|
扩展资料:“属性选择符”高级使用技巧
“属性选择符”有着令人惊讶的强大,它不仅能够识别简单的属性,判断属性的值。甚至可以根据简单的正则表达式,来匹配属性的值。看着下面的示例,将会令你感到惊讶。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="YES!B/S!,web标准,杨正祎,博客园,实例代码" />
<meta name="Description" content="这是一个简单YES!B/S!文章示例页面,来自杨正祎的博客,http://justinyoung.cnblogs.com/" />
<title>YES!B/S!文章示例页面</title>
<style type="text/css">
/*以条件字符串结尾*/
a[href$='.zip'] {
padding: 5px 20px 5px 0;
background: url(http://images.cnblogs.com/cnblogs_com/justinyoung/
common/icon_zip.gif) no-repeat center right;
}
/*以条件字符串开头*/
a[href^='mailto:'] {
padding: 5px 20px 5px 0;
background: url(http://images.cnblogs.com/cnblogs_com/justinyoung/
common/icon_mailto.gif) no-repeat center right;
}
/*任意位置包含*/
a[href *="cnblogs"]{
padding: 5px 20px 5px 0;
background: url(http://images.cnblogs.com/cnblogs_com/justinyoung/
common/icon_cnblog.gif) no-repeat center right;
}
</style>
</head>
<body>
<p>点击下载zip文件——<a href="download.zip" title="zip文件">zip文件</a></p>
<p>给我发邮件——<a href="mailto'>mailto:123456@163.com">mailto开头</a></p>
<p>来自——<a href="http://www.cnblogs.com" title="包含博客园网址">包含cnblogs</a></p>
</body>
</html>
下面是IE7的显示效果截图:

图:“属性选择符”高级使用技巧示例效果图
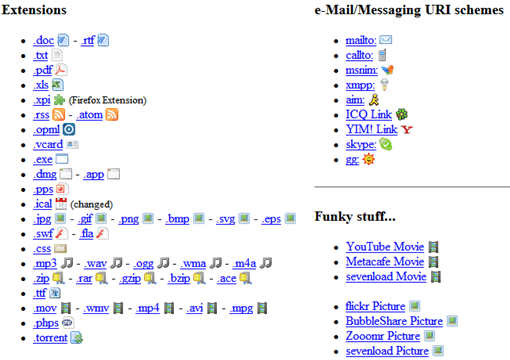
如果开动你的脑袋和手指,你将得到更多令自己惊讶的效果:

图:使用“属性选择符”的更多示例效果
出处:JustinYoung's Blog
责任编辑:bluehearts
上一页 更丰富的CSS选择符 [3] 下一页 更丰富的CSS选择符 [5]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







