|
还是迈向1.0beta:
这个zSelect要适应zcms平台复杂的坏境,无疑还要进一步修改,我们发现在ie6下替换select会造成窗口闪烁,经测试发现在ie6下,当原生的select控件被replace或delete,将会有极短时间的整个页面变空白(猜想可能是ie6下窗口级别的控件被删除会让页面重渲染)。
虽然这种页面变白的时间很短,并且只出现在ie6内,但是对于精益求精的我们来说,任何可能让使用者感觉不稳定不可靠的bug都是不允许的,于是我们最终放弃了用非侵入式的js替换原生select控件的方案,
我们决定使用新的zSelect标签,为了减少对界面设计的约束,我们有自己的风格。请参考程序员的一篇帖子《一种简约可行的后台界面UI开发方案》。
在我们的框架下,如果要把原有的select控件替换为新的zSelect控件,只需要在原select控件外加上jsp Tag<z:select>,在页面里一个zSelect控件的html如下。
<z:select>
<select id="select1" name="select1" style="widht:150px;">
<option value="1" selected>政府门户类演示站</option>
<option value="2">新闻门户类演示站</option>
<option value="3">企业形象类演示站</option>
<select>
</z:select>
这样在dw里插入及编辑select控件的方式和原来完全一样,只需要用<z:select>把原来的<select>标签包住即可,所以对原有代码的修改非常少,系统的升级也是非常方便的。 上面是使用了jsp tag,而经过后台处理后的<z:select>输出到浏览器上的HTML如下:
<div ztype="zSelect" id="select1" name="select1" class="zSelect" style="widht:150px;">
<span value="1" selected>政府门户类演示站</span>
<span value="2">新闻门户类演示站</span>
<span value="3">企业形象类演示站</span>
</div>
也就是说如果不想使用<z:select>标签的话,用上面的结构代替和使用<z:select>是等同的效果。
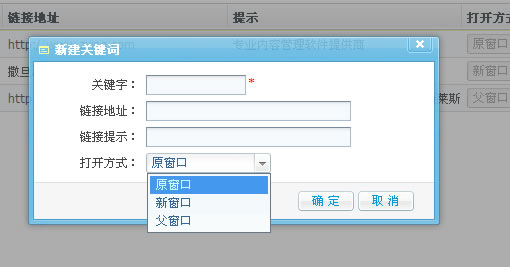
在我们ZCMS平台中,这个select控件(以下称为zSelect)还有以下要求:

1、因为平台的弹出层(Dialog)里用到了iframe,那么要求下拉列表不被iframe(或原生的select或flash)阻挡,要解决这个问题的思路还是很简单的,我们把下拉列表移到顶级窗口(window.top)并给一个适当的z-index值,这样就不受iframe边框的束缚了。只是这样就增加了许多其他的工作,比如跨越iframe的位置计算、下拉列表弹出后如果iframe内容滚动时的处理、下拉列表靠近顶级窗口底部时位置的调整。代码量增加了不少。

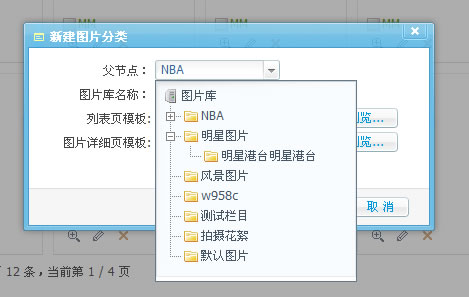
2、下拉列表下的列表项可以更丰富,可以是列表、树甚至是表格。
解决这个问题的思路更简单,我们给zselect控件一个url属性,如果这个属性存在,下拉列表内的iframe的地址就是一个指向这个url,这样,不要说是树型、表格,还是日期选择、颜色选择,只要有需要都可以通过引用不同的页面来实现不同形式的下拉内容,而且编辑起来又很直观。
完整版的zSelect代码有近700行,而且一些许多公共方法的调用(如$E.getPosition()),在这儿就不再给出完整代码示例了,各位有兴趣的话可以去我们的网站(http://www.zving.com)下载我们的ZCMS研究,里面还有一些好用又有趣的东西,比如简洁易用的数据表格(zDataGrid)、良好用户体验的时间选择控件(zTimeSelector)、高效的即时语法加亮编辑器(zScriptEditor)、基于AJAX的进度条控件(zProgress)……
经典论坛交流:
http://bbs.blueidea.com/thread-2933000-1-1.html
本文链接:http://www.blueidea.com/tech/web/2009/6794.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 分享我们的select控件设计过程 [2] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







