我们把头像地址跟数据库中的数据关联想来,也就是绑定ICON字段的数据到图片地址:
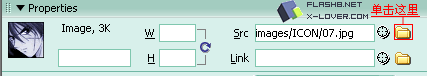
1)选中那个头像图片,单击属性面板中如图48所示的图标
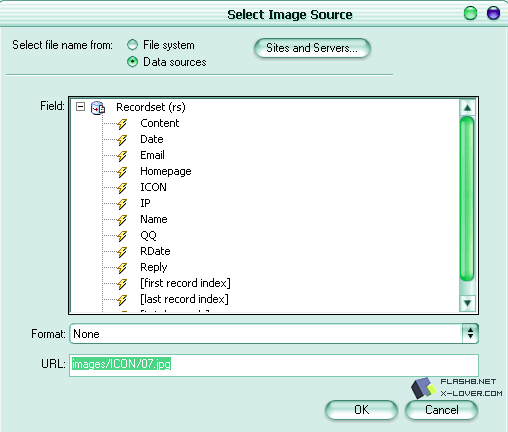
2)在弹出的"Select Image Source"对话框中的"Select file name from"项选"Data sources"切换到从数据源选择图片源模式(图49)
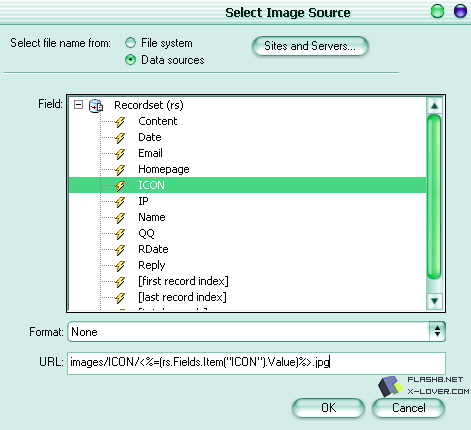
3)先把URL那一栏的内容剪切,然后单击ICON字段,再把刚才的内容粘贴回来,修改成如图50所示



这样就完成了头像的绑定,自己对照一下绑定前后图片的路径。是不是开始觉得有点意思了?OK,不要停,继续绑定Name字段到头像下面的"访客昵称":
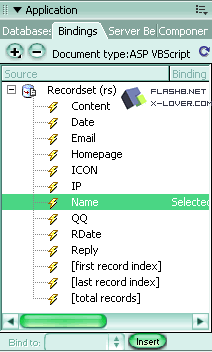
1)选中"访客昵称"四字后按Ctrl+F10展开Bindings(绑定)面板
2)从中选择Name字段后单击下面的"Insert"按钮(图51)
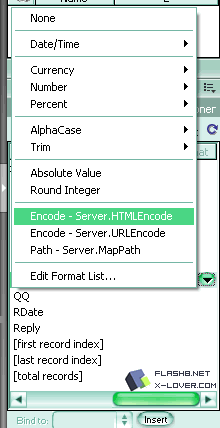
3)这时在Name字段右方出现格式化的倒三角形,点击之后选择"Encode - Server.HTMLEncode"


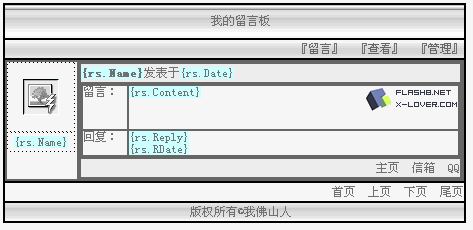
同理把Name字段绑定到"访客发表于2003-9-27 4:04:49"中的"访客"上、Date字段绑定到"访客发表于2003-9-27 4:04:49"中的时间日期上、Content绑定到"留言内容“、Reply绑定到"回复内容",在"回复内容"后软回车再绑定RDate字段:

