库中选择Mouse老鼠的图像,将其拖入到场景中。
步骤二、图像相对于场景编辑区来说是比较大了,所以使用绘图工具栏中 (图小1)的来对图像进行调整。 (图小1)的来对图像进行调整。
步骤三、图像与我们的方向要求不相符,使用Modify|Transform|Flip Horizontal项使图像水平翻转。
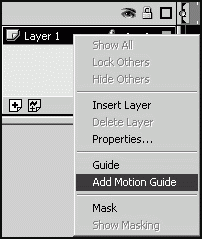
步骤四、在图层框中单击Layer1上点击鼠标右键,选择Add Motion Guide命令为层加入一个引导层。如图2-45所示。

图2-45 为动画加入引导层
步骤五、在引导层的第一帧中用钢笔工具绘制一个路径。

图2-46 绘制引导线
步骤六、在Layer1图层中的第二十帧处按F6键,插入一个关键帧。
步骤七、在Layer1图层的第一帧处把老鼠符号拖到引导线的起点,注意此时Frame面板的各项设定,最重要的是你可以留心观察到在老鼠符号的旁边会出现一个小圆圈,把这个小圆圈放到引导线上。如图2-47所示。

图2-47 吸附作用的小圆圈
步骤八、在引导层的第二十帧处按F5键,使引导层的帧延续到第二十帧。把Layer1第二十帧处的老鼠用同样的方法放置到引导线的结束处。
步骤九、打开Frame面板对其中的数值进行设置,包括Easing拉杆为100,Ratate中为CCW,times中的数值输入为5。如图2-48所示。

图2-48 Frame面板在动画中的设定
步骤十、按Ctrl+Enter键测试。
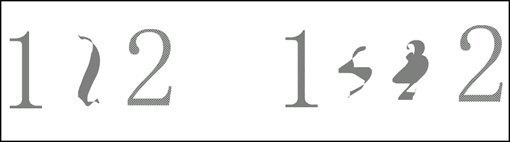
在这一实例中将以一个Shape形变动画为主讲解,因为Shape形变动画中基本上是系统自行设计好的形变过程,所以刚开始使用形变动画的朋友可能会感到形变动画很难控制。其实不然,Flash还为我们提供了一个增加形变控制点的方法供我们使用,这样一来,形变动画将不再难以控制了。

图2-49 加入形变控制点的形变动画与一般形变动画
步骤一、打开Flash5,在场景的第一帧用文字工具打入一个“1”字。
步骤二、在此图层的第二十帧处按F6键,插入一个关键帧,然后将文字改为“2”,
步骤三、对第一帧和第二十帧的两个文字均使用modify|Break Apart命令,快捷键Ctrl+B。将两个文字打散。这将是Flash动画中的一个概念。打散后的文字被选取时将呈现为很多的小麻点状态。
步骤四、在第一帧处打开Frame面板选择Shape形变。
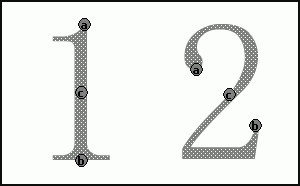
步骤五、使用Modify|Transform|Add Shape Hint命令,条件是文字处于被选取状态。
步骤六、你会发现在图像上多了一个a字的控制点,然后在第二十帧也有一个a的控制点,一共加入三个控制点,将它们放置在如图2-50所示。

图2-50 加入形变控制点
步骤七、按Ctrl+Enter键测试。
2.14 Sound面板(声音)面板
Sound面板中涉及的知识与别的面板不同,Flash既然是一个多媒体制作软件,自然不能少了对声音的支持,而在众多的面板知识中,又以Sound面板中的知识最为广泛。这其中又有不少的音乐常识知识。Flash从5.0版本开始支持对MP3音乐格式的导入和导出,这又是一项重大的改进功能,因为众所周知,在所有音乐文件的压缩格式中,以MP3格式的压缩效果比为最好,所以支持MP3也是制作大型演示在网上传播的一个福音。

