|
把index.asp另存为insert.asp,修改页面标题"留言板首页"为"填写留言",删除一些表格,并在服务器面板中把除第一条Recordset(rs)以外的行为都选中后按上面的"-"号删除,完成后大概是这样:


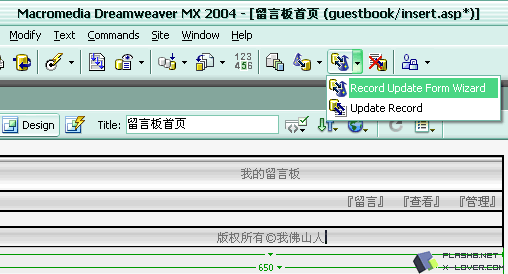
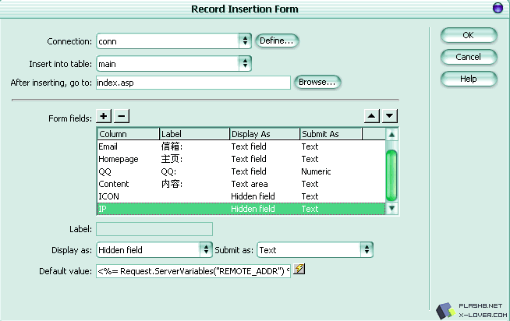
光标定位到第三行的单元格里后点"Application"工具组里的"Record Insertion Form Wizard"图标(图63),弹出"Record Insertion Form"对话框,删掉一些项,并作设置如下(没写的属性项均用默认值):
Connection:conn
Insert into table:main
After inserting,go to:index.asp
Name{
Label:昵称:
}
Email{
Label:信箱:
}
Homepage{
Label:主页:
Default value:http://
}
QQ{
Submit as:Numeric
}
Content{
Label:内容:
Display as:Text area
}
ICON{
Display as:Hidden field
Default value:01
}
IP{
Display as:Hidden field
Default value:<%= Request.ServerVariables("REMOTE_ADDR") %>
}
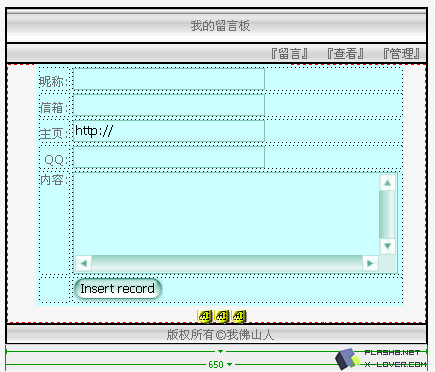
除了上面提到的,其它项按上面的"-"号删除,并通过上三角和下调整各项的顺序,填好后如图所示


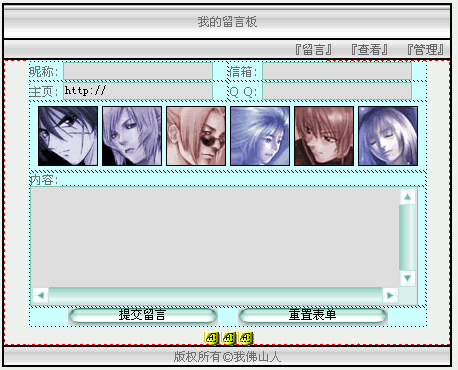
到这里添加留言的页面在功能上已经完成了,下面是我调整一下表单项的位置并用CSS对文本框作了美化后的效果:

