|
讲完了“伪类”,下面来讲讲“伪对象”。首先“伪对象”也是“伪”,自然也必须依附其他元素,而不能单独存在。而“对象”则意味着“有实体”的东西。最常用的“伪对象”就是“:first-letter”(子对象的第一个字)和“:first-line”(子对象的第一行)。下面的示例将有助你理解“:first-letter”和“:first-line”伪对象。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="简单的XHTML页面" />
<meta name="Description" content="这是一个简单的XHTML页面" />
<title>简单的XHTML页面</title>
<style type="text/css">
#div1:first-letter{
font-size:200%;
}
#div1:first-line{
color:red;
}
</style>
</head>
<body>
<div id="div1">
第一行内容,注意这一行的第一个字。<br/>
第二行内容
</div>
</body>
</html>
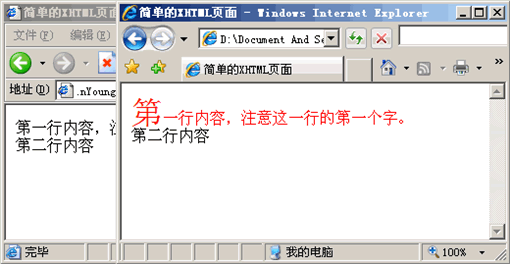
下面是IE6和IE7的显示效果截图:

图:IE6不支持“伪对象”,而IE7已经支持
关于“:first-line”对特别注意
-
伪对象“:first-line”指定是第一行,而不是第一段。行的划分是利用<br/>标签,而“段”的划分是利用<p>标签。“:first-line”并不会对<p>标签划分的段落使用样式。
-
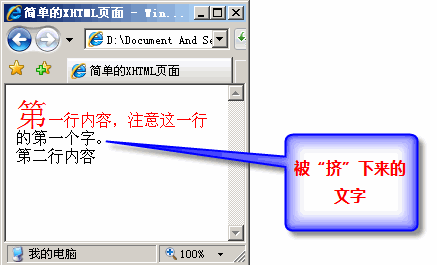
这个比较变态——因为容器的宽度过小,而使得第一行“放”不下,而“挤”到第二行的内容,将失去伪对象“:first-line”设置的样式 -_-b... 看下面的截图,将更有助于你的理解。依然是上面的那个示例,但是当将浏览器的宽度缩小一定程度时,第一行的文字被“挤”到了第二行,同时失去了伪对象“:first-line”指定的样式(红色字体颜色)。

图:被“挤”下来的文字,将失去伪对象“:first-line”设置的样式
后记
这些IE6不支持,IE7才支持的高级选择符,也是搞定IE6和IE7网页兼容性的有效手段之一。甚至一些朋友直接误以为这些高级选择符,就是CSS hack的一种。其实,这些不是CSS hack,而是一种改进,一种升级。所以,使用“高级选择符”手段达到IE6和IE7的兼容性的方法,可以放心的使用,不会有css hack的后顾之忧,在微软后续的浏览器中一定会支持的。
开动自己的脑袋,利用这些丰富的选择符,将能够实现更多,更强大的效果。IE7只是将舞台帮我们搭好了,如何唱一出好戏,则是靠大家一起的努力了。
IE7改进了很多的东西,“更丰富的选择符支持”只是其中比较耀眼的一颗而已。对于其他的,我将在后续的《IE7的web标准之道》系列文章中继续和大家一起探讨,还请各位朋友以后多多指教。
本文链接:http://www.blueidea.com/tech/web/2008/6101.asp 
出处:JustinYoung's Blog
责任编辑:bluehearts
上一页 更丰富的CSS选择符 [5] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







