|
示例:自动检测用户的常用语言设置
大多数网站通过检测用户的浏览器设置来得到其常用语言,然后根据这种语言文化习惯来国际化网站内容。用户可以在浏览器中设置一个常用语言。这样,用户在请求页面时,常用语言设置会包含在请求Http消息头的Accept-Language字段中。
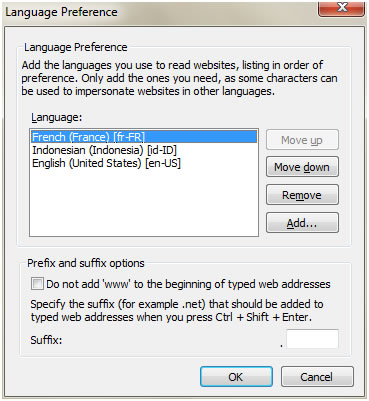
如果使用的是微软的IE浏览器,可以通过以下步骤设置你常用的语言:
1. 在菜单栏里选择工具,Internet 选项。
2. 选择常规标签。
3. 在外观里点击语言按钮。
4. 点击添加在语言列表里增加新的语言。
5. 然后把你最常用的语言放在列表的最顶端。

你可以在这个对话框中设置多门常用语言。所设置语言的顺序关系将会体现在HTTP请求的Accept-Language字段中,如:
Accept-Language:fr-FR,id-ID;q=0.7,en-US;q=0.3
比较奇怪的是,用户不能够通过客户端的JavaScript脚本得到Accept-Language的内容。微软的IE和Firefox浏览器都支持一系列语言相关的属性,这些属性可以通过Window.navigator进行访问,例如windows.navigator.browserLanguage和window.navigator.language,不过这些属性中的语言一般指的是操作系统中设置的语言或者是浏览器的语言版本。你不能通过这些属性来得到用户设置的常用语言。
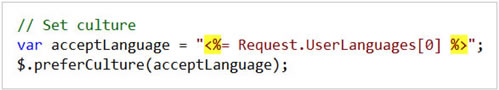
得到用户语言偏好(也就是Accept-Language字段中的内容)的唯一可靠方法就是编写服务器代码。例如,下面的ASP.NET页面就利用了服务器的Request.UserLanguages属性把用户的语言偏好设置赋给了客户端JavaScript的acceptLanguage变量(然后就可以通过客户端JavaScipt访问这些值了):

为了使这段代码能够正常工作,页面中必须包含与acceptLanguage对应的文化信息。例如如果你的常用语言是fr-FR(法语-法国),那就必须在这个页面中引用jQuery.glob.fr-FR.js或者jQuery.glob.all.js这两个JavaScript脚本之一,否则没办法得到文化信息。关于这个方法的应用可以示例下载中的”6_AcceptLanguages.aspx”。
如果对于页面中用户的常用语言没有对应的脚本包含其文化信息,那么$.preferCulture()方法就会引用中立(neutral)的文化信息(例如,使用jQuery.glob.fr.js,而不是jQuery.glob.fr-FR.js)。如果中立文化信息也不可用,那么$.preferCulture()方法就会回滚到使用默认文化(英语)。
示例:利用国际化插件使JQuery UI DatePicker实现国际化
国际化插件的目的之一就是使开发能适应各种不同文化的jQuery小工具的变得更为简单。
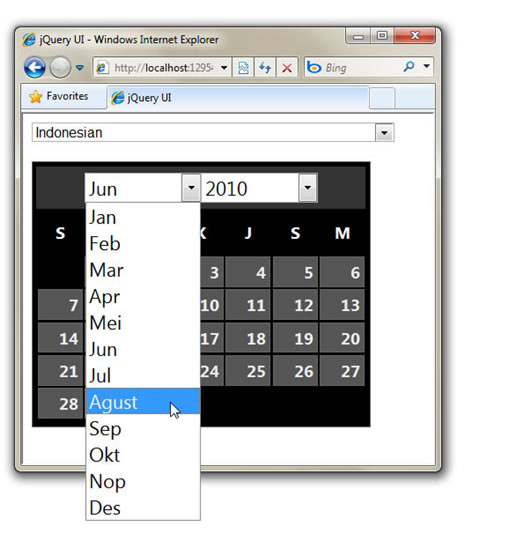
我们希望确保jQuery的国际化插件能够与现有的jQuery的UI插件如DatePicker共存并正常工作。为了实现这个目标,我们创建了DatePicker插件的一个整合版本,使它可以在渲染日历的时候利用我们的插件来提供国际化支持。下图演示了把jQuery的国际化插件和整合后的DatePicker插件一起加入到页面并选择印度尼西亚语的效果。

注意:一周中每一天的名称都以印度尼西亚语的缩写形式显示。 此外,月份的名字也以印度尼西亚语显示。
你可以从我们的github网站下载整合版的JQuery UI DatePicker。你也可以使用示例下载中文件7_DatePicker.htm所使用的版本。
总结
很高兴我们能够为jQuery社区提供持续的贡献。这个国际化插件已经是我们发布的第三个插件了。
感谢大家对我们年初发布jQuery模板(Templating)和数据链接(data-linking)的原型提供的很多非常有价值的反馈和设计方面的建议。最后我想趁这个机会感谢jQuery和jQuery UI团队在创建这些插件时所提供的帮助。
希望这能对您有所帮助。
原文:http://blog.joycode.com/scottgu/archive/2010/06/25/116006.joy
本文链接:http://www.blueidea.com/tech/web/2010/7772.asp 
出处:博客堂
责任编辑:bluehearts
上一页 微软的jQuery国际化插件 [3] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







