|
2.用户体验
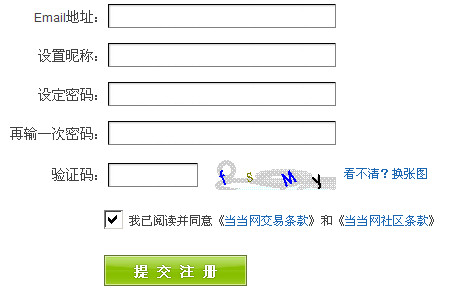
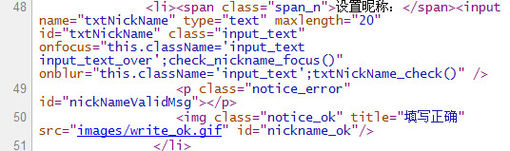
先举一个例子,下面是当当网上的用户注册表(https://login.dangdang.com/Register.aspx),截取其中的一部分XHTML结构。


我们来实验一下将其中的<span class="span_n">设置昵称:</span>改为<label class="span_n" for="txtNickName">设置昵称:</label>会产生什么变化。

当鼠标点击“设置昵称”时,会自动使ID名为“txtNickName”的文本输入框获得焦点,label标签本身的定义便是向控件定义标注(标记)(http://www.w3school.com.cn/tags/tag_label.asp),各主流浏览器对labe的支持也是基本一致的,浏览器的表单控件本身就是非常成熟的交互控件,经CCS森林群里某大侠测试,label标签对声控操作也是具有非常良好的体验。
同样是当当网,首页上的产品列表,还是其中的一小块XHTML代码


截取的是价格部分的代码,暂且不论class的命名,我们来实验一下如果将<span class="del gray s10">¥94.00 </span>改成<del class="del gray s10" date=”” cite=””>¥94.00 </del> <ins>¥46.00</ins>,视觉上是没有任何变化的,但当我们裸奔一下页面。
 
结果就显然易见了,作为前端工作者,我们也需要考虑到用户的网速可能过慢(也许他正在用迅雷BT呢)导致无法加载CSS的情况,还有手机用户的情况,选择合适的标签成本很低,只要补充点HTML的基础知识就可以了,另外date属性和cite属性都是非常有用的,试下把内容拷进WORD 2007中。
同样还有abbr标签和img标签的alt属性对于屏幕阅读器的重要性,因条件不允许,所以无法亲身体验,在岸的另一边都已经有Section 508这样的东西保护残疾人不被gov网站鄙视了。
出处:蓝色理想
责任编辑:bluehearts
上一页 从语义开始–概念、意义、实践 [1] 下一页 从语义开始–概念、意义、实践 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







