|
jQuery国际化插件里一个叫做globinfo的文件夹包含了这350种文化的信息。实际上,这个文件夹里有700多个文件,因为它包括了每个文件的最小化(minify)和原始版本。
比如说,在globinfo文件夹,文件jQuery.glob.en-AU.js对应英文(澳大利亚),jQuery.glob.id.js对应印度尼西亚文,而jQuery.glob.zh-CHS对应简体中文。
示例:指定某种文化
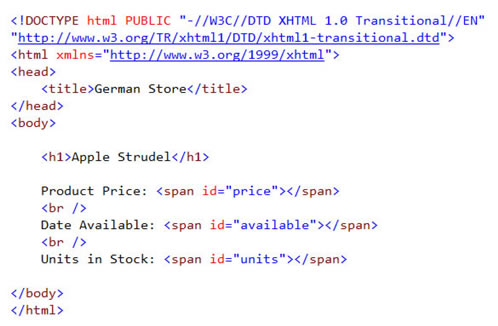
假如你要创建一个德文的网站,并且希望在客户端的JavaScript脚本里使用德语习惯显示所有的日期、货币符号和数字。那页面的源代码也许与下面的HTML类似:

注意上面的span标签,它们标识了所有需要用国际化插件进行格式化的区域:商品的价格、上架的日期以及库存量。
要在网页里使用jQuery国际化插件,需要添加三个JavaScript文件:jQuery库,jQuery国际化插件和指定的文化习惯信息:

在上例中,我将包含了德语文化习惯的jQuery.glob.de-DE.js文件静态地加入到网页中,”de-DE”是语言标记,表示在德国使用的德语。
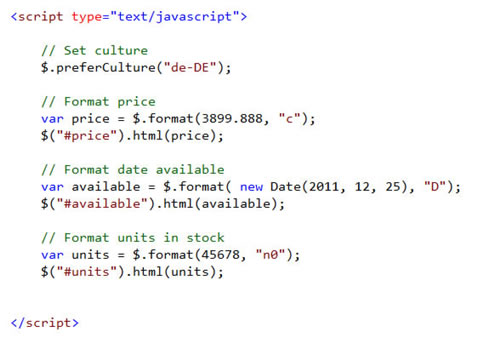
既然已经引入了必要的脚本文件,就可以使用下面的客户端JavaScript代码调用插件来显示价格、上架的日期以及库存量等值:

jQuery国际化插件为jQuery函数库添加了一些新的函数—包括preferCulture()和format()等新函数。你可以通过preferCulture()函数设置插件其他函数调用时使用的默认文化。preferCulture()函数接受一个语言标记作为参数,这个函数会使用最接近这个语言标记的文化。
$.format()函数才是真正用来编排货币、日期和数字格式的。$.format()函数的第二个参数是格式分类符。例如,传入“c”表示按货币的样式编排参数值。在githum的ReadMe文件里详细描述了所有格式分类符代表的意思:http://github.com/nje/jquery-glob
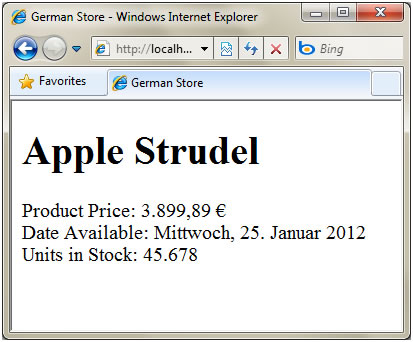
当我们在浏览器打开这个页面的时候,所有的东西都是按照德语习惯正确显示。货币符号采用的是欧元符号,日期采用德语的日期和月份名称,并且,数字分隔符用的是点号(.),而不是逗号(,)。

你可以通过运行示例下载中的3_GermanSite.htm文件来了解上述方法。
出处:博客堂
责任编辑:bluehearts
上一页 微软的jQuery国际化插件 [1] 下一页 微软的jQuery国际化插件 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







