|
有几个原因促使我们使用自定义的select控件来代替原生的select控件:
- 在ie6下select是一个窗口级的元素,绝对定位的层会被select穿越(一般的解决方法是在层内加一个iframe来遮住select)。
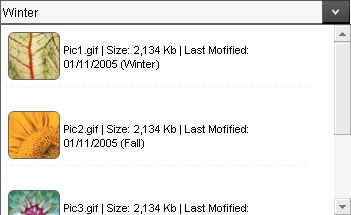
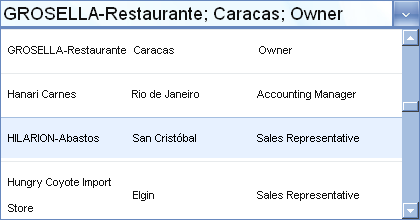
- 如果是自定义的select控件可以有更多的功能,下拉列表下的列表项可以更丰富,可以是列表、树甚至是表格(如下图)。


先把用HTML+CSS把select控件的外观模拟出来:
这儿用到一张图片 arrow.gif arrow.gif
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
OK,在ff3下测试通过,在ie6、ie7下有一些错位,需要加CSS hack来作小许的调整,为了代码的纯粹,在这就不展示了。
接下来试着用js实现基本功能:
通过JS替换页面内原有的select,当时我们希望这个JS是非侵入式的,只要引用了select.js这个js文件的页面,就自动把页面里原有的select控件替换接管了。
先初步地实现selct控件的替换,和基本的交互(暂不考虑接管select的onchange事件等问题)。在下面的实现方法里并没有把原有的select去掉,只是隐藏了起来,所以如果select是在表单内,表单仍然能够正常提交。
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
OK,在ff3下测试通过,在ie下存在层的定位问题,当弹出下拉列表时需要对层的z-index作调整,在这就不展示了。
如果这个select控件仅在前台作小量的应用,那么适当地添加一些对键盘,鼠标的响应,就差不多可以了。
出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 分享我们的select控件设计过程 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







