|
如何解决“横向撑开”问题
用“word-wrap: break-word”解决:
导致布局混乱的主要原因,是IE6对overflow的visible的错误解释,才导致宽度被“撑开”才造成的。所以,我们必须采取措施,让IE6中容器不能那么“放纵孩子”才可以。方法就是使用“word-wrap: break-word”样式(IE特有,FireFox不起任何作用),强制要求容器内的内容不允许“撑开”父容器。下面的示例可能有助于理解。
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="YES!B/S!,web标准,杨正祎,博客园,实例代码" />
<meta name="Description" content="这是一个简单YES!B/S!文章示例页面,来自杨正祎的博客,http://justinyoung.cnblogs.com/" />
<title>YES!B/S!文章示例页面</title>
<style type="text/css">
#div1{
border:1px solid red;
width:50px;
word-wrap: break-word;
}
</style>
</head>
<body>
<div id="div1">
alonglonglonglonglonglonglonglonglongword from <a href="http://justinyoung.cnblogs.com/" title="">http://justinyoung.cnblogs.com/</a>
</div>
</body>
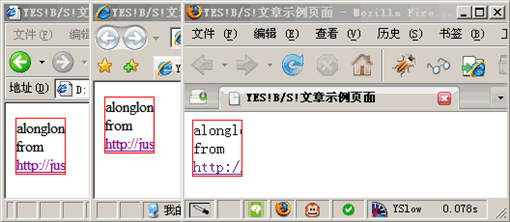
</html> 利用“word-wrap: break-word”可以让IE6中的“孩子”乖乖的待在“父亲”的允许访问内。如下图所示:

利用“word-wrap: break-word”后,即使在IE6中,容器也不再被“撑开”
用“overflow: hidden”解决:
显然,用“word-wrap: break-word”又导致了IE(IE6和IE7)和FireFox的显示结果新的不一致。那还有没有其他的办法呢?“擒贼先擒王”,既然是“overflow: visible”导致的bug,那直接改变“overflow”的值不就可以了吗?所以,使用“overflow: hidden”便能让IE6、IE7和FireFox显示一直。下面的这个示例,可能会有助于你的理解:
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Keywords" content="YES!B/S!,web标准,杨正祎,博客园,实例代码" />
<meta name="Description" content="这是一个简单YES!B/S!文章示例页面,来自杨正祎的博客,http://justinyoung.cnblogs.com/" />
<title>YES!B/S!文章示例页面</title>
<style type="text/css">
#div1{
border:1px solid red;
width:50px;
overflow: hidden;
}
</style>
</head>
<body>
<div id="div1">
alonglonglonglonglonglonglonglonglongword from <a href="http://justinyoung.cnblogs.com/" title="">http://justinyoung.cnblogs.com/</a>
</div>
</body>
</html>
下面是在IE6、IE7和FireFox中的现实效果截图:

IE6、IE7和FireFox中终于显示一致了
出处:JustinYoung's Blog
责任编辑:bluehearts
上一页 引起页面布局混乱的祸首 [5] 下一页 引起页面布局混乱的祸首 [7]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







