|
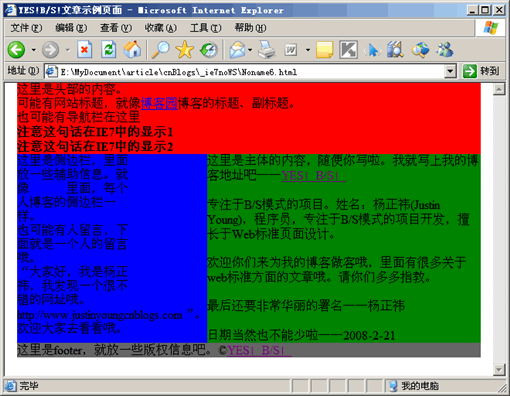
再看看下面的这个网页截图,它是我们今天将要使用的例子(源代码在下方有提供),是一个标准的“上左右下”带侧边栏的虚拟网页。
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]

图:这是在IE6中显示的效果截图,还算“整齐”
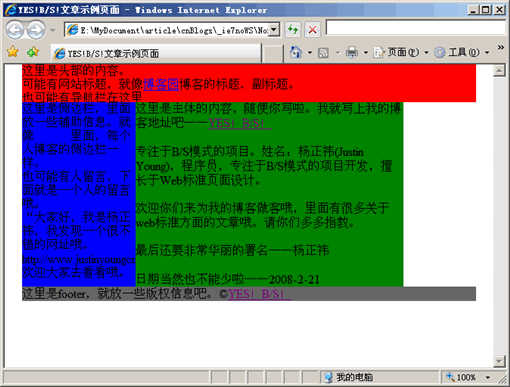
而当你展开下面这个折叠区域,去看这个页面在IE7下显示的效果图的时候,可能便会大吃一惊了。

图:这是在IE7中显示的效果截图,已经“不堪入目”了
我们惊讶的看到,网页“头部”变“矮”了,最后两句重要的句子“消失”了;侧边栏变“窄”了,那个重要的网址的后半部消失了(其实是被右面绿色的区域遮盖住了);而最令人沮丧的是,右面“缺了个大口子”。原本整齐的布局,已经完全消失,出现的是一个“一塌糊涂”的页面。
出处:JustinYoung's Blog
责任编辑:bluehearts
上一页 引起页面布局混乱的祸首 [1] 下一页 引起页面布局混乱的祸首 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







