|
表面原因——放纵的孩子和严厉的父亲
在2007年5月份的时候,我曾经写过一篇文章,叫做《IE6与IE7,放纵的孩子与严厉的父亲》。当时技术水平和对web标准的认知有限,所以写出来的这篇文章,虽然从表面合理的解释了造成布局混乱的原因,但是并没有说到根本上去。可谓“只知其一,不知其二”,但是这里依然推荐你阅读一篇。因为“先知其一,再知其二”将更有助于这“其二”的原因。
“其二”原因——IE6对“overflow:visible”的误解
为了兼顾到对overflow可能还不是很了解到朋友,这里是关于overflow样式的一些资料:W3C关于overflow的资料。请注意W3C对于visible参数的解释:
Visible: "This value indicates that content is not clipped, i.e.,it may be rendered outside the block box(注:后面这句可能是后续版本补充上来的)".
注意,w3c只是说,超出容器的内部不会被剪切。但是它并没有说,超出来的内容可以“撑开”容器。所以下面这个例子中IE7和FireFox的解释和渲染是正确的,而IE6则是错误的(因为它错误的认为,只有让容器内的内容“撑开”容器,才能让容器内的内容在超出时不被剪切)。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="YES!B/S!,web标准,杨正祎,博客园,实例代码" />
<meta name="Description" content="这是一个简单YES!B/S!文章示例页面,来自杨正祎的博客,http://justinyoung.cnblogs.com/" />
<title>YES!B/S!文章示例页面</title>
<style type="text/css">
#div1{
border:1px solid red;
width:50px;
}
</style>
</head>
<body>
<div id="div1">
alonglonglonglonglonglonglonglonglongword from <a href="http://justinyoung.cnblogs.com/" title="">http://justinyoung.cnblogs.com/</a>
</div>
</body>
</html>
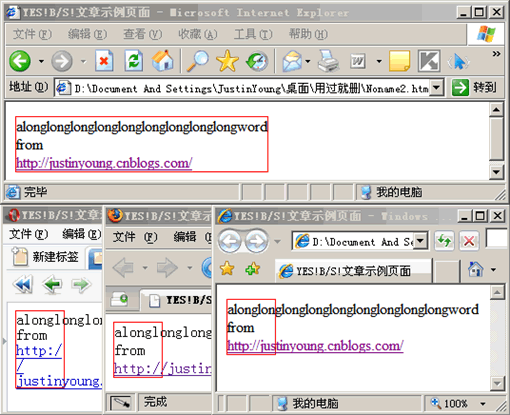
下面是上面示例分别在IE6,IE7,FireFox(版本2.0.0,12)和Oepra(版本9.25)中的显示效果截图(IE6和IE7共存的方法,可以参考文章《IE6和IE7共存方法(别人是别人的,我是我的)》)。

显然只有IE6的渲染结果是“另类”的
从图片中我们可以看到IE7和FireFox的渲染结果是一样,IE6是个“坏孩子”,就不多说了,而Oepra的渲染结果和FireFox以及IE7也是有点差距的。但是这不是因为对overflow样式的理解有误差造成的,所以这里也不再扯开话题了。
出处:JustinYoung's Blog
责任编辑:bluehearts
上一页 引起页面布局混乱的祸首 [3] 下一页 引起页面布局混乱的祸首 [5]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







