|
属性选择符
“属性选择符”可以根据某个属性是否存在,或者属性的值来寻找元素。巧妙地利用“属性选择符”,将可以轻松的实现很多实用而且强大的效果。
很多“以用户为核心”的拥护者,一直强烈的去掉<a>标签的target属性,其一个很重要的原因就是“没有经过用户的同意,就打开了新的浏览器页面,是一种不尊重用户的表现。”其实,我个人感觉,大可不必如此兴师动众。因为就算是去掉了这个属性,还是无法尊重用户,因为如果有的用户,就是想在新的页面打开这个链接呢?(假使,他不知道使用shift点击链接可以达到目的,而且他也没有安装类似于“拖拽打开新页面”的浏览器或者插件)
其实,使用“属性选择符”,可以比较有效的解决上面的问题。就是利用“属性选择符”,将会在新窗口打开的超链接,明确的标识出来,由用户决定是否去点击超链接。(很多外国的网站已经在使用这种方式,而且已经形成了一种共识:在一个网站各页面之间的跳转链接,不在新窗口打开。而“会跳转到外部网站的链接”将在新的页面窗口打开。“会跳转到外部网站的链接”的标识图片也已经形成了共识,就是这个图标:“ ”)下面的示例中,便是一种供参考的解决方案: ”)下面的示例中,便是一种供参考的解决方案:
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="YES!B/S!,web标准,杨正祎,博客园,实例代码" />
<meta name="Description" content="这是一个简单YES!B/S!文章示例页面,来自杨正祎的博客,http://justinyoung.cnblogs.com/" />
<title>YES!B/S!文章示例页面</title>
<style type="text/css">
a[target="_blank"]{
padding-right:16px;
background:url('http://images.cnblogs.com/cnblogs_com/justinyoung/common
/outLink.gif') no-repeat right;
}
</style>
</head>
<body>
<p>
<a href="#" title="我不会跳转到其他网站,不会再新窗口打开">我不会跳转到其他网站,不会再新窗口打开</a>
</p>
<p>
<a href="http://www.163.com" title="我会跳转到其他的网站,会在新窗口打开" target="_blank">我会跳转到其他的网站,会在新窗口打开</a>
</p>
</body>
</html>
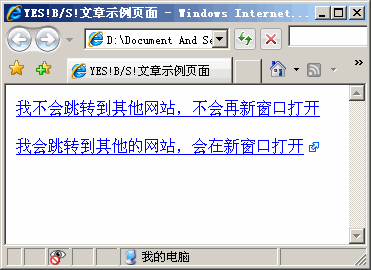
下面是IE7的显示效果截图:

图:“属性选择符”效果示意图,注意第二个超链接后的图标
更强大的是:“属性选择符”也可以判断一些自己自定义的属性,这对于一些第三方插件开发的程序员,将是一个极大的方便。例如,对于开发网页“网页翻译”的朋友,可以将需要翻译的关键字用<span>包起来,然后对这个span设置一个自己的属性。例如中文到英文的翻译,就加个"lang='c2e'",如果是中文翻译到日文,就加个"lang='c2j'"。然后通过“属性选择符”,将两种情况设置不同的样式,从而区分开来。
出处:JustinYoung's Blog
责任编辑:bluehearts
上一页 更丰富的CSS选择符 [2] 下一页 更丰富的CSS选择符 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