仔细看看,好象还有"主页"、"信箱"和"QQ"未绑定数据。按照我们的计划,这三组文字应该都是带链接的,而链接地址跟访客输入的相关资料绑定,其实这个跟绑定头像的方法有点相似:
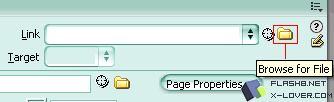
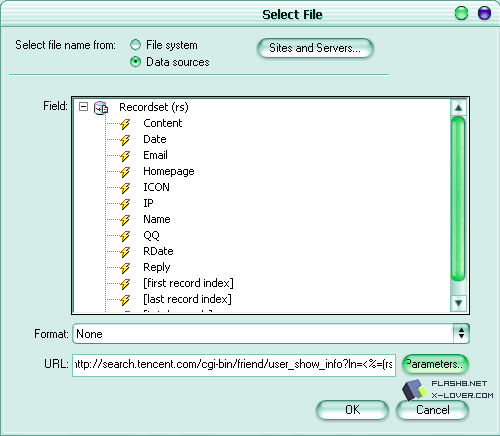
1)选中"主页",并单击属性面板中的"Browse for File"按钮,在弹出的"Select File"对话框中作如图54的设置后点"OK",最后回到属性面板中把Target的值选为"_blank",以在新窗口中打开访客主页
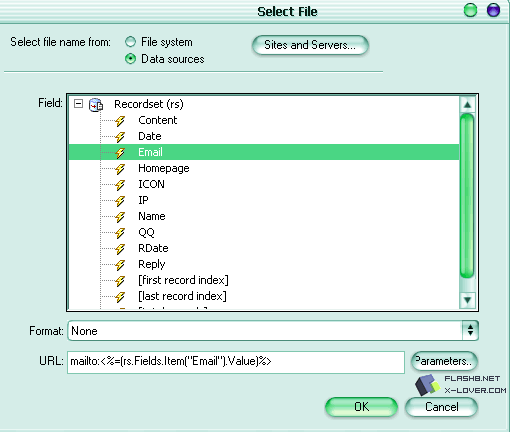
2)同理缩写"信箱"的链接,稍有不同的是信箱的链接前面需要加上"mailto:",如图55
3)做"QQ"的链接又跟前面的稍有不同,因为我们查看QQ用户的资料地址是http://search.tencent.com/cgi-bin/friend/user_show_info?ln=******,所以我们要做的是把星号换成"QQ"字段的数据,如图56



现在所有的数据都绑定完了,但是不要高兴得太早,这样的留言板永远只会显示一条留言记录,所以我们还需要设定重复域和翻页
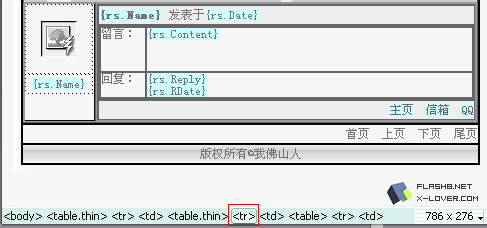
1)光标定位到头像所在单元格内,然后点选表格二中的<tr>,如图57所示
2)按Ctrl+F9展开服务器行为面板,点击"+”按钮,在出现的下拉菜单中选择"Repeat Region",或者在"Application"工具组中点左起第四个图标,然后弹出"Repeat Region"对话框,这里都用默认设置,所以直接点“OK”
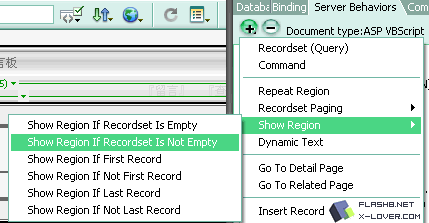
3)选中表格二,然后应用服务器行为"Show Region If Recordset Is Not Empty",如图58


这是为了在数据库没有记录时不会出错的,相信在图58中大家也注意到了第一项的"Show Region If Recordset Is Empty",这个可以设置当数据库无记录时显示的内容。
数据记录多了之后肯定不能都让它们在一页里显示,所以我们还需要给显示留言加上翻页功能。选择"首页",按"Ctrl+F9"展开服务器行为面板,
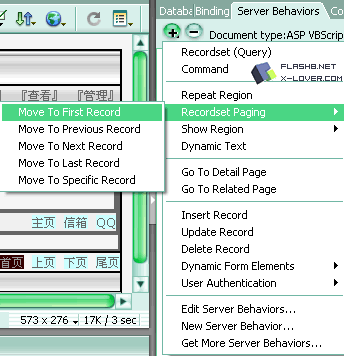
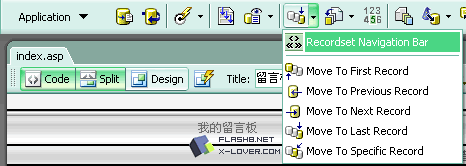
单击上面的"+"号,在下拉菜单中选择"Recordset Paging>>Move To First Recordset"(图59),同理给"上页"、"下页"和"尾页"加上翻页功能,分别对应的服务器行为为"Move To Previous Recordset"、"Move To Next Recordset"和"Move To Last Recordset",顺便说一下,这些服务器行为也可以在"Application"工具组里找到,而且还有一个直接插入"Recordset Navigation Bar"(导航栏),可以自己试试看跟我们刚才所做的有什么区别。最后记住也给导航条应用"Show Region If Recordset Is Not Empty"命令,没有记录的话翻页就用不着了。


做到这里,我们的留言板首页终于完成了,可以稍息一下,在IE中输入"http://localhost/guestbook"看看劳动成果......什么?什么也没有?

当然了,因我们的数据库中还没记录,如果急着想看效果的话可以用ACCESS打开数据库直接添加记录。
出处:闪吧
责任编辑:蓝色
上一页 连接数据库 [6] 下一页 添加留言页 [8]
◎进入论坛网页制作、网站综合版块参加讨论
|







