|
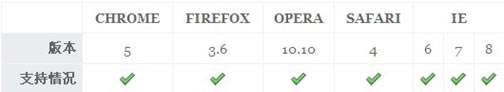
兼容性:

优点:
缺点:
代码片段:
(x)HTML
<!-- 在css无效和css有效图片无效都适用 -->
<a class="hide_bg" href="#"><span
class="front_bg"></span>我是可访问性的化身</a>
CSS
.hide_bg{
width:200px;
height:20px;
position:relative;
display:block;/* 行内元素需要 */
}
.hide_bg .front_bg{
background:url('bg_text.png') no-repeat; /* 背景内容等于或大于容器大小 */
position:absolute; /* 绝对定位,不影响文本 */
left:0px;
top:0px;
width:200px;/* 与父元素等宽高 */
height:20px;
display:block;
/* cursor:pointer; ie6和链接需要用 */
}
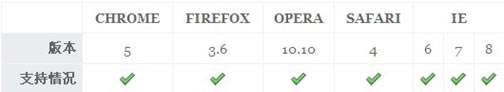
兼容性:

优点:
缺点:
- 使用限制较大,需要定宽高
- 代码冗余,需要空标签
- 另辟蹊径:content:”"
代码片段:
(x)HTML
<!--只有opera支持,按定义只能用在:before 和:after-->
<a class="hide_ct" href="#">也许我才是最合适的,谁知道呢,内容表现分离。只有opera支持</a>
CSS
.hide_ct{ content:""; }
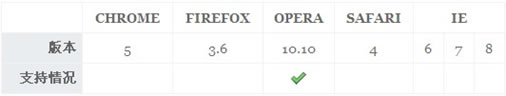
兼容性:

优点:
缺点:
原文:http://caib.me/hide-text/
本文链接:http://www.blueidea.com/tech/web/2010/7686.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 { hide_text } CSS文字隐藏总结报告 [3] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







