|
Step3 - JavaScript/jQuery
通过JavaScript,我们可以让按钮更加炫酷一些,我们需要在之前基础上加一个<span>元素,作为鼠标悬停时候显示的背景层,那么HTML会在DOM加载完成后修改成为:
<a class=”button”><span class=”hover”>前端档案</span></a>
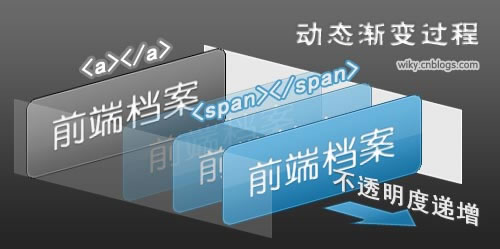
<span>元素在鼠标悬停前是全透明的,鼠标经过时,逐渐不透明,以达到渐变的效果,动画过程如下图:

通过以上分析,我们可以写出jQuery代码如下,在DOM加载完成后,为按钮链接添加<span>层作为鼠标经过时的背景图,在为<span>元素添加鼠标悬停事件,鼠标经过时,渐变至不透明,鼠标离开时,渐变至全透明。
//把文本包含到<span>元素中,再附加到.button中
$('.jsbutton,.viewbutton,.downloadbutton').wrapInner('<span class="hover"></span>').css('textIndent','0').each(function () {
//先设置<span>元素中全透明,再添加鼠标悬停事件
$('span.hover').css('opacity', 0).hover(function () {
$(this).stop().fadeTo(650, 1); //渐变至不透明
}, function () {
$(this).stop().fadeTo(650, 0); //渐变至全透明
});
});
至此,我们完成了JS代码,还要注意一个步骤,CSS修改,见Step4。
出处:蓝色理想
责任编辑:moby
上一页 jQuery打造动态渐变按钮 [5] 下一页 jQuery打造动态渐变按钮 [7]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







