|
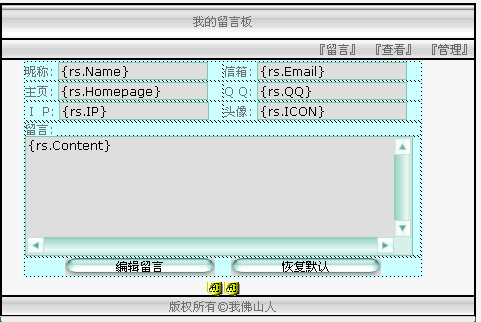
最后一个页了,其实编辑页的功能跟回复页reply.asp差不多,甚至功能比回复页还弱,做法也是一样的,只不过是少了对回复字段"Reply"和回复的时间字段"RDate"的更新,所以,很容易就能把编辑页做出来:

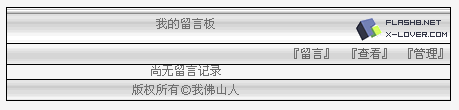
页面都做完了,赶快输入http://localhost/guestbook/测试一下:

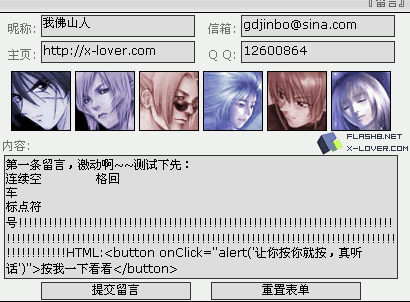
怎么显示“尚无留言记录”?呵呵~~这就对了,我们自己填写第一条留言,点击"留言"进入填写留言页,输入:

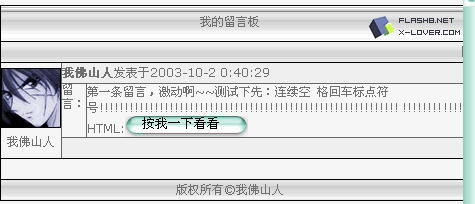
提交后转到了留言板首页,看看辛苦这么久的劳动成果:

发现问题了吧?
1)页面被叹号撑大了
2)多个连续空格只显示一个
3)回车换行无效
4)HTML竟然直接解释显示
5)最可怕的是,在地址栏输入数据库的路径:http://localhost/guestbook/data.mdb可以直接下载数据库
幸好问题发现得早,既然发现问题,那就逐个解决:
1)修改 css.css 文件中的:
.thin {
border-collapse: collapse;
}
改为:
.thin {
border-collapse: collapse;
table-layout:fixed;
word-wrap:break-word;
word-break:break-all;
}
补充:因为IE6以下的浏览器对CSS的继承性支持不好,所以还需要修改 CSS 文件第一行的规则:
body,td,input,button,textarea{
font-family: Verdana, "宋体";
font-size: 11px;
color: #707070;
background-color: #F3F3F3;
}
这样页面结构就不会被恶意留言破坏了
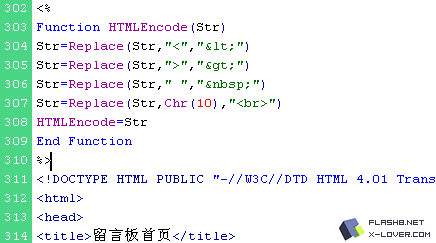
2)在index.asp的HTML代码开始之前加上:
<%
Function HTMLEncode(Str)<br>Str=Replace(Str,"<","<") '把Str中的"<"替换成"<"
Str=Replace(Str,">",">") '把Str中的">"替换成">",
跟上面这行一起是屏蔽HTML代码的
Str=Replace(Str," "," ") '把Str中的" "替换成" ",解决多个连续空格只显示一个的问题
Str=Replace(Str,Chr(10),"<br>") '把Str中的回车符替换成"<br>",解决回车换行无效的问题
HTMLEncode=Str '返回经过上面字符替换后的Str
End Function
%>

然后修改绑定留言内容的那段代码为:
<%=HTMLEncode(rs.Fields.Item("Content").value)%>
同理修改绑定回复内容的代码,还有管理页admin.asp的相应部分代码
3)因为数据库里明文保存着管理密码,所以对数据库的保护尤为重要。通常的做法是把数据库data.mdb的扩展名改为.asp(data.asp)或.asa(data.asa),再修改数据库连接字符串的代码(Connections/conn.asp):
MM_conn_STRING = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="& Server.MapPath("/guestbook/data.mdb")
为
MM_conn_STRING = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="& Server.MapPath("/guestbook/data.asp")
或
MM_conn_STRING = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="& Server.MapPath("/guestbook/data.asa")
不过需要注意的是这样还不安全,因为有些服务器配置不当,即使改了数据库文件的扩展名,但是知道具体路径的话用链接另存为的方法一样可以下载,所以最好的保护方法还是给数据库文件起一个长度适当且毫无规律复杂难记的名字。
还有一个不知道是谁想出来的怪招,就是在数据库名字中加上一个"#"符号,例如改成dat#a.asp(数据库连接字符串也作相应改动),地址栏中输入http://localhost/guestbook/dat#a.asp看看,是不是显示“无法找到该页”的404错误?因为浏览器把"#"后的字符解释成锚点,所以文件名就变成了dat,而这个文件是不存在的,所以就显示404错误(文件或目录未找到)
Dreamweaver MX 2004打造留言板的教程到这里全部结束了,所有代码及资源可以在这里下载:guestbook.rar
留言板演示:http://x-lover.com/guestbook/
出处:闪吧
责任编辑:蓝色
上一页 回复页 reply.asp [12] 下一页
◎进入论坛网页制作、网站综合版块参加讨论
|







