|
3. 开发效率
富含语义的网页结构对前期开发和后期修补bug都有显著作用,具体而言,像下面一段简单的产品列表代码。

通过“语义化”的标签,丰富了产品列表内的“钩子(hook)”,通过在父层添加id和class命名,便能控制产品列表内的全局表现,对于样式的修改,在理想状态下能避免通过后台开发人员改变网页结构的情况,节省人力成本,但回归现实情况,面对产品和老板的各种需求,想完全通过只修改CSS便能改变样式还是不现实的,面对大大小小的需求和bug,最好的方式还是在前期开发阶段为页面合理地预留“钩子”,方便后期修改使用,此时丰富的语义标签就显得相当实用了。
对团队协作而言,充满语义的ID、Class命名能让团队里的所有人员对结构一目了然,试想一个class为red的标签因为需求的改变而换成蓝色,就能理解为什么要语义命名了。
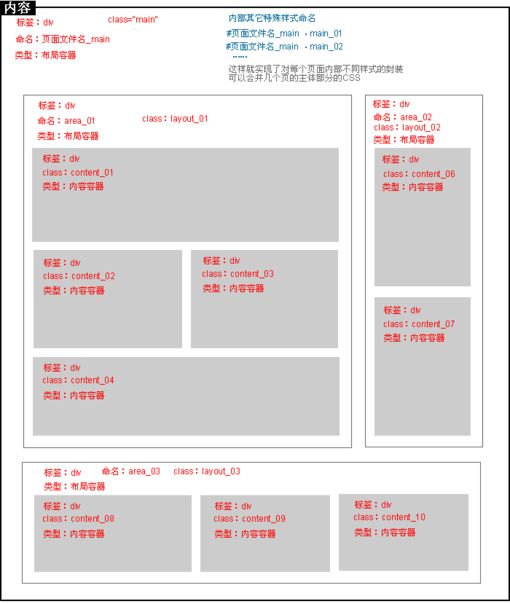
在过去对栅格化和框架的讨论中,引出了关于命名规范思考,以下只是对命名方式的讨论,并不包含其他因素的影响,最近接触到一套完善的布局规范,我想,大部分人刚接触时,都跟我一样,对这种命名感觉到头晕“area_01” “layout_01”等,因为从来没有经历过像现在团队所接手项目的庞大规模,所以说不准这种方式到底是否合适,但有一方面是可以肯定的,这确实是增加了新人的学习成本,而对于未来的开发,我认为这种方式也是可取的,毕竟从长远看,它目的也旨意为了提高团队中的开发效率和减少冲突,我想,像YUI 、Blueprint、960 Grid System也是这样应运而生的吧,这只是个人的臆想,希望未来能得到佐证。

4. 行业标准
一千个人有一千个哈姆雷特,同样,一千个前端也能写出一千个表现一致但结构不同的页面,这正是页面重构中的现状,通过CSS我们能随意地摆弄页面的所有元素,但最基本的HTML结构却鲜有人关注,一方面原因是HTML标签语义上的不足, HTML5新增的标签在一定程度上解决了这部分问题,而进一步的原因,我想,还是前端工作者对HTML基础的漠视,像鬼哥所说的,“外行看门道,内行看热闹”,“如果你想在这个行业内有所建树,专业化是必须的。也就是说如果你不考虑自己的发展,也就不用讨论“语义化”的问题了。”
“语义化”的目标在于实现统一标准,未来的互联网“一定是开放的互联网,不会像现在这样数据无法畅通无阻,存在大量的信息孤岛和信息盲点”,微格式正是一个很好的实践,开放的接口,共享的内容,下面会详细谈到。
出处:蓝色理想
责任编辑:bluehearts
上一页 从语义开始–概念、意义、实践 [2] 下一页 从语义开始–概念、意义、实践 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







