|
8.背景图属性
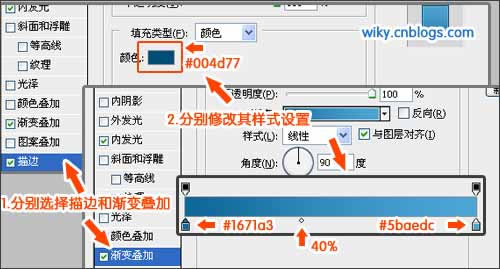
修改hover背景图的样式属性,打开背景图的图层样式窗口,选择“描边”,修改边框颜色为#004d77;选择“渐变叠加”,修改渐变从#1671a3到#5baedc,如下图:

9. 设置字体样式
打开字体图层样式,选择“投影”,修改投影颜色为#207aad;选择“内阴影”,修改字体颜色为#0d4f74,如下图:

10. 图层半透明
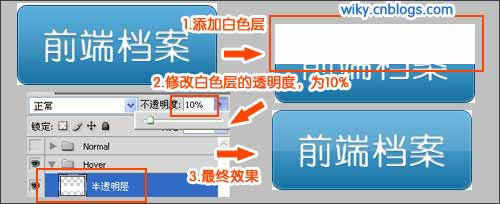
添加图层半透明效果,按以上步骤修改,鼠标悬停背景图如下,最后是再加上一层半透明层,先添加一个200px X 40px的白色层,置顶并设置白色层的透明度为10%,如下图:

最后,我们完成的CSS sprite背景图如下,您也可以点击下载PSD文件。

出处:蓝色理想
责任编辑:moby
上一页 jQuery打造动态渐变按钮 [3] 下一页 jQuery打造动态渐变按钮 [5]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







