|
另一个“焦油坑”——“纵向撑开”
上面解决方法,只是“横向”的、宽度的问题,其实“‘overflow:visible’IE6渲染bug”,同样也会引起纵向的、高度方面的页面布局混乱。解决“纵向撑开bug”和解决“横向撑开bug”需要采用完全不同的解决方案。但是,相比“纵向撑开bug”解决方案,“横向撑开bug”解决方案却简单很多——只要我们让IE7和FireFox,也能像IE6中那样根据内容,自适应高度即可。如何才能让容器在IE7和FireFox中能够自适应高度呢?其实很简单,也是IE7的重要改进之一,使用“min-height”样式。虽然IE7中已经支持“min-height/min-width”和"max-height/max-width"样式。但是IE6却不认识这些"min-"、"max-"开头的样式,所以,我们还需要使用一个css hack为IE6设置一个“height”,只让IE6认识,IE7和FireFox都不认识。通过这篇文章 《实例讲解符合中国特色的和网络现状的实用CSS Hack(附源码)》 便可以找到应该使用的css hack。下面的示例可能会有助于你理解此解决方法:
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="YES!B/S!,web标准,杨正祎,博客园,实例代码" />
<meta name="Description" content="这是一个简单YES!B/S!文章示例页面,来自杨正祎的博客,http://justinyoung.cnblogs.com/" />
<title>YES!B/S!文章示例页面</title>
<style>
* { margin: 0; padding: 0; }
#header {
width: 600px;
/*height:50px;注释掉下面两句,放出这一句,在FireFox和IE7中便能呈现bug*/
min-height:50px;/*只设置最小高度,让IE7和FireFox自适应高度*/
_height: 50px;/*采用只有IE6才认识到css hack,让不认识min-height的IE6也有很好的兼容性。*/
background-color: red;
margin:0 auto;/*居中显示*/
}
#body{
width:600px;
margin:0 auto;/*居中显示*/
background-color:blue;
}
#footer{
width:600px;
margin:0 auto;
background-color:#666;
clear:both;/*clear:both,让footer在新的一行显示,很多朋友对clear理解的不够透彻,我以后会特意出篇文章介绍这个样式,有兴趣的朋友可以关注我的博客http://justinyoung.cnblogs.com*/
}
</style>
</head>
<body>
<div id="header">
这里是头部的内容。<br/>
可能有网站标题,就像<a target="_blank" href="" title="">博客园</a>博客的标题、副标题。<br/>
也可能有导航栏在这里<br/>
<strong>注意这句话在IE7中的显示1</strong><br/>
<strong>注意这句话在IE7中的显示2</strong><br/>
</div>
<div id="body">
这里是主体的内容,随便你写啦。我就写上我的博客地址吧——<a target="_blank" href="http://justinyoung.cnblogs.com/" title="IE7的web标准之道">YES!B/S!</a>
<p> 专注于B/S模式的项目。姓名:杨正祎(Justin Young),程序员,专注于B/S模式的项目开发,擅长于Web标准页面设计。</p>
<p>欢迎你们来为我的博客做客哦,里面有很多关于web标准方面的文章哦。请你们多多指教。</p>
<p>最后还要非常华丽的署名——杨正祎</p>
<p>日期当然也不能少啦——2008-2-21</p>
</div><!--end: body -->
<div id="footer">
这里是footer,就放一些版权信息吧。©<a target="_blank" href="http://justinyoung.cnblogs.com/" title="IE7的web标准之道">YES!B/S!</a>
</div><!--end: footer -->
</body>
</html>
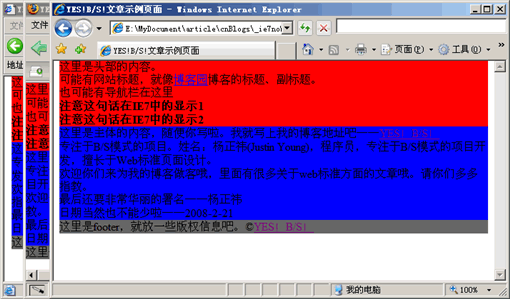
下面是修正后页面的效果截图,在IE6、IE7和FireFox总都是令人满意的显示结果:

利用min-height和css hack让容器在IE7和FireFox中自适应高度
后记
对于最容易引起网页布局混乱的“‘overflow:visible’IE6渲染bug”,上面从多个方向和角度进行了讲解。虽然有些方面还不能有完美的解决方案,但是在更理性的解决方案出现之前,暂时也是没有办法的事情,只能留个遗憾在那里,因为我们还要继续前进……
本文链接:http://www.blueidea.com/tech/web/2008/6116.asp 
出处:JustinYoung's Blog
责任编辑:bluehearts
上一页 引起页面布局混乱的祸首 [7] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