把头像图片所在的单元格的id设为icon(在单元格td标签内加上id="icon"),并添加下面的代码到css.css文件中:
input,textarea {
font-family: Verdana, "宋体";
font-size: 12px;
background-color: #DDDDDD;
height: 18px;
width: 150px;
border: 1px solid #333333;
}
textarea{
height:120px;
width:98%;
overflow:hidden;
}
#icon img{
margin:2px;
cursor:hand;
}
还有下面的脚本代码添加到insert.asp的head部分:
<script language="JavaScript">
<!--
window.onload=function (){//页面加载完毕时执行
var obj=document.form1;
obj.onmouseover=function(){//表单项(文本框、多行文本框)在鼠标移上时变换背景颜色的函数(函数①)
if(event.srcElement.tagName=="INPUT"||event.srcElement.tagName=="TEXTAREA")//判断当对象标签为input或textarea时执行
event.srcElement.style.backgroundColor="#EEEEEE";//对象背景颜色变换#EEEEEE
}
obj.onmouseout=function(){//表单项(文本框、多行文本框)在鼠标移出时变换背景颜色的函数(函数②)
if(event.srcElement.tagName=="INPUT"||event.srcElement.tagName=="TEXTAREA")//判断当对象标签为input或textarea时执行
event.srcElement.style.backgroundColor="#DDDDDD";//对象背景颜色变换#DDDDDD
}
icon.onclick=function(){//单击头像图片时把图片名中的数字传递到隐藏域ICON的函数(函数③)
if(event.srcElement.tagName=="IMG")
obj.ICON.value=event.srcElement.src.match(/(0[1-6])(?=\.jpg)/g)[0];//将所点击的图片路径地址中的01-06赋值给隐藏域ICON
}
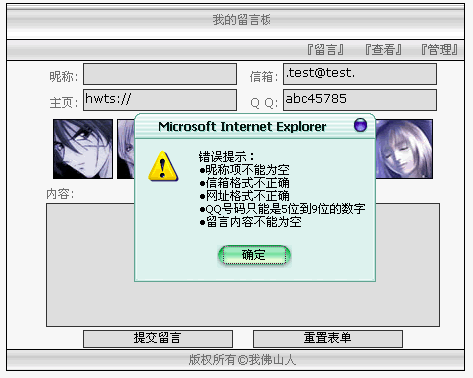
obj.onsubmit=function(){//验证表单的函数(函数④)
var error=""
if(obj.Name.value=="")error+="●昵称项不能为空\n\n";
if(obj.Email.value=="")error+="●信箱项不能为空\n\n";
else if(!/^\w(\w*\.*)*@(\w+\.)+\w{2,4}$/.test(obj.Email.value))error+="●信箱格式不正确\n\n";
if(obj.Homepage.value!=obj.Homepage.defaultValue&&!/^(http:\/\/[A-Za-z0-9\./=\?%\-&_~`@[\]\':+!]+)$/.test(obj.Homepage.value))error+="●网址格式不正确\n\n"
if(obj.QQ.value!=""&&!/^[1-9]\d{4,8}$/.test(obj.QQ.value))error+="●QQ号码只能是5位到9位的数字\n\n"
if(obj.Content.value=="")error+="●留言内容不能为空\n\n";
else if(obj.Content.value.length>1000){error+="●留言字符长度超出1000";obj.Content.value=obj.Content.value.substring(0,1000)}
if(error!=""){alert("错误提示:\n\n"+error);return false;}
else return true;
}
}
//-->
</script>
如果不需要表单项在鼠标事件发生时变换背景颜色,可以去掉函数①和②,如果嫌手写表单验证的代码太累,可以去掉函数④,然后到yaromat.com下载一个叫checkForm的插件,找不到的话就从这个地址下:http://vip.5d.cn/Xmercy/form/checkform.mxp。插件下载后双击自动安装,最后在行为面板上点"+"号,选择"yaromat>>check form"就可以用了,插件的使用很简单,这里就不多说了。
填写不正确时的警告

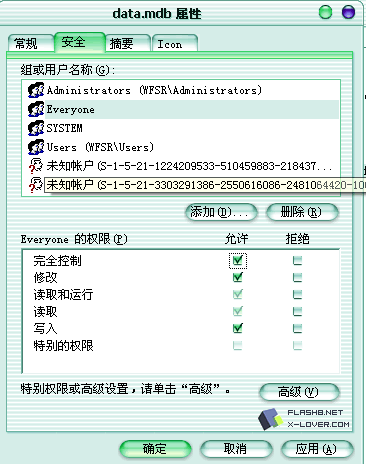
如果填写正确后提交是500错误,那就有可能是"Everyone"对数据库的操作权限太低,解决办法:
1)在数据库文件上右击,在快捷菜单中选择"属性"
2)切换到"安全"标签,作设置如下

如果还有错误,并且已经确认之前的所有操作都正确无误,请按"Ctrl+`"切换到源码视图,检查代码中是否出现一个<%@LANGUAGE="VBSCRIPT" CODEPAGE="936"%>和一个<%@LANGUAGE="VBSCRIPT"%>,有的话删掉<%@LANGUAGE="VBSCRIPT"%>。
出处:闪吧
责任编辑:蓝色
上一页 数据绑定 [7] 下一页 管理页面 admin.asp [9]
◎进入论坛网页制作、网站综合版块参加讨论
|







