|
语义化实践
在上面的内容中,已经穿插了大部分实践的内容,在此做总结性的介绍。
1.文档结构
“语义化”最简单地还是从结构开始,选用最符合内容意义的标签,重新温习《HTML和XHTML权威指南》,多推敲内容的意义而不是仅仅根据页面效果图做出判断。很多时候,我们都会面临这样一个境地,看试简单的一个效果,为了追求语义的合理,偏要选择并不那么容易实现的方案,不是折腾自己么?我想,这也是一个前端工作者对WEB标准的良知和对工作的感悟吧,如何平衡取舍,也是一门学问,realazy有非常深刻的理解(http://realazy.org/blog/2009/06/29/engineer-vs-scientist/)。
在前期制作阶段,也可以多考虑未来情况,根据内容语义,为页面预留钩子。当然具体问题具体分析,根据项目的要求不同,采取的开发应该灵活适应,例如,对于宣传专题页面,由于后期调整的需求并不大,在满足可用性、可访问性的基本前提之下,应采用快速开发模式,把主要精力集中在还原设计稿效果之上,而对于大型网站效果,要求就显然不一样了。
2.命名规则
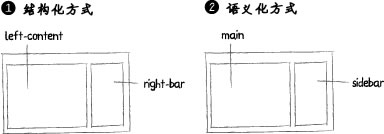
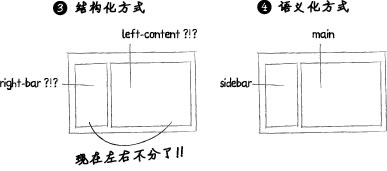
对于ID和Class的规范的命名方案,网上时有出现,总体的原则还是根据内容的意义来做命名,语义化的命名优势显而易见,借用网上的一幅图。


若要改变侧栏的位置,只需修改CSS即可,无需改动网页结构,对于经常出现的页面模块,个人推荐在开发过程中逐渐形成自己的命名规范,如header/footer/main/hd/bd/nav/box/mode等,使用连字符“-”或驼峰法形成更为复杂命名,如site-nav/quick-menu/secondaryContent/。
但回到具体情况,不同的项目也应该根据具体情况对命名方式作出选择,不同方式的命名规则应该结合使用,大型网站,如淘宝,更适合使用栅格化和语义命名结合的方式,对于页面的样式修改,能快速敏捷地做出相应调整,对于制作,能快速地拼凑,而大部分宣称型的单页,个人更推荐使用结构化得命名方式,页面制作者能方便快速地完成页面,而不用多把时间陷近命名的考虑中,
3. 微格式
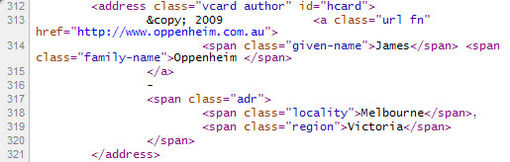
微格式(Microformat)是在标准 XHTML 代码中嵌入结构化数据的一种新方法,简单的说,就是通过一套已定的Class命名标准,来申明文档中的内容。大多数人了解的微格式都是从hCard开始, 以下是一段是简单的hCard实例(http://www.oppenheim.com.au/),这是James Oppenheim应用到页脚的hCard。

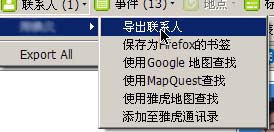
其中,vcard url fn given-name given-name adr locality region类名都是为了格式化微格式而产生的,大家也应该注意到,为了添加Class名,添加了数个span标签。那微格式的意义又在于什么地方呢?通过Firefox的Operator插件,我将自己的名片从简历中导出(http://adriancheng.name/resume.html)

导出的vcf我可以随意导入到各个邮件客户端作为联系人信息,或者导入到手机内的通讯录(http://tommyfan.com/blog/skill/add_phone_from_hcard/),可见通过微格式的标准,可以方便于各种不同的用户端来处理网页中的数据,此时的微格式扮演的角色也类似于网页中的API,当然微格式有更恢弘的愿景,关于其他格式标准,可以浏览http://microformats.org/ 了解详细。
结语
“语义化”的实践非常简单,可以说是前端最基础的部分,但由于种种原因,或被误解,或被忽视,没有得到应有的重视,写这篇文章,旨在梳理自己过去一个阶段的学习积累,希望能带给所有读者对WEB标准的一点思考。
本文链接:http://www.blueidea.com/tech/web/2010/7687.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 从语义开始–概念、意义、实践 [3] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