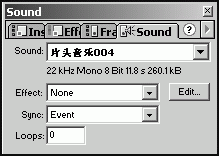
图2-51 Sound面板
在讲解Sound面板之前必须先讲解一些此关于音乐文件知识方面的内容。比方说在Sound面板选择音乐文件下拉框的下面有一行字,22khz Mono 8 Bit 11.8s 260.1kB。这倒底是什么意思呢?
2.14.1音乐知识
Sample Rate采样率是指在进行数字录音的单位时间内对音频信号进行采样的次数,这个频率的单位是Hz。
◆48.1kHz,相当于数字媒体的质量。
◆44kHz相当于CD的质量。
◆32kHz相当于MP3的质量。
◆22.05kHz相当于收音机的质量。
◆11kHz的相当于背景音乐的质量。(FLASH制作的MTV一般设置此标准)
◆5kHz相当于IP电话的质量。
位深是另外一个影响音乐质量的因素。位深指用于描述每个音频采样点的比特位数。它用指数来表示。
◆16位是一个标准的CD水平。
◆12位是一个MP3的质量。
◆8位相当于收音机的质量。
◆4位的水平也就是个背景音乐的水平,不过也因为它占用的空间少,好多的纯Flash动画网站使用它来做背景音乐。
在导入音乐时,提醒一个注意事项,就是兼容性。当然我们使用MP3可以得到好的效果,但是它对于老版本的Flash Player播放器就束手无策了。所以好多的闪客还是喜爱WAV标准,因为电脑中几乎所有声音的播放器都支持WAV。另外请注意,WAV标准也是有很多的格式,可以使用此类软件对它进行有损的转换。在导出时,一般是选择ADPCM,因为它对所有的版本Flash Player播放器都支持。虽然MP3会给音乐最大的压缩性能比,但是兼容是它最大的缺陷,不过相信以后会慢慢好起来的。
2.14.2 Sound面板的设置
◆ Sound下拉框是用来选取声音文件的,当我们的声音文件通过File|Import功能导入时它并不能像图像一样直接出现在编辑区中,而是需要我们选取关键帧,然后通过Sound下拉框来实现声音的装载。
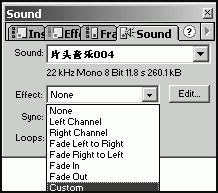
◆ Effect为效果项,这其中有很多的声音效果可供用户选择,如图2-52所示。
●None为无效果,Left Channel表示声音只在左声道播放。
●Right Channel表示声音只在右声道播放。
●Fade Right to Left表示声音从右声道向左声道进行过渡。
●Fade in表示声音淡入。
●Fade Out表示声音淡出。
● Custom为自定义播放效果。

图2-52 声音的效果
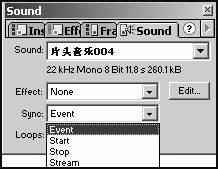
◆ Sync下拉框是多种声音播放的同步方式,如图2-53所示。

图2-53 Sound面板的Sync设置
●Event是背景音乐的播放设置,选择此设置时,声音的播放是由某一事件触发,不以时间轴的播放而改变时度,也就是说,像背景音乐一样,电影播放完毕它也是一直播放下去。
●Start是音乐的播放控制,当时间轴播放到此帧时,声音开始播放,它有一个好处是,当动画再次回到此帧时声音还没有播放完毕的话,声音文件将不再重复播放,这点是与Event设置不太一样的地方。
●Stop顾名思义就是声音的停止,当时间轴播放到此帧时,将停止声音的播放。
●Stream是时间流模式,一般网上制作的MV会使用此标准,选择Steam后,声音文件将严格按照时间轴的播放顺序而播放,严格的与帧同步,有时不惜用跳帧来实现,这也是动画制作中一个比较常用的功能。
◆ Loops输入框为声音文件的循环次数。选择Event项然后在Loops输入框内填写一个较大的数字,是日常制作背景音乐的方法。
◆ 在Sound面板上还有一个Edit按钮,点击后会打开Edit Envelope对话框。
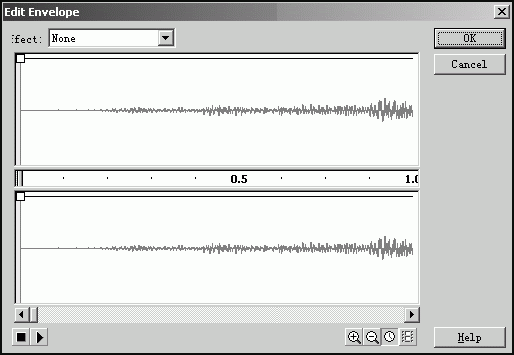
2.14.3 Edit Envelope对话框

