|
随着WEB标准在国内的不断普及,结构表现行为分离、模块化、语义化、优雅退化等概念也成为考核一名前端人员对WEB标准理解的重要条目,其中,由于SEO背后的商业价值影响,“语义化”得到了突出的重视,作为一名刚入门的前端工作者,我也曾单纯地认为,“语义化”便是运用最有利搜索引擎权重的标签组织(x)HTML结构的方法。
翻看了不少前端书籍和不少前辈的文章,我才开始认识到自己意识的浅薄,慢慢领悟“语义化”的价值。以下内容仅是个人在日常实践中的总结,集合了几个前辈的观点,站在巨人的肩膀之上,以求看得更远。
什么是“语义化”(Semantic)
“语义化”指的是机器在需要更少的人类干预的情况下能够研究和收集信息,让网页能够被机器理解,最终让人类受益。具体而言,借用BI论坛网友通俗的解释,“语义化意思就是不要把你女朋友当做一般的朋友看待”,下面是粗浅的XML形式实例:

然而,通过CSS控制,我们很容易就能将“女朋友”展示地跟“朋友”一样,只关注表现层的话,标签视乎只是一个“钩子(hook)”,提供给CSS和JS做处理,那为什么我们还要强调“语义化”呢,下面会详细谈到。
语义化的意义
1.搜索引擎
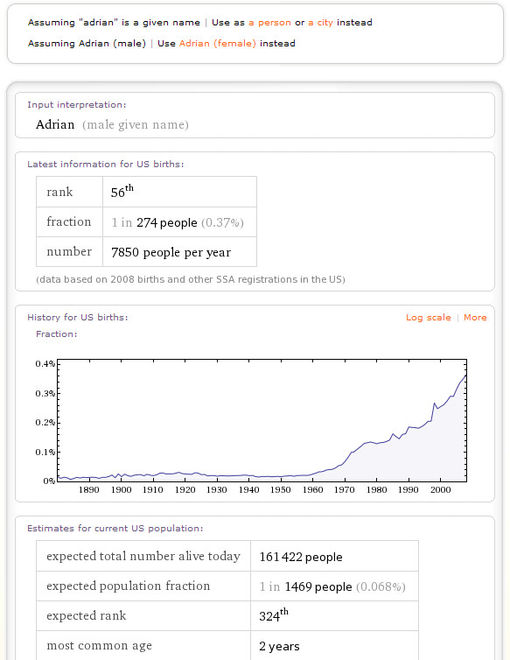
对于搜索引擎的优化,很多前辈都已经做了丰富的解释,关于Hx的权重,隐藏文本等等,在此便不再班门弄斧,前段时间,一款名为Wolfram(http://www.wolframalpha.com/)的搜索引擎引起了注意,我们知道,Google会根据对每个网站的PR值排序搜索结果,其他搜索引擎同样有自己独立的算法,而Wolfram则宣称是在“理解”用户输入内容的前提下作出判断,当输入“who is adrian”时,Wolfram给了我这样的反馈,虽然结果并不怎么精确。

联系到前端的工作,我们所推崇的“语义化”不就是让计算机读懂我们的内容吗?像这样一个简单的例子<acronym title=" World Wildlife Fund">WWF</acronym>,计算机便能明白WWF值得是World Wildlife Fund,而不是World Water Forum,让计算机完全读懂我们的内容是不现实的,纵使像Wolfram这样搜索引擎也许只是昙花一现,但其所追寻的愿景,Making the world's knowledge computable确值得我们追求。
出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 从语义开始–概念、意义、实践 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







