|
布局篇——列表的排放与遮罩
有数据就肯定会有列表,这里就写一下我使用的心得。
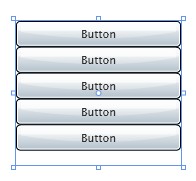
做列表这里我选用的是StackPanel,它可以横向或纵向排列。同样若是纵向排列。可以设置宽度一定。高度Auto。如果需要设置间距,那就在它的子控件设置。
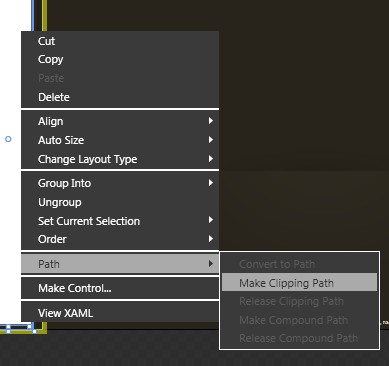
重点说一下对StackPanel的遮罩。 这个做遮罩首先先把StackPanel组合到一个Canvas中。然后在canvas上画一个矩形。同时选中Canvas和矩形,如图所示:

- Canvas
Canvas是一个绝对定位的组件,它以左上角为定点进行定位。

代码拷贝框
[Ctrl+A 全部选择 然后拷贝]
- Border
Border是一个容器控件。它可以是一个空的,为动态加载的控件做占位实用。不过它的内部只能包含一个控件。
- StatckPanel
其可以横行或纵向的对子控件进行排列。
代码拷贝框
[Ctrl+A 全部选择 然后拷贝]

代码拷贝框
[Ctrl+A 全部选择 然后拷贝]

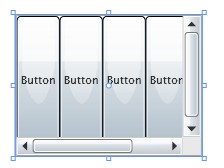
- ScrollViewer
该控件允许其子控件大小大于其本身的大小。在大于其自身的情况下出现滚动条进行控制显示的区域。
代码拷贝框
[Ctrl+A 全部选择 然后拷贝]

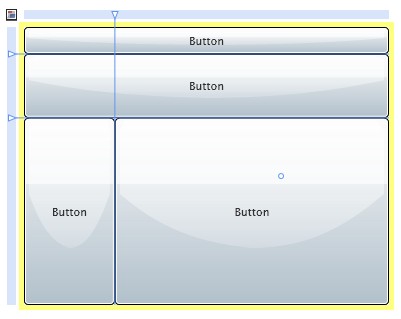
- Grid
这个控件是最复杂的,其可以设置行和列,尺寸(宽高)其设置分为三种:
Auto,自适应子控件
InPixel,固定的宽高
*,按百分比分配
代码拷贝框
[Ctrl+A 全部选择 然后拷贝]

布局模版下载
出处:蓝色理想
责任编辑:moby
上一页 如何做一个自适应窗口大小的布局 下一页 全屏效果
◎进入论坛RIA设计与应用版块参加讨论
|







