|
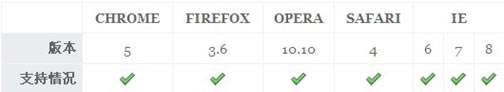
兼容性:

优点:
- 方便、快捷
- 不希望屏幕阅读器读取的内容可以使用visibility
缺点:
3. 体验损失:text-indent负值
代码片段:
(x)HTML
<p class="hide_tex"><a href="#">我是打酱油的超链接一号</a></p>
<a class="hide_tex_span" href="#"><span>我是打酱油的
超链接二号</span></a>
<!--全英文字符在IE下不能被隐藏 -->
<input class="hide_tex_input" type="submit" />
<input class="hide_tex_input" type="submit" />
<button class="hide_tex_input">我是打酱油的文本
btn</button>
CSS
.hide_tex a, .hide_tex_span{
text-indent:-32767px;
display:block; /* text-indent适用块状元素中行内元素和
文本节点 */
/* 演示需要 */
width:200px;
height:20px;
margin-left:300px;
background-color:#ccc;
/* outline:none; 不建议隐藏outline,键盘流选手无法操作 */
}
.hide_tex_input{
text-indent:-32767px;
width:200px;
height:50px;
display:block;
}
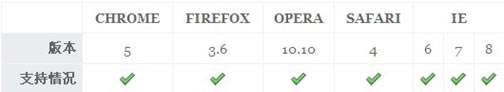
兼容性:

优点:
缺点:
- FF的虚边问题
- text-indent容易产生bug
出处:蓝色理想
责任编辑:bluehearts
上一页 { hide_text } CSS文字隐藏总结报告 [1] 下一页 { hide_text } CSS文字隐藏总结报告 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







