|
关注多个性能提升点
上面提到,HTTP 请求数是提升网站性能需要考虑的一个非常重要的因素。但是有别的方法可以减少连接数,包括合并脚本和样式表,使用远程库文件(即使用 Google 或者 Yahoo!提供的库文件托管)。
除了 HTTP 请求数之外还有很多开发人员可以关注的用于提升网站性能的因素。包括服务器启用 Gzip,正确的放置外链脚本,优化 CSS 语法,压缩较大的 JavaScript 文件,提升 Ajax 性能,避免使用已知的会引起性能问题的 JavaScript 语法,等等。

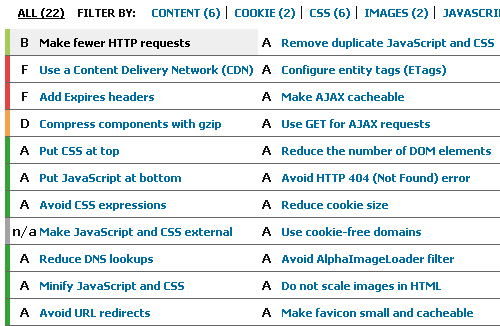
YSlow 显示了 HTTP 请求数之外可以提升网站性能的因素
如果开发人员花点时间来考虑下所有可以提升网站性能的因素,再权衡下利弊,也许就有较好的理由可以避免滥用 CSS sprite 了,并且会把精力放在那些物有所值的方面。 总结
请不要误解我所说的。许多顶级的 blogger 和开发人员已经称颂 sprite 的好处很多年了,最近几年又把这些意见推广到使用大型 sprite 上来了 – 因此应该认真得考虑下这些观点。但是,这种有着完善的体制和系统,使得网站维护任务简化并流水化的公司,并不是所有人都能进去的。大多数人都是独立工作,或者接受别人创建的项目。这类情况下,大型的 sprite 会导致得不偿失的麻烦。 糖伴西红柿的总结
标题有点醒目 :) 原标题的规矩翻译为 CSS Sprites:有用的技术还是潜在的麻烦?
关于 CSS Sprite,在 Web 标准交流会 第二期的时候讨论过。其实 CSS Sprite 是很有用处的。但是前提是不要超出一个度的限制。基本上很多问题最终都会归于如何适度地使用的问题。老话说:过犹不及,其实还是很有道理的。
对于减少 HTTP 请求数问题,可以稍作妥协,把图片分类,尽量把内容固定、后期不会有太多变动的图归入一个 sprite 中,例如一些 icon 。那些会经常改动的图片归入一类,分成几组 sprite。对于设计花哨而生命周期很短的专题来说,真得,花费在拼图上的时间和经历实在是有点浪费了。
关于老外的文章,我现在觉得有些絮叨了。或许很多人也会有这个感觉。其实应该反思下,据说日本有专门的小册子来教人做一些非常基础的东西,内容步骤细致到令人发指得地步。基础的东西大多人会不屑一顾,觉得别人都谈论奇技淫巧、高级应用了,我还在搞这些基础,多丢人啊。
基础的东西其实没那么简单的,有谁能真得掌握了这些看上去简单的基础呢?看一下这个基础问题你真的了解HTML吗?
曾经有一个高手送我一本书,他写了 ”Back to basic“ 送我,我在这里送给大家,希望大家都能踏踏实实地努力进步。
本文链接:http://www.blueidea.com/tech/web/2010/7510.asp 
出处:前端观察
责任编辑:bluehearts
上一页 CSS Sprites:有用技术or潜在麻烦 [3] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







