|
实验2:
现在做的是把一个多层嵌套节点的xml文档在Flash中输出来.
新建一个xml文档.在记事本中输入下面的代码.然后保存为 xml-002.xml
<?xml version="1.0"?>
<!--xml-002.xml-->
<firstNode name="1">
<childNode name="1.1">
<Node name="1.1.1" />
<Node name="1.1.2" />
<Node name="1.1.3" />
</childNode>
<childNode name="1.2">
<Node name="1.2.1" />
<Node name="1.2.2" />
<Node name="1.2.3" />
</childNode>
<childNode name="1.3">
<Node name="1.3.1" />
<Node name="1.3.2" />
<Node name="1.3.3" />
</childNode>
</firstNode>
上面是一个多层嵌套节点的xml文档.结构是一个顶层节点中,嵌套3个子级节点,3个子级节点分别嵌套3个子级节点.现在又应该怎样在Flash中读出来呢?其实原理跟上面一样.在for中嵌套一个for就可以了.
打开Flash新建一个Flash文档,保存到刚才的xml文档的目录中,命名为 xml-02.fla
在第一帧中输入以下代码:
//xml-002.fla.
//实例化一个xml对象.
var myxml:XML = new XML();
//分析时忽略xml文档中的空格.
myxml.ignoreWhite = true;
//加载xml-002.xml文档.
myxml.load("xml-002.xml");
//调用XML.onLoad事件.
myxml.onLoad = function(success:Boolean)
{
//如果加载成功,success=true;否则success=false;
if (success) {
trace("加载成功!");
//输出顶层节点的节点名和顶层节点中属性name的值.
trace(myxml.firstChild.nodeName+":"+myxml.firstChild.attributes.name);
//用一个数组来引用顶层节点中子级节点的数组.
var child_arr:Array = myxml.firstChild.childNodes;
//用嵌套for语句遍历出xml文档中的所有数据.
//这个for遍历的是顶层节点下的子级节点.
for (var i = 0; i<child_arr.length; i++) {
//输出顶层节点下的子级节点的节点名和顶层节点下的子级节点中属性name的值.
trace(child_arr[i].nodeName+":"+child_arr[i].attributes.name);
//这个for遍历的是顶层节点下的子级节点下的子级节点.
for (var j = 0; j<child_arr[i].childNodes.length; j++) {
//输出顶层节点下的子级节点下的子级节点的节点名 和 顶层节点下的子级节点下的子级节点中属性name的值.不要晕.看看输出面板就会明白它们之间的关系了哦.
trace(child_arr[i].childNodes[j].nodeName+":"+child_arr[i].childNodes[j].attributes.name);
}
}
} else {
trace("加载失败!");
}
};
实验3:
利用xml文档数据做用户登录.
新建一个xml文档.在记事本中输入下面的代码.然后保存为 xml-003.xml
<?xml version="1.0" encoding="gb2312"?>
<!--xml-003.xml-->
<UserDataList>
<manager Post="经理">
<UserData username="MChooseFlash01" password="MChooseHappiness" />
<UserData username="MChooseFlash02" password="MChooseHappiness" />
</manager>
<Employee Post="职员">
<UserData username="EChooseFlash01" password="EChooseHappiness" />
<UserData username="EChooseFlash02" password="EChooseHappiness" />
</Employee>
</UserDataList>
首先分析下结构:
<UserDataList>是顶层节点.
<manager Post="经理">是顶层节点下的子级节点.Post是manager节点的属性.
<Employee Post="职员">是顶层节点下的子级节点.Post是Employee节点的属性.
<UserData username="MChooseFlash01" password="MChooseHappiness" /> 是顶层节点下的子级节点下的子级节点.username和password是UserData节点的属性.
这次也需要用到嵌套for.
- 打开Flash新建一个Flash文档,大小为300*100,保存到刚才的xml文档的目录中,命名为 xml-03.fla
- 新建3个图层分别命名Actions , cont , bg .
- bg层在第一帧画三个文本框大小的虚线框.
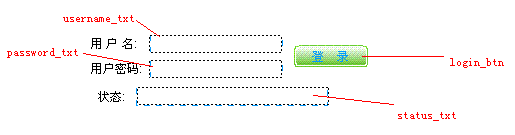
- cont层在第一帧拉二个输入文本框,实例名分别为username_txt和password_txt,再拉一个动态文本框,实例名为status_txt.将这三个文本框对齐须虚线框.再点窗口->公用库->按钮.拉一个按钮出来.实例名为login_btn.
如图:

Actions层在第一帧中输入以下代码:
//xml-003.fla.
//使用系统编码.防止乱码.
System.useCodepage = true;
//实例化一个xml对象.
var myxml:XML = new XML();
//分析时忽略xml文档中的空格.
myxml.ignoreWhite = true;
//加载xml-002.xml文档.
myxml.load("xml-003.xml");
//调用XML.onLoad事件.
myxml.onLoad = function(success:Boolean)
{
//如果加载成功,success=true;否则success=false;
if (success) {
trace("加载成功!");
login_btn.onRelease = function()
{
//用一个数组来引用顶层节点中子级节点的数组.
var child_arr:Array = myxml.firstChild.childNodes;
//用UserData指定xml文档节点的attributes对象.
var UserData:Object;
//这个for遍历的是顶层节点下的子级节点.
for (var i = 0; i<child_arr.length; i++) {
//这个for遍历的是顶层节点下的子级节点下的子级节点.
for (var j = 0; j<child_arr[i].childNodes.length; j++) {
//用UserData指定child_arr[i].childNodes[j].attributes对象
UserData = child_arr[i].childNodes[j].attributes;
//判断用户名和密码.
//这里的UserData.username其实就是child_arr[i].childNodes[j].attributes.username的简写.UserData.password同理.
//username和password是xml文档节点中的属性.因为xml和Flash区分大小写.所以在输入时要注意大小写.
if ((username_txt.text == UserData.username) && (password_txt.text == UserData.password)) {
//Post这个是顶层节点下子级节点的Post属性.
status_txt.text = child_arr[i].attributes.Post+":"+UserData.username+"登录成功";
//如果用户名和密码正确就退出for.这个重要.如果不用这个,就会一直重复判断用户名和密码.直到将xml文档节点遍历完.那样就不是我们想要的.所以一有正确的就退出for;
return;
} else {
status_txt.text = "用户名或密码错误";
}
}
}
};
} else {
trace("加载失败!");
}
};
出处:蓝色理想
责任编辑:moby
上一页 Flash处理外部XML文档数据 [2] 下一页 Flash处理外部XML文档数据 [4]
◎进入论坛Flash专栏版块参加讨论
|







