|
4. 牛皮癣:font-size设零
代码片段:
(x)HTML
<p class="hide_fs">我是擦不掉牛皮癣</p>
<button class="hide_fs">我是打酱油的文本btn</button>
<input class="hide_fs" type="submit" />
CSS
.hide_fs{ font-size:0; }
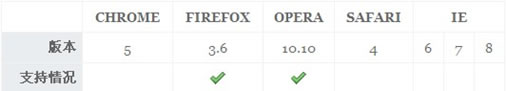
兼容性:

优点:
缺点:
- 浏览器表现不一致,ie,safari有最小字号,chrome最小12px,ff不显示文本
- 适用环境少
5. 强强联合:line-height三倍
代码片段:
(x)HTML
<p class="hide_lh"><a href="#">目前为止被正常人类普遍接受的疑似最完美隐藏文字方案,传说是tommy发明的</a></p>
<!-- line-height在ff3.6的button无法隐藏文本,需要配合
其他方式 -->
<button class="hide_lh_btn">我是打酱油的文本
btn</button>
<!-- line-height在ff3.6、opera的input无法隐藏文本,需
要配合其他方式 -->
<input class="hide_lh_btn" type="submit" /> \
<!-- 目前比较完善的方案 -->
<input class="hide_lh_btn_final" type="submit" />
CSS
/* 设定高度,利用行高将文本撑到容器可视范围外 */
.hide_lh a, .hide_lh_btn{
width:200px;
height:20px;
overflow:hidden;
line-height: 60px;/* 行高最好设3倍或以上,chrome容易后漏 */
display:block;/* 行内元素需要 */
/* 演示需要 */
background-color:#ccc;
margin-left:300px;
}
.hide_lh_btn_final{ \
width:200px;
height:20px;
overflow:hidden;
line-height:60px;
display:block;
font-size:0px; /* opera和ff支持 */
}
出处:蓝色理想
责任编辑:bluehearts
上一页 { hide_text } CSS文字隐藏总结报告 [2] 下一页 { hide_text } CSS文字隐藏总结报告 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







