|
5. 添加字体
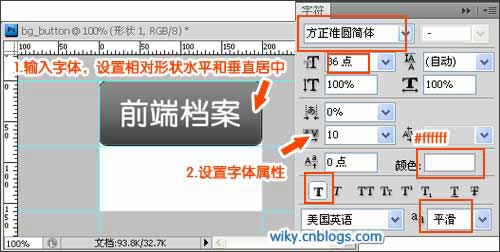
输入文本,设置文字相对水平和垂直居中,字体为方正准圆简体,字号36点,加粗平滑,颜色为白色(#FFFFFF),如下图:

6. 设置字体样式
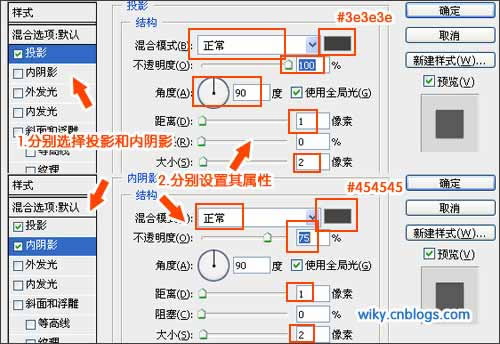
同样的双击文字图层,打开文字图层样式,设置字体样式,点击“投影”,设置混合模式为“正常”,颜色为#3e3e3e,不透明度为100%,角度为90度,距离为1像素,大小为2像素;点击“内阴影”,设置混合模式为“正常”,颜色为#454545,不透明度为75%,角度为90度,距离为1像素,大小为2像素,如下图所示:

至此,我们就完成链接状态下的按钮背景图,效果如下:

7. 悬停背景图
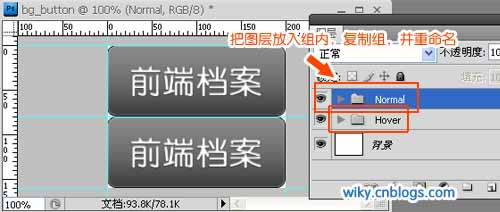
制作鼠标悬停状态下的按钮背景图,把图层放入组内,复制组,移动,并重命名,如下图:

出处:蓝色理想
责任编辑:moby
上一页 jQuery打造动态渐变按钮 [2] 下一页 jQuery打造动态渐变按钮 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