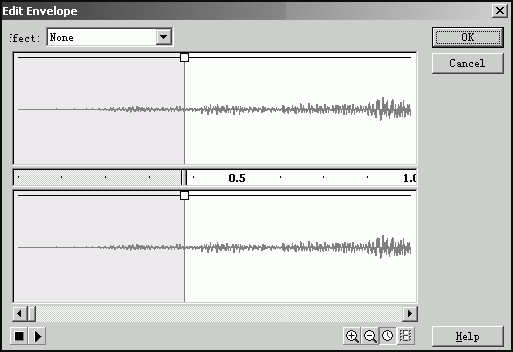
图2-54 Edit Envelope对话框
如果你打开了Edit Envelope对话框,你可以看到在此框的中间是分为上下两部份的频谱显示器,在这个对话框中可以设置关于声音截取和淡入淡出效果等等的功能,免去了大家使用外部软件编辑音效的作法。
◆ 截取声音的操作步骤
在Edit Envelope对话框的两个频谱显示器中间,有一个表示播放时段的长框,在长框的边上有一个表示声音起点的小竖杠,拖动它可以对声音进行截取。如图2-55所示。

图2-55 截取声音的操作
◆ 设置声音的播放效果
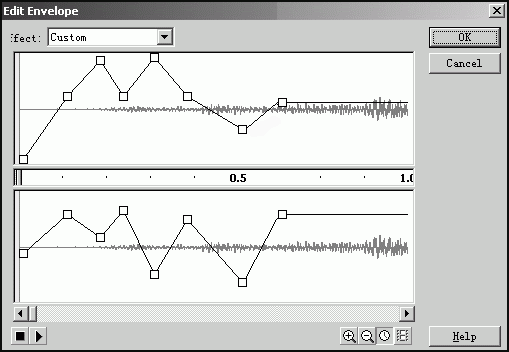
在Edit Envelope对话框的左上角,也有一个Effect效果下拉框,它的操作与Sound面板中的相同,但是,Edit Envelope对话框还为我们准备了一些自定义的设置,你可以观察到在频谱显示器里还有一个小方格,通过鼠标点击还可以增加很多的类似小方格,最多可以增加到八个,通过这个小方格就可以设置大部份的声音效果了。如图2-56所示。

图2-56 编辑声音效果
◆ Edit Envelope对话框的相关操作
在Edit Envelope对话框内还有一些其它相关的操作,如左下角的播放和停止按钮可以测试编辑好的声音效果。在右下角的四个按钮分别是放大、缩小、以秒显示和以帧显示,通过对这些按钮的点击,可以更加符合设计人员的制作习惯。
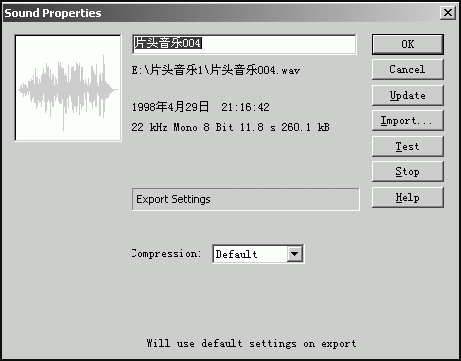
2.14.4 Sound Properties对话框
打开Window|Library库面板,里面存放着一些导入的声音文件,双击此声音文件可以打开Sound Properties声音属性对话框。其中记录着一些关于此声音文件的信息。按钮中大部份的按钮都比较实用,特别是Test按钮可以直接测试用户设置后的声音文件。

图2-57 Sound Properties对话框
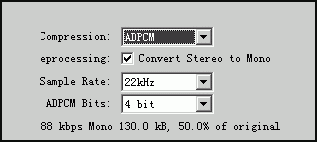
◆在最下方的Compression下拉框中可以对此声音文件的压缩方式进行设置。其中有ADPCM方式,MP3方式和Raw(不压缩)方式。
◆通过对Preprocessing单选框的选取,可以使用单声道方式输入声音,这样做会使得声音文件的体积缩小一倍。
◆Sample Rate下拉框是用来选择采样率。
◆Bits为位深的选择框。
◆ 在最下方有选择后文件的各种信息。

图2-58 声音的压缩方式
出处:蓝色理想
责任编辑:蓝色
上一页 2.8 - 2.12 Flash 浮动面板 下一页
◎进入论坛Flash专栏版块参加讨论
|







